以前发过很多关于wordpress自定义字段的教程,比如WordPress批量编辑自定义字段,WordPress后台新增字段面板实现自定义外链缩略图等等,今天说说如何将自定义字段添加到评论。
为评论添加一个自定义字段编辑框
将这些代码添加到当前的主题functions.php文件或自定义插件中。
复制
add_action( 'add_meta_boxes_comment', 'rudr_comment_meta_box' );
function rudr_comment_meta_box( $comment ) { // WP_Comment object
add_meta_box(
'rudr_comment',
'Comment Settings',
'rudr_comment_meta_box_cb',
'comment', // instead of a post type parameter
'normal'
);
}
function rudr_comment_meta_box_cb() {
echo 'Hi!';
}下面使用add_meta_box()了函数。add_meta_boxes_comment但是你也可以add_meta_boxes顺便使用过滤器钩子。
复制
add_action( 'add_meta_boxes', 'rudr_comment_meta_box', 25, 2 );
function rudr_comment_meta_box( $type, $comment ) {
if( 'comment' !== $type ) {
return;
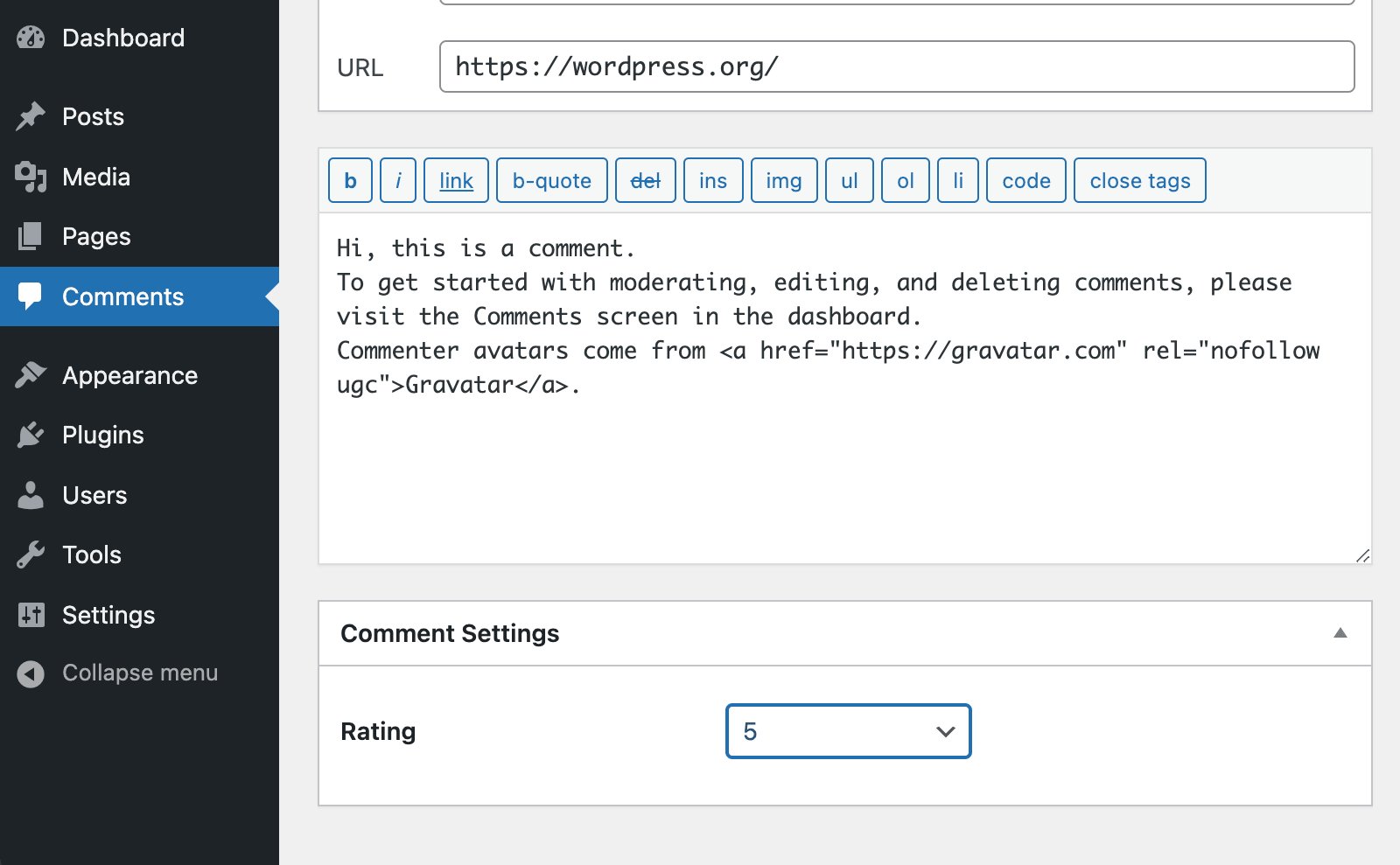
}将字段添加到评论设置
将上面的rudr_comment_meta_box_cb函数内容改成下面的代码
复制
<?php
function rudr_comment_meta_box_cb( $comment ) {
$comment_rating = get_comment_meta( $comment->comment_ID, 'comment_rating', true );
wp_nonce_field( 'rudr_comment_update', 'comment_nonce' );
?>
<table class="form-table">
<tr>
<th><label for="comment_rating">Rating</label></th>
<td>
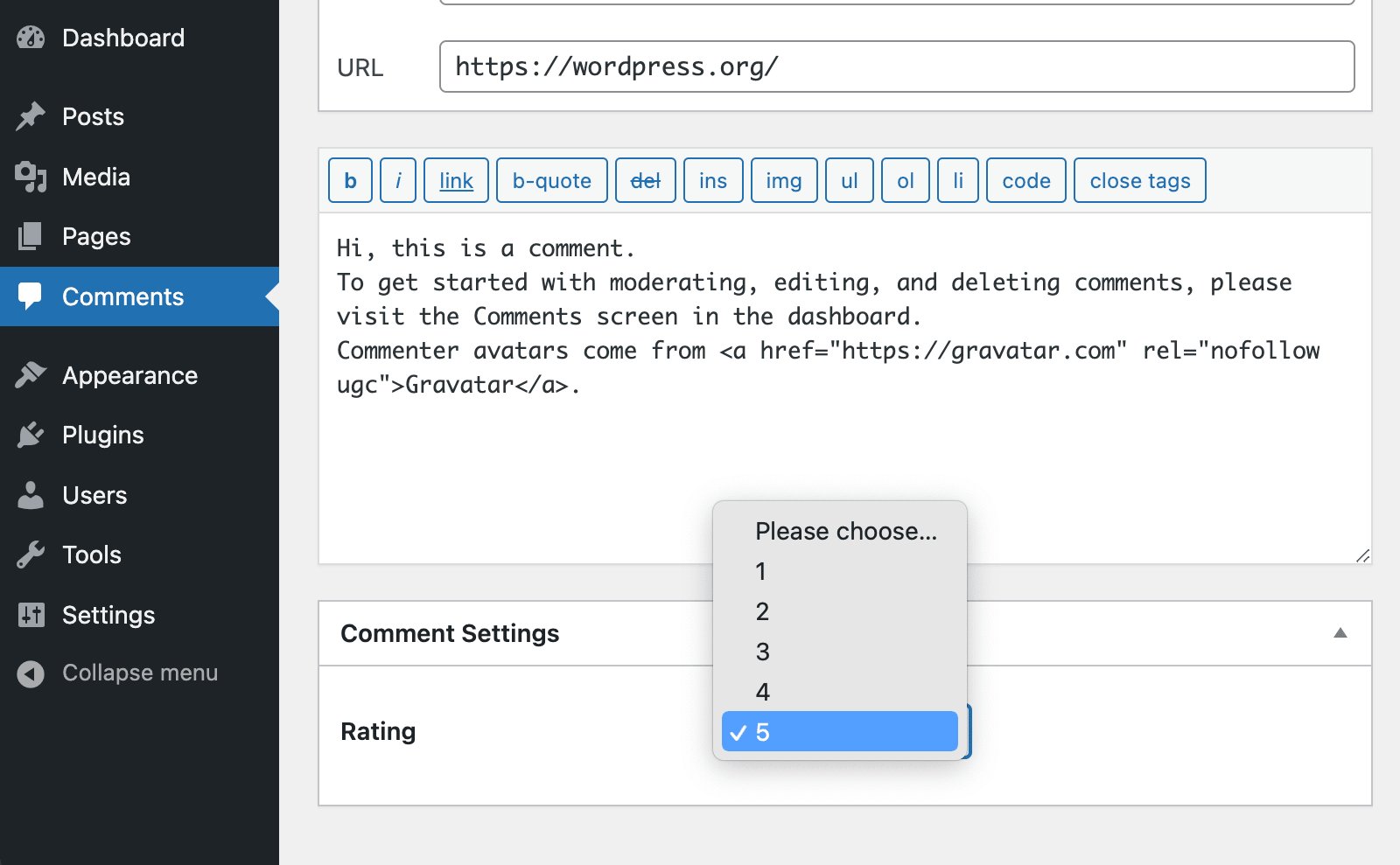
<select id="comment_rating" name="comment_rating">
<option value="">Please choose…</option>
<?php
for( $i = 1; $i <=5; $i++ ) {
echo "<option value=\"$i\"" . selected( $i, $comment_rating, true ) . ">$i</option>";
}
?>
</select>
</td>
</tr>
</table>
<?php
}我在这里没有使用任何转义函数,因为我们可以信任 WordPress selected()函数,而这实际上是我们使用从数据库中获取的数据的唯一地方。
保存评论自定义字段数据
复制
add_action( 'edit_comment', 'rudr_save_comment' );
function rudr_save_comment( $comment_id ) {
if( ! isset( $_POST[ 'comment_nonce' ] ) || ! wp_verify_nonce( $_POST[ 'comment_nonce' ], 'rudr_comment_update' ) ) {
return;
}
update_comment_meta(
$comment_id,
'comment_rating',
absint( $_POST[ 'comment_rating' ] )
);
}只要我们的自定义字段中只有 1 到 5 个值,我们就可以轻松地使用absint()函数进行清理。
使用get_comment_meta()可以任何位置获取该自定义字段值。






评论 (2)