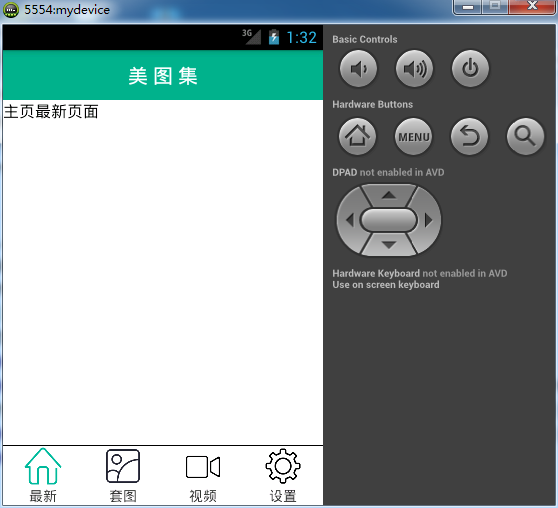
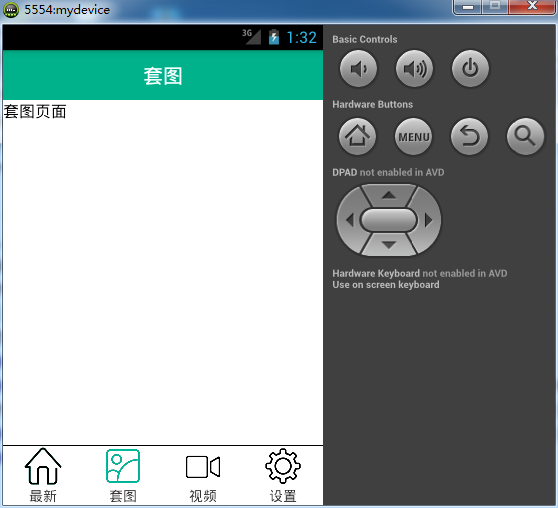
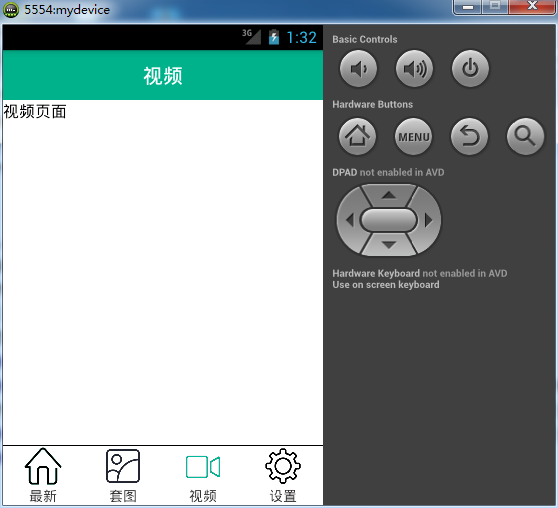
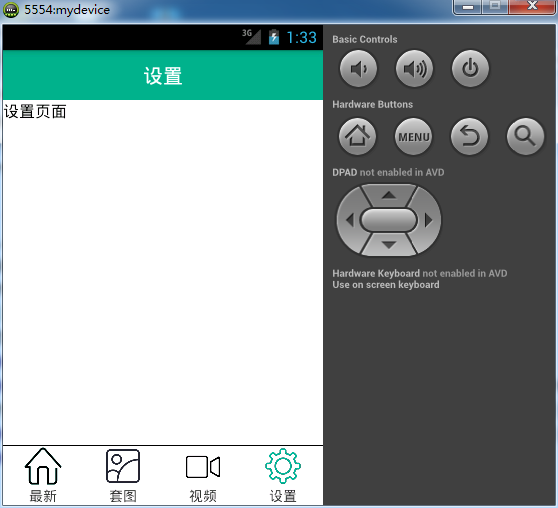
随着APP的数据越来越大,一块屏幕已经不够用了,于是就有了类似Windows选项卡一样的东西。实现这种效果方法很多,经过我多方百度,发现网友提供的方法比较麻烦,还是自定义构造比较简单,(源码见文章末尾)效果如下:
布局:
复制
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="50dip" android:background="#00B28C" android:orientation="horizontal" > <RelativeLayout android:layout_width="0px" android:layout_height="match_parent" android:layout_weight="3" > <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:clickable="false" android:text="美 图 集" android:textColor="@android:color/white" android:textSize="20dp" /> </RelativeLayout> </LinearLayout> <FrameLayout android:id="@+id/conter" android:layout_width="match_parent" android:layout_height="313dp" android:layout_weight="0.99" > </FrameLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#000000"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/shouye" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/shouye2" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="最新" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/pic" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/pic1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="套图" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/vido" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/viode1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="视频" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/set" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/settiing1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置" /> </LinearLayout> </LinearLayout> </LinearLayout>
切换逻辑是在Java代码中实现的:
复制
package com.daimadog.pictuji;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageView;
import android.widget.TextView;
public class ZhuActivity extends Activity implements OnClickListener{
private ImageView shouyeImageView;
private ImageView picImageView;
private ImageView vidoImageView;
private ImageView setImageView;
private TextView titleTextView;
private FragmentManager fragmentManager;
private FragmentTransaction fragmentTransaction;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.zhu_layout);
//初始化ui
insertui();
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
zuixin_fragment zuixinfragment=new zuixin_fragment();
fragmentTransaction.add(R.id.conter, zuixinfragment);
fragmentTransaction.commit();
}
////初始化ui函数
public void insertui() {
shouyeImageView=(ImageView) this.findViewById(R.id.shouye);
picImageView=(ImageView) this.findViewById(R.id.pic);
vidoImageView=(ImageView) this.findViewById(R.id.vido);
setImageView=(ImageView) this.findViewById(R.id.set);
titleTextView=(TextView) this.findViewById(R.id.title);
shouyeImageView.setOnClickListener(this);
picImageView.setOnClickListener(this);
vidoImageView.setOnClickListener(this);
setImageView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (v==shouyeImageView) {
if (!titleTextView.getText().toString().equals("最新")) {
shouyeImageView.setImageDrawable(getResources().getDrawable(R.drawable.shouye2));
picImageView.setImageDrawable(getResources().getDrawable(R.drawable.pic1));
vidoImageView.setImageDrawable(getResources().getDrawable(R.drawable.viode1));
setImageView.setImageDrawable(getResources().getDrawable(R.drawable.settiing1));
titleTextView.setText("美图集");
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
zuixin_fragment zuixinfragment=new zuixin_fragment();
fragmentTransaction.replace(R.id.conter, zuixinfragment);
fragmentTransaction.commit();
}
}
if (v==picImageView) {
if (!titleTextView.getText().toString().equals("套图")) {
picImageView.setImageDrawable(getResources().getDrawable(R.drawable.pic2));
shouyeImageView.setImageDrawable(getResources().getDrawable(R.drawable.shouye1));
vidoImageView.setImageDrawable(getResources().getDrawable(R.drawable.viode1));
setImageView.setImageDrawable(getResources().getDrawable(R.drawable.settiing1));
titleTextView.setText("套图");
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
pic_fragment picfragment=new pic_fragment();
fragmentTransaction.replace(R.id.conter, picfragment);
fragmentTransaction.commit();
}
}
if (v==vidoImageView) {
if (!titleTextView.getText().toString().equals("视频")) {
vidoImageView.setImageDrawable(getResources().getDrawable(R.drawable.viode2));
shouyeImageView.setImageDrawable(getResources().getDrawable(R.drawable.shouye1));
picImageView.setImageDrawable(getResources().getDrawable(R.drawable.pic1));
setImageView.setImageDrawable(getResources().getDrawable(R.drawable.settiing1));
titleTextView.setText("视频");
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
vido_fragment vidofragment=new vido_fragment();
fragmentTransaction.replace(R.id.conter, vidofragment);
fragmentTransaction.commit();
}
}
if (v==setImageView) {
if (!titleTextView.getText().toString().equals("设置")) {
setImageView.setImageDrawable(getResources().getDrawable(R.drawable.setting2));
shouyeImageView.setImageDrawable(getResources().getDrawable(R.drawable.shouye1));
picImageView.setImageDrawable(getResources().getDrawable(R.drawable.pic1));
vidoImageView.setImageDrawable(getResources().getDrawable(R.drawable.viode1));
titleTextView.setText("设置");
fragmentManager=getFragmentManager();
fragmentTransaction=fragmentManager.beginTransaction();
set_fragment setFragment=new set_fragment();
fragmentTransaction.replace(R.id.conter,setFragment );
fragmentTransaction.commit();
}
}
}
}页面切换是用的fragment。









评论 (0)