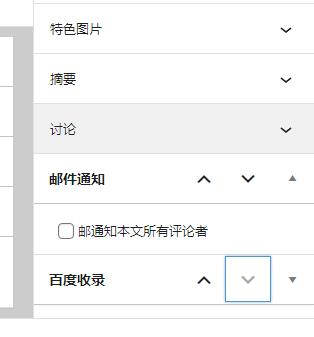
前几天有个站长问我为什么他的wordpress侧边栏元数据框在古腾堡编辑器中不见了,只能在经典编辑器中才能看得见。原因是古腾堡编辑器不支持 submitpost_box 钩子添加的元数据框,因此只要改成 add_meta_box 钩子就行了,关于该钩子,请看文章:WordPress函数add_meta_box详解下面看看效果。
原版代码
复制
add_action( 'submitpost_box', 'lxtx_fo_submit_box');
function lxtx_fo_submit_box( ){
echo '<div id="fo_side-sortables" class="meta-box-sortables ui-sortable">';
echo '<div id="fo_submit_box" class="postbox ">';
echo '<div class="handlediv" title="点击以切换"><br></div>';
echo '<h3 class="hndle"><span>邮件通知</span></h3>';
echo '<div class="inside"><div class="submitbox">';
echo ' <div style="padding: 10px 10px 0;text-align: left;"><label class="selectit" title="慎用此功能,重要文章才勾选嘛,以免引起读者反感哈"><input type="checkbox" name="FO_emaill_report_user" value="true" title="勾选此项,将邮件通知本文所有评论者"/>邮通知本文所有评论者</label></div>';
echo '</div></div>';
echo '</div>';
echo '</div>';
}修改后代码
复制
add_action( 'add_meta_boxes', 'tbcm_meta_boxs3' );
function tbcm_meta_boxs3() {
add_meta_box( 'lxtx_box', '邮件通知', 'lxtx_fo_submit_box', 'post', 'side', 'low' );
}
function lxtx_fo_submit_box( ){
echo ' <div style="padding: 10px 10px 0;text-align: left;"><label class="selectit" title="慎用此功能,重要文章才勾选嘛,以免引起读者反感哈"><input type="checkbox" name="FO_emaill_report_user" value="true" title="勾选此项,将邮件通知本文所有评论者"/>邮通知本文所有评论者</label></div>';
}其中的html代码是我精简过的,因为没什么用而且还难看。
修改后在经典编辑器与古腾堡编辑器中都可以看到该元数据框了。
注意:该功能代码不完整,我这里只写了元数据框部分,其它内容不变。






评论 (1)