Nginx日志是个非常重要的东西,它能记录整个工作过程中的数据,在对优化排查问题中起了非常重要的作用。比如在排查wordpress网站速度上,今天就用检查wordpress网站速度为例,讲下在宝塔面板中,如何修改Nginx的日志格式,添加我们需要的内容。
如果你使用的宝塔面板是专业版或者企业版,就不用修改Nginx,安装网站监控插件就可以了。
使用宝塔前: 手工输入命令安装各类软件,操作起来费时费力并且容易出错,而且需要记住很多Linux的命令,非常复杂。
使用宝塔后: 2分钟装好面板,一键管理服务器,鼠标点几下就能替代以前的复杂繁多命令,操作简单,看一眼就会使用
宝塔服务器面板,一键全能部署及管理,送你3188元礼包,点我领取https://www.bt.cn/?invite_code=MV9jdXVpZG8=
首先我们先看看默认的Nginx日志,如下
101.227.1.199 - - [01/May/2022:00:40:07 +0800] "GET / HTTP/1.1" 200 2744 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36" 101.227.1.199 - - [01/May/2022:00:40:07 +0800] "GET /favicon.ico HTTP/1.1" 404 548 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36" 211.95.50.7 - - [01/May/2022:00:40:33 +0800] "GET / HTTP/1.1" 200 2744 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36" 211.95.50.7 - - [01/May/2022:00:40:33 +0800] "GET /favicon.ico HTTP/1.1" 404 548 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36" 101.227.1.198 - - [01/May/2022:00:40:59 +0800] "GET / HTTP/1.1" 200 2744 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36" 101.227.1.198 - - [01/May/2022:00:40:59 +0800] "GET /favicon.ico HTTP/1.1" 404 548 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36" 66.249.76.206 - - [01/May/2022:16:34:14 +0800] "GET /robots.txt HTTP/1.1" 404 146 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
日志内容很简单,只有访问者IP+日期时间+请求方法+访问路径+响应码+响应大小+请求UA,对于我们检查网站的处理速度而言没有任何用处。
修改Nginx日志格式
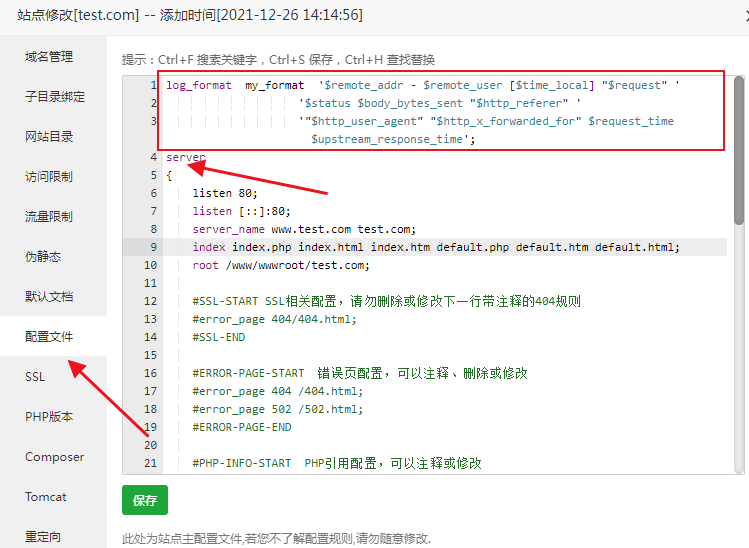
以宝塔面板为例,在网站设置页面,选择配置文件进行编辑。

添加内容如下:
log_format my_format '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" $request_time $upstream_response_time';更多内容,可以查看文章:Nginx常用内置变量 或Nginx官方的文档:https://nginx.org/en/docs/http/ngx_http_upstream_module.html
上面我们新增了请求来路以及请求耗时和后端响应时间。注意:一定要加在server模块外,否则会报错。
然后再继续找到网站的日志配置,如下
access_log /www/wwwlogs/test.com.log;
默认情况下是上面这种,我们需要让它使用自定义的日志格式,就是我们上面的那段格式,格式名称就是上面的代码开头第二个名称
access_log /www/wwwlogs/test.com.log my_format;
保存即可,宝塔会自动刷新,如果没用宝塔,就需要手动重载下Nginx配置。
更新后的响应日志
192.168.1.108 - - [04/Nov/2022:13:38:14 +0800] "GET /?p=1 HTTP/1.1" 200 14054 "http://test.com/" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.085 0.084 192.168.1.108 - - [04/Nov/2022:13:38:17 +0800] "GET /?p=1 HTTP/1.1" 200 14054 "http://test.com/" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.083 0.083 192.168.1.108 - - [04/Nov/2022:13:38:18 +0800] "GET /favicon.ico HTTP/1.1" 301 5 "http://test.com/?p=1" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.032 0.032 192.168.1.108 - - [04/Nov/2022:13:38:18 +0800] "GET /favicon.ico/ HTTP/1.1" 200 11247 "http://test.com/?p=1" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.077 0.078 192.168.1.108 - - [04/Nov/2022:13:38:50 +0800] "GET /readme.html HTTP/1.1" 200 3202 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.000 - 192.168.1.108 - - [04/Nov/2022:13:38:50 +0800] "GET /wp-admin/images/wordpress-logo.svg?ver=20131107 HTTP/1.1" 200 1521 "http://test.com/wp-admin/css/install.css?ver=20100228" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.000 - 192.168.1.108 - - [04/Nov/2022:13:38:51 +0800] "GET /favicon.ico HTTP/1.1" 301 5 "http://test.com/readme.html" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.034 0.034 192.168.1.108 - - [04/Nov/2022:13:38:51 +0800] "GET /favicon.ico/ HTTP/1.1" 200 11247 "http://test.com/readme.html" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.078 0.077 192.168.1.108 - - [04/Nov/2022:13:39:01 +0800] "GET /readme.html HTTP/1.1" 200 3202 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.000 - 192.168.1.108 - - [04/Nov/2022:13:39:01 +0800] "GET /wp-admin/images/wordpress-logo.svg?ver=20131107 HTTP/1.1" 200 1521 "http://test.com/wp-admin/css/install.css?ver=20100228" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.000 -
从上面的日志可以看到,末尾出现两个数据,分别是请求耗时和后端处理耗时,单位都是秒。在请求静态文件时,没有后端处理耗时。
这是我在本地搭建的全新wordpress站点,使用的刚更新的6.1,以及默认主题,启用了PHP的opcahe以及memcached缓存,在处理wordpress动态页面竟然需要接近100ms才能完成。可见wordpress有多臃肿,即使实现0sql,也仍然需要近80ms。再加上dns以及ssl握手时间,一般网站打开速度能在200ms就不错了。如果加了CDN,或者服务器地理位置太远,500ms不能再多了。
测试PHP的opcache缓存探针文件,访问日志如下
192.168.1.108 - - [04/Nov/2022:14:05:25 +0800] "GET /opc.php HTTP/1.1" 200 2345 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.007 0.006
可以看出Nginx响应只消耗了1毫秒,PHP消耗6毫秒。也就是说mysql与wordpress消耗了接近60毫秒。
简单写了一个PHP查询数据库的程序,请求日志如下
192.168.1.108 - - [04/Nov/2022:14:14:20 +0800] "GET /test.php HTTP/1.1" 200 121 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" "-" 0.001 0.001
这下可以出结论了,mysql速度很快,PHP速度也很快,慢的是wordpress程序。只要使用了wordpress核心,响应速度应该在60ms以上,100ms左右。这里只是后端响应速度,不包含dns以及ssl握手耗时。





评论 (0)