WordPress如何实现评论审核通过后邮件通知功能?如何让站长可以自定义邮件通知内容而不用修改代码?正好DUX更新了这个功能,下面一起来看看DUX主题是如何实现的,顺便将这个功能添加到自己的主题中,想要这个功能的站长们一起来吧!
首先添加主题后台设置项,DUX主题、DMD主题已经本站仿的themebetter主题皆可按照本教程操作,其它主题酌情处理,不会的可以联系我,收费服务。在主题目录下的options.php文件中新增配置项,代码如下。
复制
//WordPress代码实现评论审核通过后邮件通知功能取自DUX
//https://www.daimadog.org/7107.html
$options[] = array(
'name' => __('评论审核通过后邮件通知评论者', 'haoui'),
'id' => 'comment_approved_mail_s',
'type' => "checkbox",
'std' => false,
'desc' => __('开启', 'haoui'));
$options[] = array(
'name' => __('评论审核通过后邮件 - 标题', 'haoui'),
'id' => 'comment_approved_mail_title',
'std' => __('您在 %SITENAME% 的评论已通过审核', 'haoui'),
'desc' => __('允许使用简码 %SITENAME% 表示 网站标题', 'haoui'),
'type' => 'text');
$options[] = array(
'name' => __('评论审核通过后邮件 - 内容', 'haoui'),
'id' => 'comment_approved_mail_body',
'std' => __('您在《<a href="%POSTLINK%" target="_blank">%POSTNAME%</a>》的评论已通过审核!
<strong>您的评论:</strong>
%COMMENT%
点击查看:<a href="%COMMENTLINK%" target="_blank">%COMMENTLINK%</a>
(注:此邮件为系统自动发送,请勿直接回复)', 'haoui'),
'desc' => __('允许使用的简码:<br><br>
%SITENAME% 表示 网站标题<br>
%SITELINK% 表示 网站地址<br>
%POSTNAME% 表示 文章标题<br>
%POSTLINK% 表示 文章链接地址<br>
%COMMENT% 表示 评论内容<br>
%COMMENTLINK% 表示 评论链接<br>
<br>
模版:<a href="https://www.daimadog.org/7107.html" target="_blank">点击查看</a>
', 'haoui'),
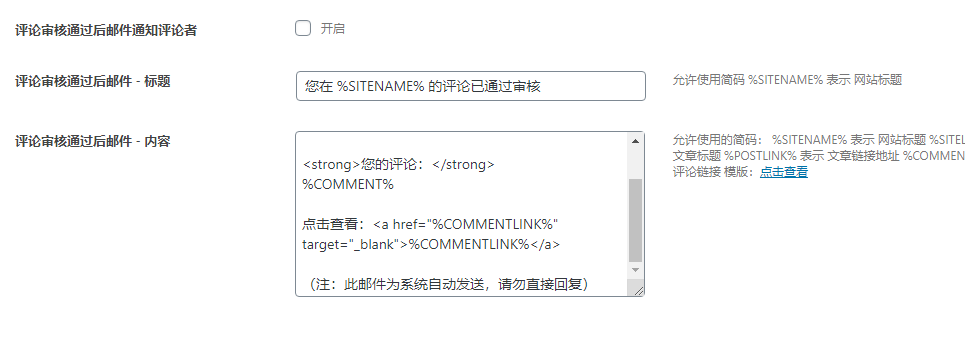
'type' => 'textarea');然后在后台就可以看到配置内容了。
然后在functions.php文件中添加如下代码。
复制
//https://www.daimadog.org/7107.html
//WordPress代码实现评论审核通过后邮件通知功能取自DUX
add_action('comment_unapproved_to_approved', 'tb_comment_approved');
function tb_comment_approved($comment){
if ( !_hui('kill_comment_s') && _hui('comment_approved_mail_s') && is_email($comment->comment_author_email) ){
$title = _hui('comment_approved_mail_title');
$title = str_replace("%SITENAME%", get_bloginfo('name'), $title);
$body = _hui('comment_approved_mail_body');
$body = str_replace("\n", '<br>', $body);
$body = str_replace("%SITENAME%", get_bloginfo('name'), $body);
$body = str_replace("%SITELINK%", get_bloginfo('url'), $body);
$body = str_replace("%POSTNAME%", get_the_title($comment->comment_post_ID), $body);
$body = str_replace("%POSTLINK%", get_permalink($comment->comment_post_ID), $body);
$body = str_replace("%COMMENT%", strip_tags($comment->comment_content), $body);
$body = str_replace("%COMMENTLINK%", get_comment_link($comment->comment_ID), $body);
@wp_mail($comment->comment_author_email, $title, $body, "Content-Type: text/html; charset=UTF-8");
}
}好了,功能完成了,如果你觉得不够漂亮,可以自己写邮件格式。想必大家应该也发现了,整个功能是通过字符替换然后挂载钩子实现的,有想法的可以尝试修改下文章页末版权提示,实现自定义模板。






评论 (1)