jQuery在网页中的作用非常巨大,有了它,你能更方便的开发出用户体验高的网页。在以前,网站的登陆几乎都是靠一个新的页面用来提交登陆表单,后来有人利用弹窗来实现提交表单的作用,现在jQuery和ajax配合的网页比比皆是。
jquery点击弹出登陆窗口实现代码:
复制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery点击弹出登陆窗口</title>
<link rel="stylesheet" href="css/lanrenzhijia.css" media="all">
<script src="js/jquery.min.js"></script>
<script>
jQuery(document).ready(function($) {
$('.theme-login').click(function(){
$('.theme-popover-mask').fadeIn(100);
$('.theme-popover').slideDown(200);
})
$('.theme-poptit .close').click(function(){
$('.theme-popover-mask').fadeOut(100);
$('.theme-popover').slideUp(200);
})
})
</script>
</head>
<body>
<div class="theme-buy">
<a class="btn btn-primary btn-large theme-login" href="javascript:;">jquery点击弹出登陆窗口</a>
</div>
<div class="theme-popover">
<div class="theme-poptit">
<a href="javascript:;" title="关闭" class="close">×</a>
<h3>欢迎登陆</h3>
</div>
<div class="theme-popbod dform">
<form class="theme-signin" name="loginform" action="" method="post">
<ol>
<li><h4>你必须先登录!</h4></li>
<li><strong>用户名:</strong><input class="ipt" type="text" name="log" value="daimadog" size="20" /></li>
<li><strong>密码:</strong><input class="ipt" type="password" name="pwd" value="123456" size="20" /></li>
<li><input class="btn btn-primary" type="submit" name="submit" value=" 登 录 " /></li>
</ol>
</form>
</div>
</div>
<div class="theme-popover-mask"></div>
</body>
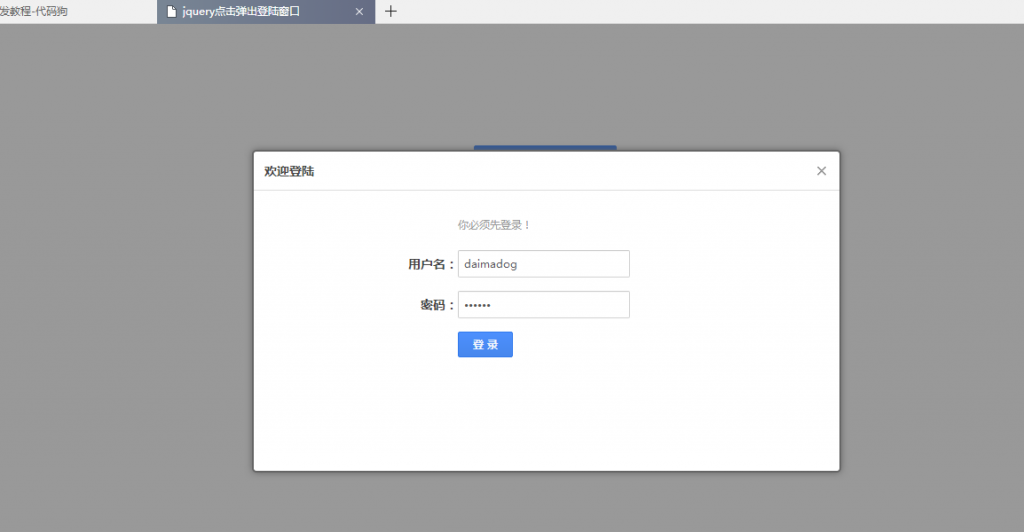
</html>效果如下:
源码已打包,需要的点击下面下载!







评论 (0)