由于插件源码没了,准备重写,记录下用到的知识,如果要在WordPress的Gutenberg编辑器中弹出通知,需要从 @wordpress/data 中导入 useDispatch 钩子,并使用 core/notices 存储。
首先引用
复制
import { useDispatch } from '@wordpress/data';然后在你需要使用的组件内部,声明通知对象。
复制
// 在 Edit 组件内部
const { createErrorNotice } = useDispatch('core/notices');下面是两种通知方式
复制
createErrorNotice ({
status: 'error',
content: result.msg,
type: 'snackbar',
});
createErrorNotice( __( result.msg ), {
type: 'snackbar',
explicitDismiss: true,
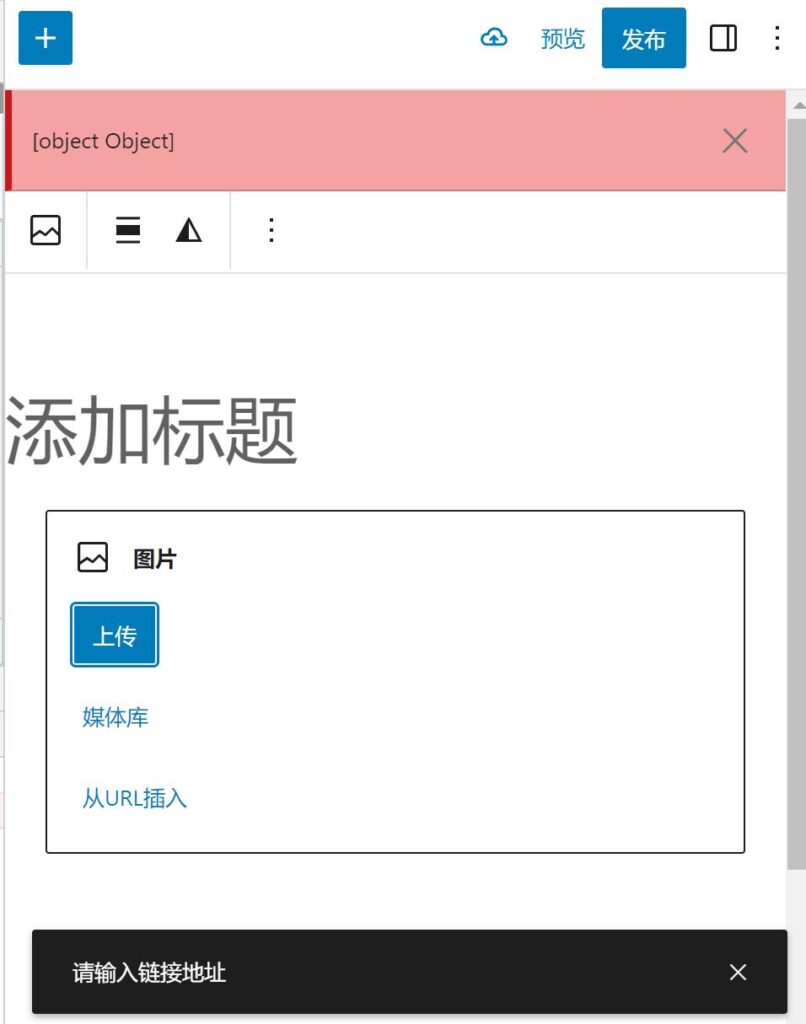
} )效果如下图
这里使用的错误通知,你也可以使用success,通知将变成绿色。






评论 (0)