前面讲了如何在文章编辑页的WP_List_Table中给快速编辑面板里添加自定义字段,在此基础上我们继续学习WordPress批量编辑自定义字段。本次教程会用到WordPress快速编辑添加自定义字段一文中的内容,建议两页同时打开学习。
首先我们找到主题的functions.php文件或者任意一个插件的php文件,在其末尾加入如下PHP代码,用以新增批量操作功能入口。
复制
<?php
// https://www.daimadog.org/8500.html
//添加下拉列表选项
add_action( 'bulk_edit_custom_box', 'dmd_bulk_edit_fields', 10, 2 );
function dmd_bulk_edit_fields( $column_name, $post_type ) {
switch( $column_name ) {
case 'test': {
?>
<fieldset class="inline-edit-col-left">
<div class="inline-edit-col">
<label>
<span class="title">产品ID</span>
<input type="text" name="test">
</label>
</div>
<?php
break;
}
}
}
是不是觉得很熟悉,前面快速编辑我们使用了quick_edit_custom_box动作钩子来添加自定义字段到快速编辑面板中,批量操作使用的是bulk_edit_custom_box钩子。
保存修改内容也和快速编辑差不多,甚至更简单些。保存修改内容需要借助save_post钩子来实现,在接收修改内容的时候不再是_POST而是_REQUEST,就这一个小差别。
复制
// https://www.daimadog.org/8500.html
//保存批量修改
add_action( 'save_post', 'dmd_bulk_edit_save' );
function dmd_bulk_edit_save( $post_id ){
// check bulk edit nonce
if ( ! wp_verify_nonce( $_REQUEST[ '_wpnonce' ], 'bulk-posts' ) ) {
return;
}
// update the test
$test= ! empty( $_REQUEST[ 'test' ] ) ? absint( $_REQUEST[ 'test' ] ) : 0;
update_post_meta( $post_id, 'test', $test);
}
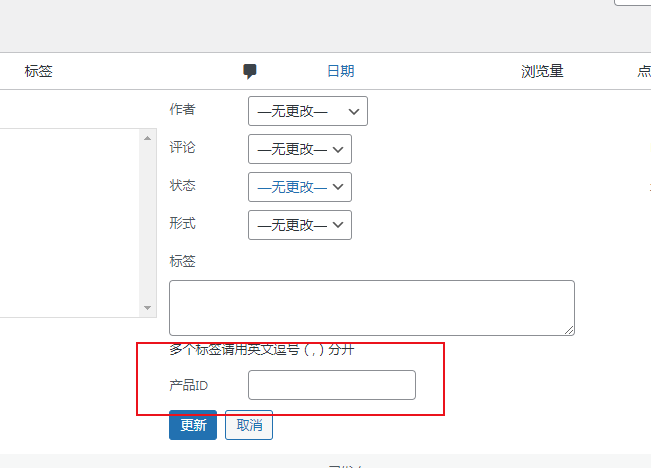
搞定,打开你的wordpress后台,不出意外你应该能看到效果了。






评论 (0)