前面说到jQuery能实现弹窗,通过弹窗我们可以和用户很方便的对话。ajax能在不刷新网页的前提下与服务器进行通信,并显示数据。很多网站都有在用户注册时弹出注册窗口,注册时实时判断用户输入的资料是否存在,今天我们就来实现这样的功能。
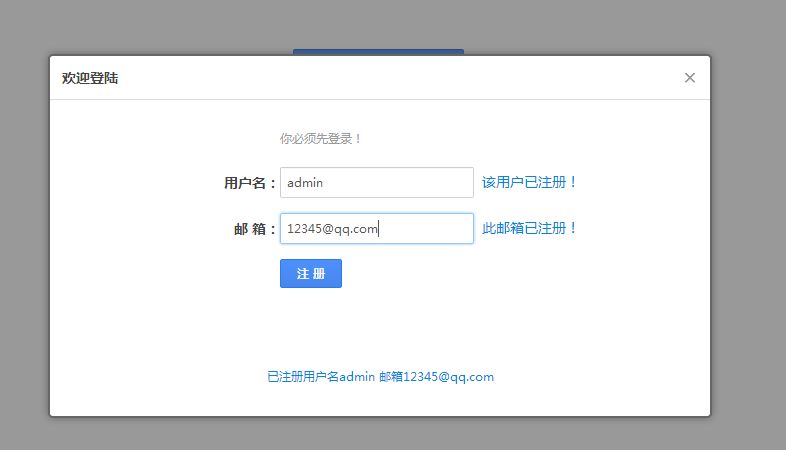
效果图如下:
实现代码:
复制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery+ajax弹出登陆窗口</title>
<link rel="stylesheet" href="css/lanrenzhijia.css" media="all">
<script type='text/javascript' src='http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js?ver=1.4'></script>
<script type="text/javascript">
function showHint(str)//实时判断用户名函数
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint1").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint1").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajaxtest11.php?q="+str,true);
xmlhttp.send();
}
function showHint2(str)//实时判断用户邮箱函数
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint2").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint2").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajaxtest11.php?e="+str,true);
xmlhttp.send();
}
</script>
<script>
jQuery(document).ready(function($) {
$('.theme-login').click(function(){
$('.theme-popover-mask').fadeIn(100);
$('.theme-popover').slideDown(200);
})
$('.theme-poptit .close').click(function(){
$('.theme-popover-mask').fadeOut(100);
$('.theme-popover').slideUp(200);
})
})
</script>
</head>
<body>
<div class="theme-buy">
<a class="btn btn-primary btn-large theme-login" href="javascript:;">jquery+ajax弹出登陆窗口</a>
</div>
<div class="theme-popover">
<div class="theme-poptit">
<a href="javascript:;" title="关闭" class="close">×</a>
<h3>欢迎登陆</h3>
</div>
<div class="theme-popbod dform">
<form class="theme-signin" method="post">
<ol>
<li><h4>你必须先登录!</h4></li>
<li><strong>用户名:</strong><input class="ipt" type="text" size="20" id="txt1" onkeyup="showHint(this.value)" /> <a><span id="txtHint1"></span></a></li>
<li><strong>邮 箱:</strong><input class="ipt" type="text" size="20" id="txt2" onkeyup="showHint2(this.value)" /> <a><span id="txtHint2"></span></a></li>
<li><input class="btn btn-primary" type="submit" name="submit" value=" 注 册 " /></li>
</ol>
</form>
</div>
<center><a>已注册用户名admin 邮箱12345@qq.com</a></center>
</div>
<div class="theme-popover-mask"></div>
</body>
</html>参考文章:
演示地址:空间已失效






评论 (2)
facts, that's genuinely fine, keep up writing.