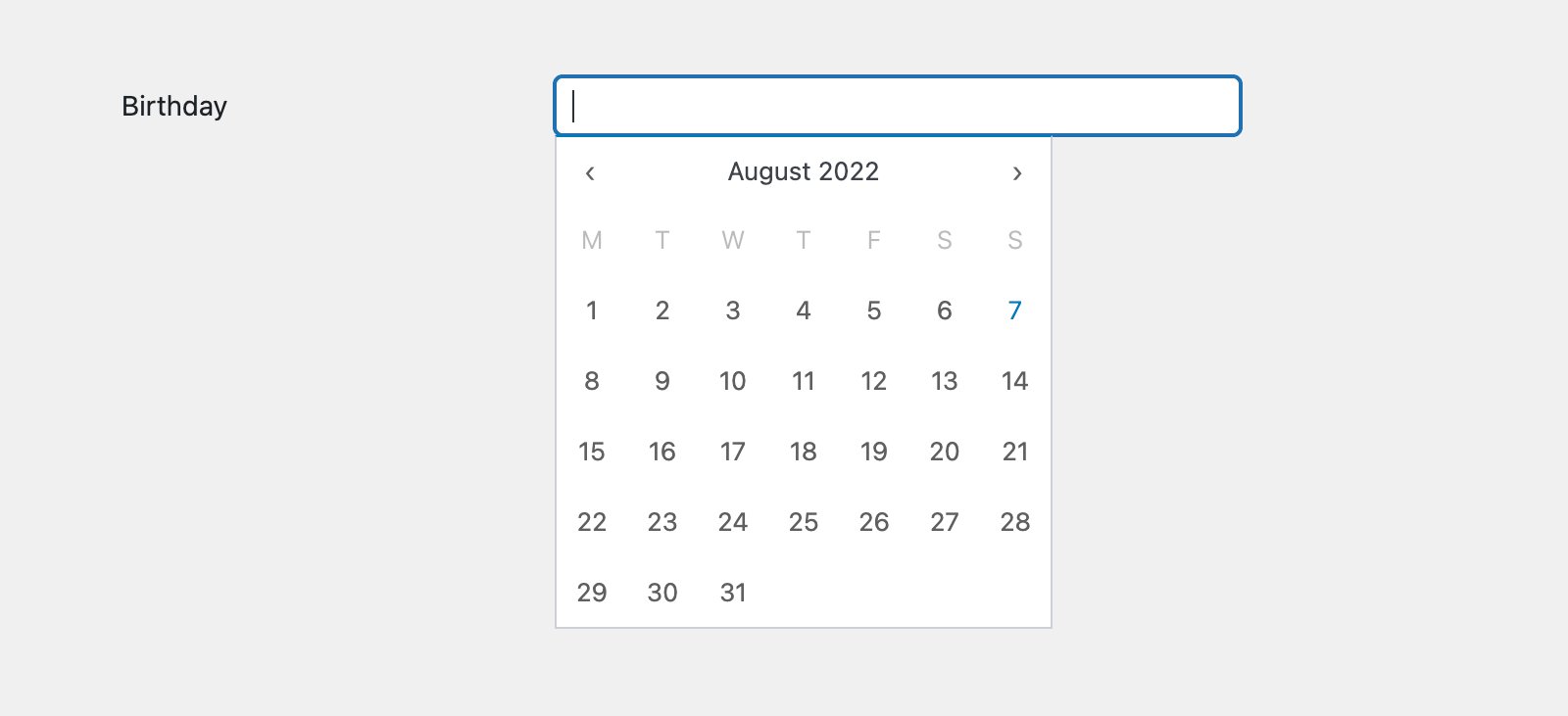
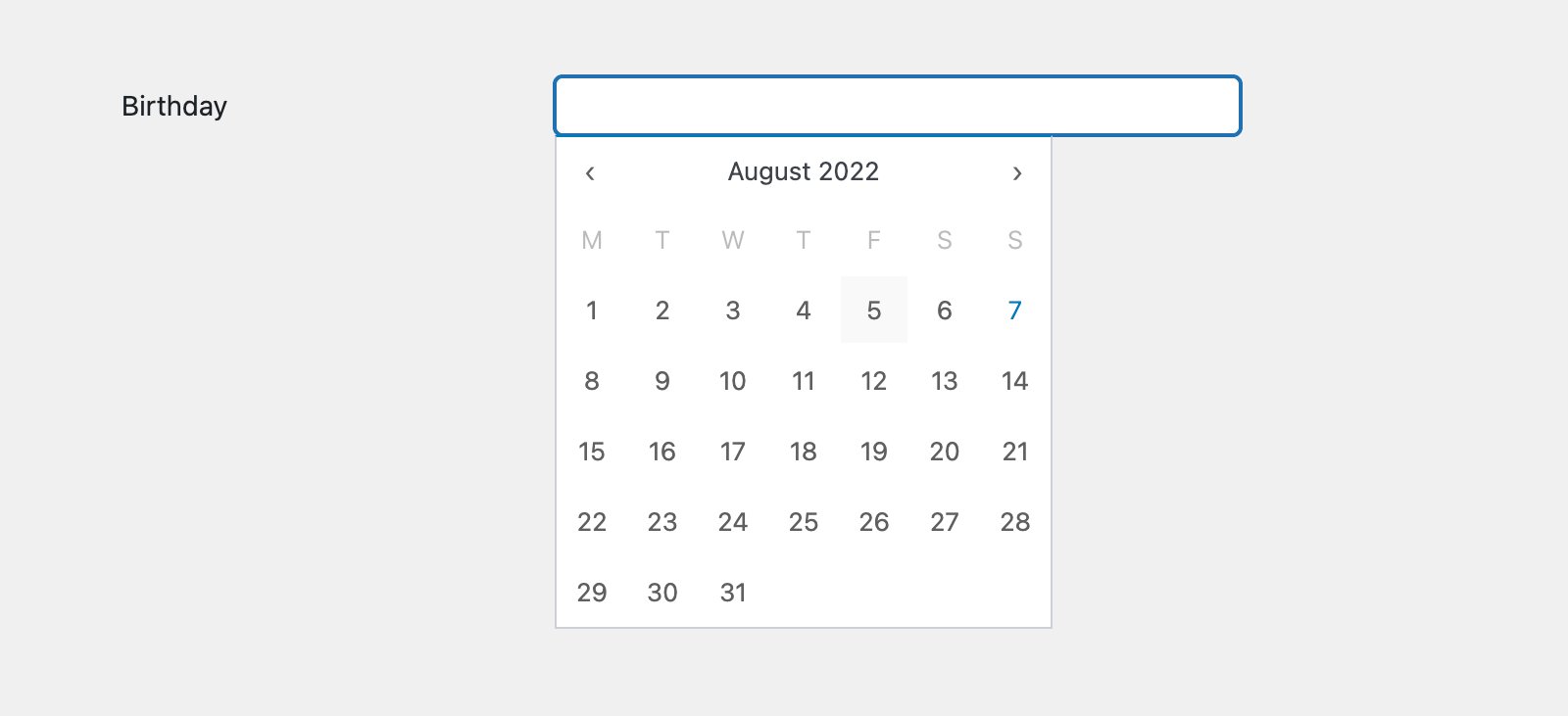
在本教程中,我将向你展示如何轻松创建漂亮的日期选择器字段,就像下面的屏幕截图一样,无需任何额外的 JavaScript 库。
假设你在 WordPress 管理员的任何地方都有一个文本字段。只需添加class="any-custom-class"它。例子:
复制
<input type="text" class="my-datepicker" />
引入 WordPress Core 中的jQuery UI。
复制
add_action( 'admin_enqueue_scripts', 'rudr_datepicker_css_and_js' );
function rudr_datepicker_css_and_js() {
wp_enqueue_script( 'jquery-ui-datepicker' );
wp_enqueue_style( 'custom-css', get_stylesheet_directory_uri() . '/jquery-ui-datepicker-by-misha.css' );
}最后但并非最不重要的一点,让我们使用 CSS 类为每个输入字段初始化 datepicker my-datepicker。
复制
jQuery( function( $ ) {
$( '.my-datepicker' ).datepicker();
} );省略了一些不必要的步骤,哈哈哈,看得懂就看吧。






评论 (0)