最近突然脑袋一热,就像将代码狗网站改个风格,毕竟dux主题太多人使用,已经大众化了,不能给用户留下深刻的印象。不得不说改站很累,这里请大家珍惜程序员写出来的东西,不要总喜欢破解。
现在的网站为了提高用户粘性,大多数都用上了自适应,即根据用户设备屏幕自动调整网页布局,这样的网页最明显的特征就是在缩小网页的时候不会出现滑块。
在写导航菜单栏的时候发现了很多的问题,最主要的还是在兼容上。自适应一般采用@media的媒体查询方式进行,虽然大多数浏览器都支持,但IE的老版本即IE9以下都是不支持媒体查询的,这时,我们就需要为IE9以下版本的浏览器提供媒体查询支持,经过大量百度,终于找到了方法。
使用respond.min.js可以为IE9以下版本提供吗,媒体查询支持。(下载地址见文章末尾)
文章主要介绍使用respond.min.js的相关问题,如何使用这里不做过多讲解。
注意事项:
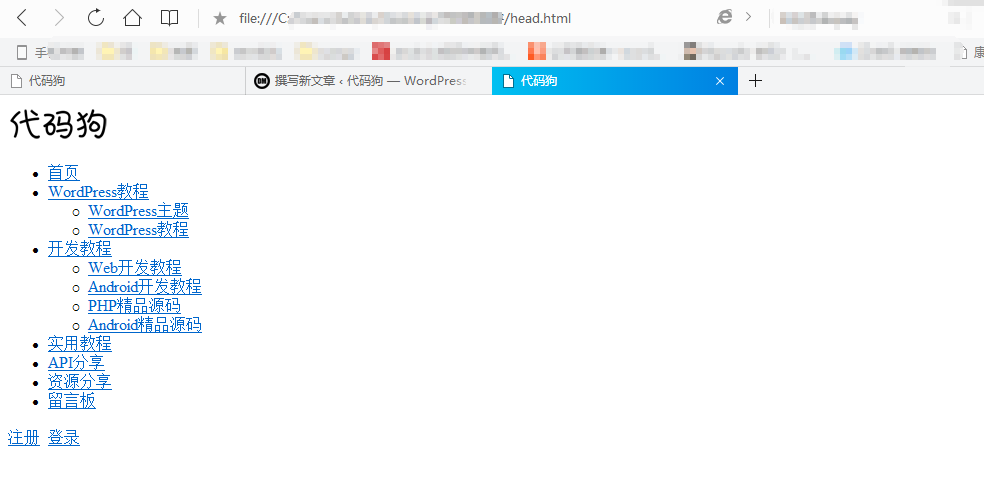
- respond.min.js只能识别网页地址是http://开头的网址,它只会给http://开头的网页提供媒体查询支持,我们在本地调试的时候一般是使用file:///形式的。
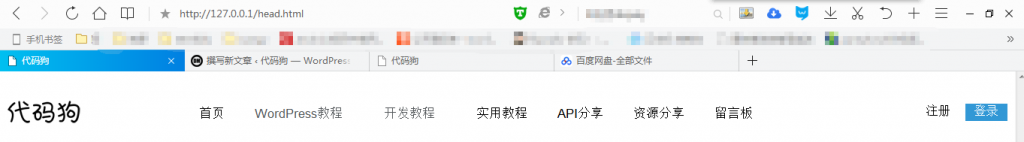
解决办法:开启本地服务器,(打开PHPstudy使用localhost或者127.0.0.1访问就好了) - 提供respond.min.js支持的代码必须在你加载css样式之后。也就是说先加载你的css样式,在加载respond.min.js。使用方法如下:
复制
<link rel="stylesheet" href="css/main.css"/> <script src="js/respond.min.js"></script> <script src="js/html5shiv.js"></script>
做到以上两点,基本上你的网页就能成功为IE9以下版本用户提供媒体查询了。如下图所示:







评论 (0)