自从用上Gutenberg 编辑器后就再也回不去了,使用确实方便,而且对代码复制粘贴非常友好,不过Gutenberg 编辑器使用的是默认的样式,如果你的前端也是使用的 Gutenberg 编辑器样式,那么你前端显示的内容就是你编辑的内容,所见即所得。可惜我的不是,为了让Gutenberg 编辑器实现所见即所得的功能,我将自己的css添加到了Gutenberg 编辑器中。
如果你的wordpress主题是极简主题,那么你的网站和 Gutenberg 中的内容样式可能匹配 90%。但如果不是,Gutenberg 编辑器中显示的样式可能会与你网站前端的样式有所区别,本文将教大家将前端的样式添加到 Gutenberg 编辑器中,实现所见即所得。
如何将自定义 CSS 添加到古腾堡
将下面的代码添加到当前的主题functions.php文件中。
add_action( 'after_setup_theme', 'misha_gutenberg_css' );
function misha_gutenberg_css(){
add_theme_support( 'editor-styles' ); // if you don't add this line, your stylesheet won't be added
add_editor_style( 'style-editor.css' ); // tries to include style-editor.css directly from your theme folder
}在这种情况下,style-editor.css必须位于当前主题目录中。但也可以将此文件放在任何主题子文件夹中,例如gutenberg/style-editor.css ,在这种情况下,你的add_editor_style()函数将如下所示:
add_editor_style( 'gutenberg/style-editor.css' );
如果你的样式表已添加到网站,你可以通过添加类似的内容进行快速测试body{ background: #000 }
更改古腾堡内容宽度
将 CSS 文件添加到 Gutenberg 后,我们可以进行一些自定义。比如让前端内容宽度与Gutenberg 编辑器的内容宽度一致。
实际上,你要做的就是更改max-width块的 CSS 属性:
.wp-block{
max-width: 800px;
}
.wp-block[data-align=wide] { /* it can be "data-align=full" and also "right", "left" and "center" */
max-width: 1228px;
}你可能已经注意到,块可能具有不同的data-align属性。以下是完整列表:center、right、left和。下面的例子:widefull
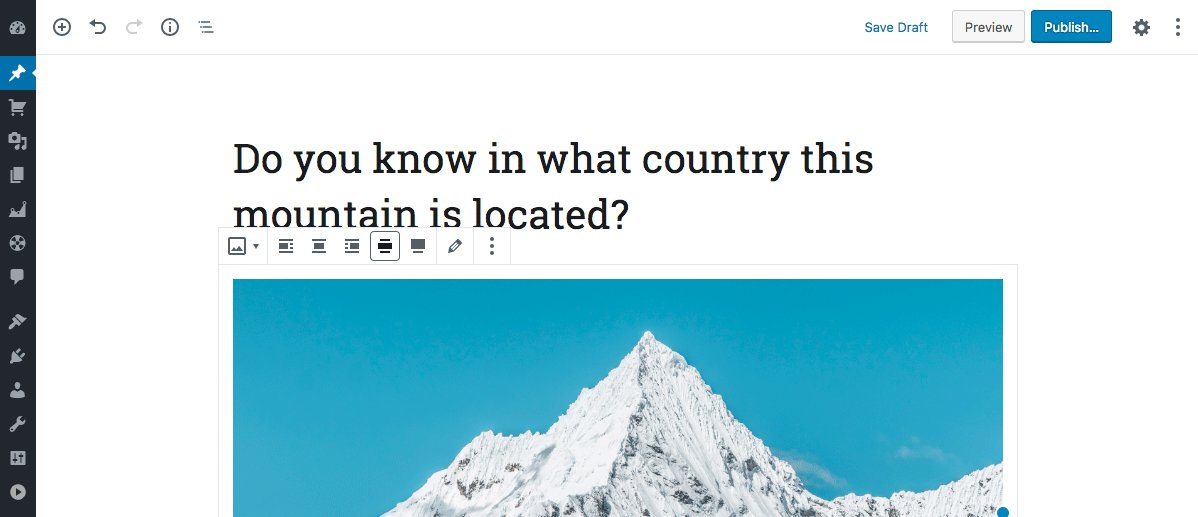
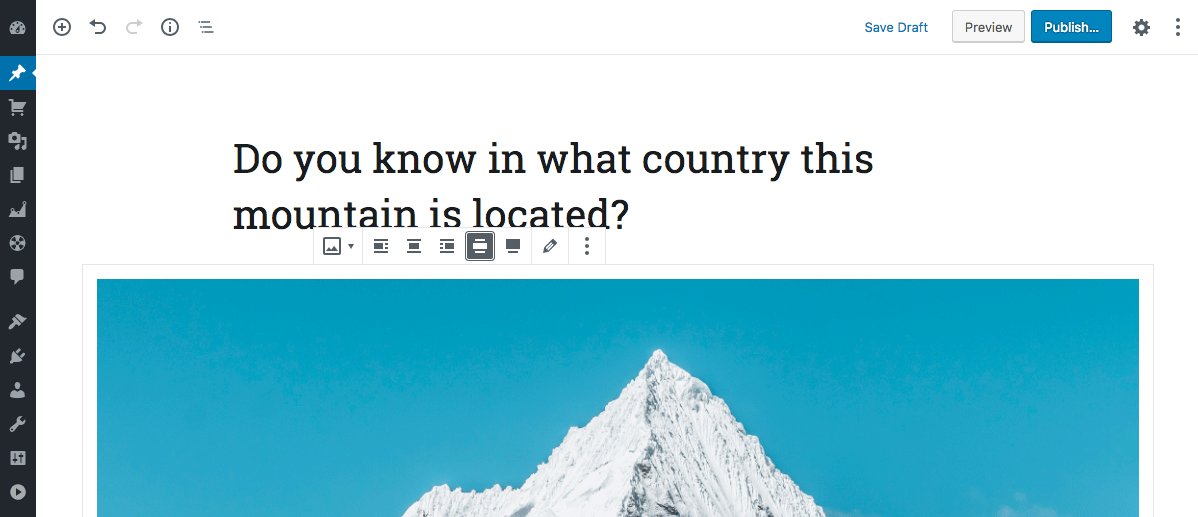
当我单击按钮时,data-align="wide"属性被添加到块中。我们可以为这个块状态添加特定的 CSS。
如何包含谷歌字体?
好了,这里没什么特别的,首先可以在我们之前添加@import的样式表中使用。
@import url('https://fonts.googleapis.com/css?family=Roboto+Slab');但也可以以这种方式使用它。但是在这种情况下不要忘记add_theme_support( 'editor-styles' );,你不必添加两次,只要确保这条命令存在。
add_editor_style( 'https://fonts.googleapis.com/css?family=Roboto+Slab' );
用于帖子标题和 H2、H3 等的 CSS
对于帖子标题,你可以使用此选择器:
.editor-post-title__block .editor-post-title__input{
font-family: 'Roboto Slab';
font-size: 40px;
}如果您想在 h2、h3、h4 等标题中添加一些 CSS,可以使用以下规则:
h2, h3, h4{
font-family: 'Roboto Slab'; /* easy breezy ;D */
}默认块的样式
您可以为某些块添加 CSS,.wp-block-{name}例如使用此选择器用于图像块,选择器将为.wp-block-image,但请注意,具有此选择器的元素将在.wp-block元素内部!
.wp-block .wp-block-image{
/* some CSS rules here */
}但你也可以使用:
.wp-block[data-type="core/image"]{
/* some CSS rules here */
}自定义块的样式
当你在 Gutenberg 中注册自定义块时,还可以选择包含专门针对该特定块的 CSS 样式。
除非你正在创建自定义插件,否则此步骤不是必需的,因为你可以将所有样式放入style-editor.css文件中。
插件中使用如下
add_action( 'enqueue_block_editor_assets', 'misha_custom_block' );
function misha_custom_block(){
// wp_enqueue_script() with your block JS goes first...
// block css
wp_enqueue_style(
'misha-block-css',
get_stylesheet_directory_uri() . '/inc/block-misha.css',
array( 'wp-edit-blocks' ),
time()
);
}请看第 4 个函数参数time()——我们需要这个参数,因为在我们的开发工作中,我们不希望 CSS 被缓存。但是有一个更好的解决方案,用filetime()函数替换时间,它不会每秒更新缓存,但前提是文件已更改。
filemtime( dirname( __FILE__ ) . '/inc/block-misha.css' )
选定块的 CSS
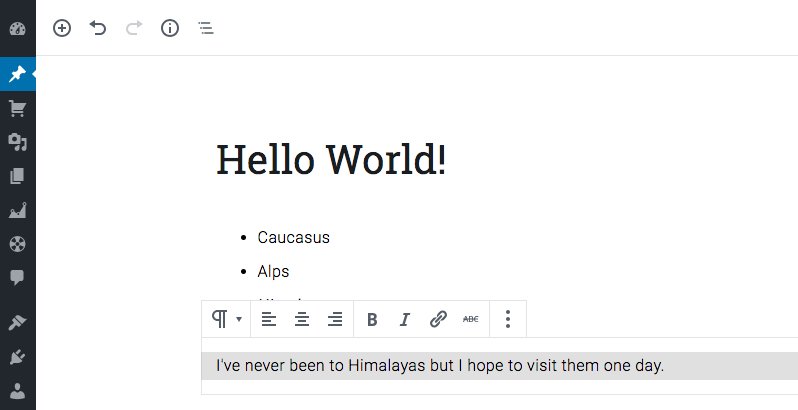
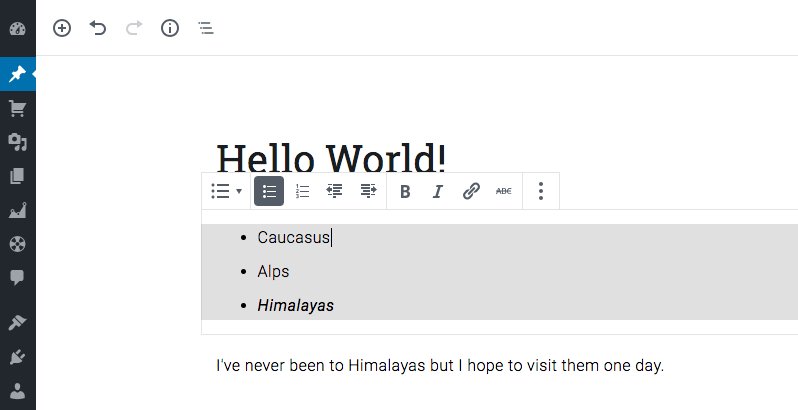
一旦你编辑了任何 Gutenberg 块,一个特定的 CSS 类将被添加到它 .is-selected ,你可以使用此选择器为块添加选中样式,如下图所示







评论 (0)