最近在交流群里经常看到有朋友在说将博客做成APP,首先我想到的就是利用webview来实现,毕竟现在的网站几乎都是响应式的,在浏览器里看来和APP区别不大。而且还能实时根据网站的变化而变化,对于APP开发方面的小白来说,这种方法很适合。
实现方法:
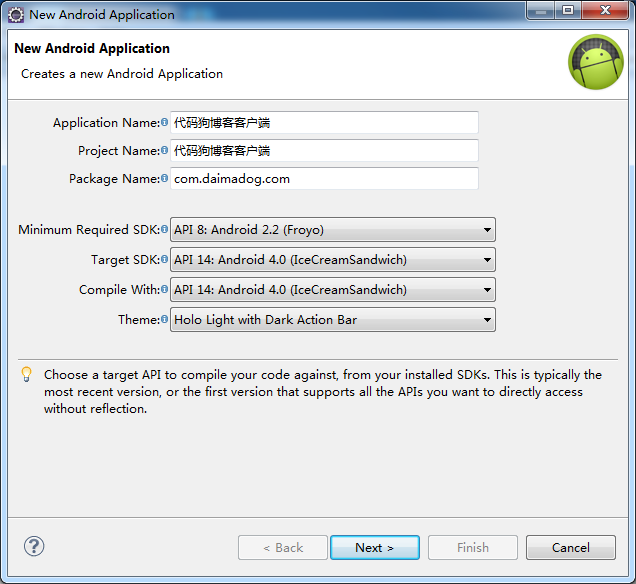
创建一个Android工程,如下图所示:
因为我的虚拟机是4.0的,所以我就选4.0的sdk,为了适配更低版本的安卓手机,大家在开发的时候尽量选择比较低的版本。
布局文件如下:(只有一个webview控件)
复制
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <WebView android:id="@+id/wv" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_x="0.0dip" android:layout_y="0.0dip" android:layout_weight="1.0" /> </LinearLayout>
java代码如下:
复制
package com.daimadog.org;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.Window;
import android.webkit.WebBackForwardList;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView wv;
ProgressDialog pd;
Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//requestWindowFeature(Window.FEATURE_NO_TITLE); 开启无标题
setContentView(R.layout.activity_main);
init();//执行初始化函数
loadurl(wv,"http://www.daimadog.org"); //你的域名
handler =new Handler(){
public void handleMessage(Message msg)
{//定义一个Handler,用于处理下载线程与UI间通讯
if (!Thread.currentThread().isInterrupted())
{
switch (msg.what)
{
case 0:
pd.show();//显示进度对话框
break;
case 1:
pd.hide();//隐藏进度对话框,不可使用dismiss()、cancel(),否则再次调用show()时,显示的对话框小圆圈不会动。
break;
}
}
super.handleMessage(msg);
}
};
}
public void init(){//初始化
wv=(WebView)findViewById(R.id.wv);
wv.getSettings().setJavaScriptEnabled(true);//可用JS
wv.setScrollBarStyle(0);//滚动条风格,为0就是不给滚动条留空间,滚动条覆盖在网页上
wv.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(final WebView view, final String url) {
loadurl(view,url);//载入网页
return true;
}//重写点击动作,用webview载入
});
wv.setWebChromeClient(new WebChromeClient(){
public void onProgressChanged(WebView view,int progress){//载入进度改变而触发
if(progress==100){
handler.sendEmptyMessage(1);//如果全部载入,隐藏进度对话框
}
super.onProgressChanged(view, progress);
}
});
pd=new ProgressDialog(MainActivity.this);
pd.setProgressStyle(ProgressDialog.STYLE_SPINNER);
pd.setMessage("数据载入中,请稍候!");
}
public boolean onKeyDown(int keyCode, KeyEvent event) {//捕捉返回键
if ((keyCode == KeyEvent.KEYCODE_BACK) && wv.canGoBack()) {
wv.goBack();
return true;
}else if(keyCode == KeyEvent.KEYCODE_BACK){
ConfirmExit();//按了返回键,但已经不能返回,则执行退出确认
return true;
}
return super.onKeyDown(keyCode, event);
}
public void ConfirmExit(){//退出确认
AlertDialog.Builder ad=new AlertDialog.Builder(MainActivity.this);
ad.setTitle("退出");
ad.setMessage("是否退出软件?");
ad.setPositiveButton("是", new DialogInterface.OnClickListener() {//退出按钮
@Override
public void onClick(DialogInterface dialog, int i) {
// TODO Auto-generated method stub
MainActivity.this.finish();//关闭activity
}
});
ad.setNegativeButton("否",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
//不退出不用执行任何操作
}
});
ad.show();//显示对话框
}
public void loadurl(final WebView view,final String url){
new Thread(){
public void run(){
handler.sendEmptyMessage(0);
view.loadUrl(url);//载入网页
}
}.start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}最后别忘了在AndroidManifest.xml文件中加入联网权限:
复制
<uses-permission android:name="android.permission.INTERNET"/>
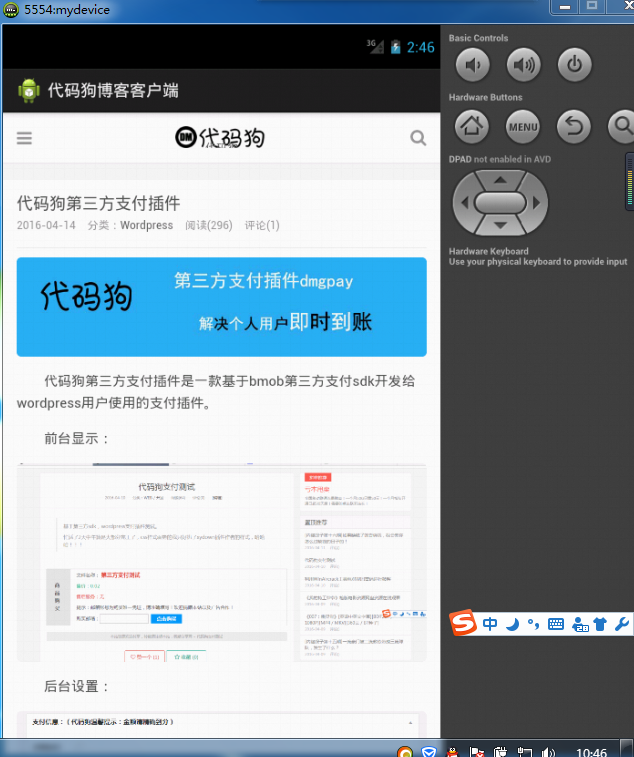
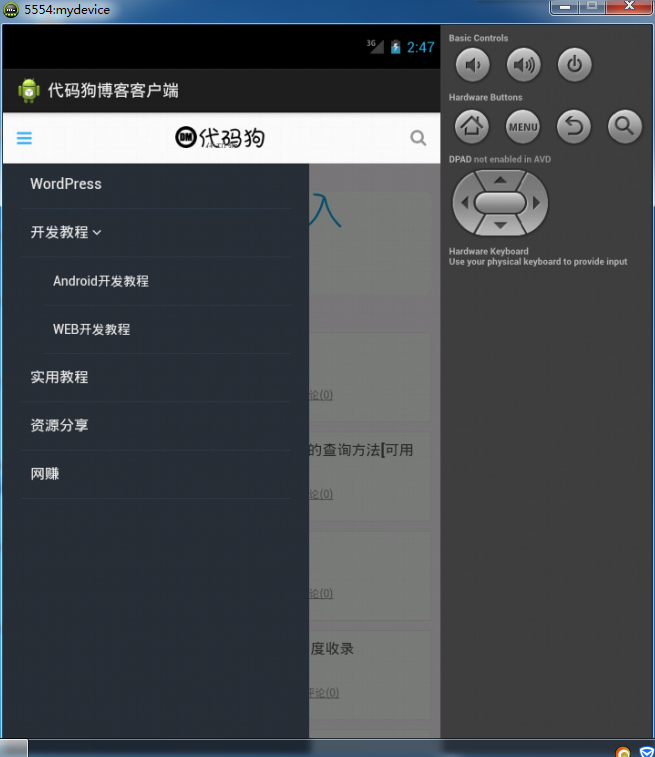
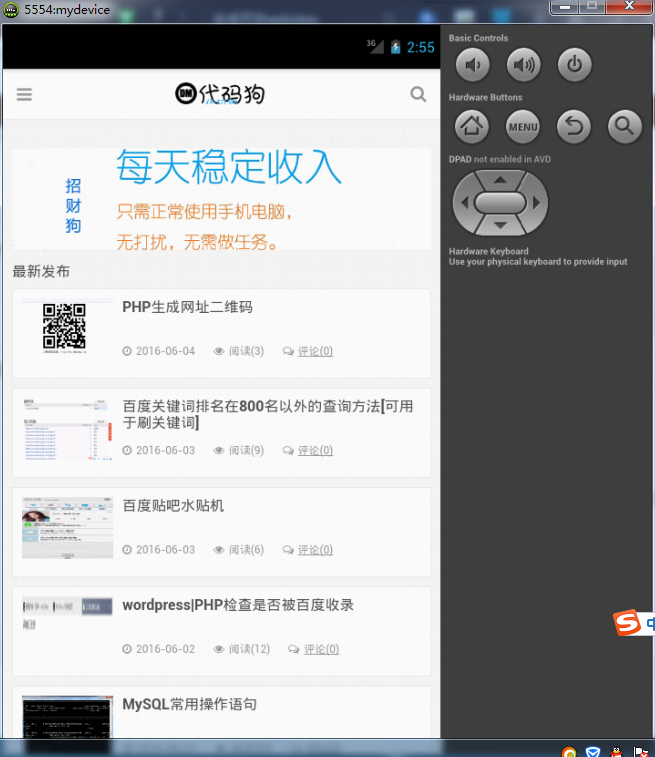
效果图如下:
大家可以看到上面的演示图中有一条标题,一个机器人+代码狗博客客户端,在java代码加载布局文件之前加入下面代码即可开启无标题栏,如下图效果:
复制
requestWindowFeature(Window.FEATURE_NO_TITLE);
这样一个利用webview制作的简单APP客户端就算完成了。我是用不惯这种APP的,还不如直接使用浏览器呢,也就骗骗小白。如果不满意这样的效果的,还有网站不是响应式的请关注代码狗接下来的教程,纯java代码实现安卓客户端,绝不是webview这种取巧的方法。
代码打包好了,需要的去下载吧。










评论 (0)