这篇前端教程是友联站长发布的,刚刚看了下感觉还不错,纯CSS实现,虽然在开发主题时CSS3用的比较少。这是一款简单实用的CSS3鼠标滑过图片放大特效,我们可以将它应用在相册中,或者是轮播展示的图片中,这样可以将鼠标移到图片上进行快速预览图片。同时你也可以在此基础上扩展它,比如给图片加投影和边框等。整一个图片放大特效还是比较酷的。
但在写代码之前,我们要做的就是:
- 悬停在上面的卡应该在保持长宽比的同时展开。
- 当一张牌悬停时,其他牌不应改变大小并向外移动,以免彼此重叠。
- 所有的牌应该保持垂直居中。
听起来不错吧?现在让我们开始带大家一步步写代码。
HTML和flexible元素
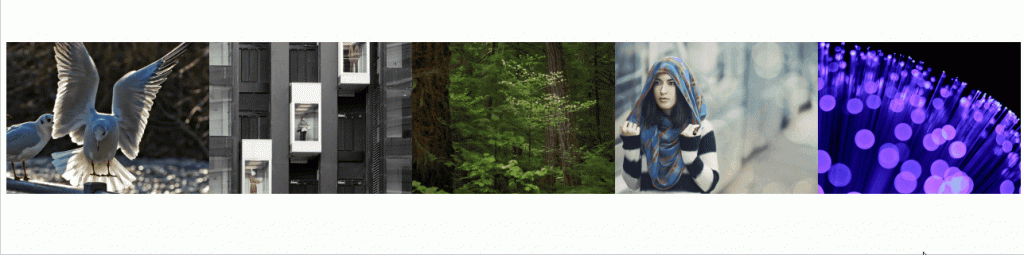
让我们先设置一行预览的图像。其中包括:
- 包含多个
.item元素的.container父元素容器 - 每个
.item元素都包含一个包装在锚标记中的图像 - 将
.container转换为一个flex容器,该容器将行中的项对齐 - 设置
.item类的flex行为,使它们在行中占用相等的空间
HTML代码如下:
<div class="container"> <a href="#animals" class="item"><img src="./animals.png" alt="Animals"></a> <a href="#architecture" class="item"><img src="./architecture.png" alt="Architecture"></a> <a href="#nature" class="item"><img src="./nature.png" alt="Nature"></a> <a href="#people" class="item"><img src="./people.png" alt="People"></a> <a href="#tech" class="item"><img src="./tech.png" alt="Tech"></a> </div>
CSS代码如下:
.container {
display: flex;
margin-top: 50px;
}
.item {
position: relative;
display: block;
flex: 1 1 0px;
}
.item img {
display: block;
max-width: 100%;
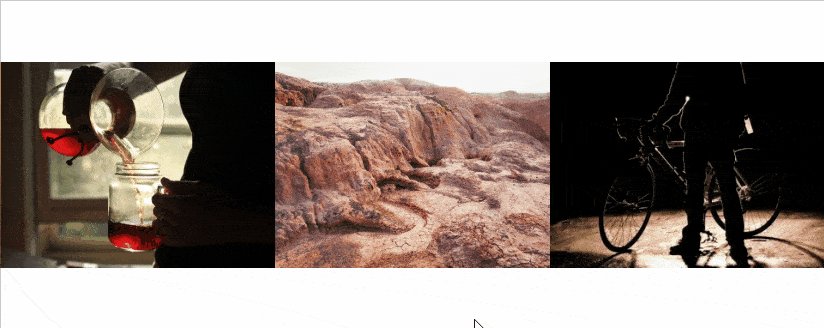
}效果如下:
悬停时展开项目
我们的下一步是让项目在悬停时展开。我们可以通过设置元素宽度的动画来实现这一点,但这会影响文档的流动,并导致悬停项的同级项收缩–另外,设置宽度属性的动画在某些情况下会降低性能。
为了避免挤压悬停项的同级,我们将设置transform属性的动画(特别是它的scale()函数)。这不会像width那样影响文档流。
CSS代码如下:
.container {
display: flex;
margin-top: 50px;
}
.item {
position: relative;
display: block;
flex: 1 1 0px;
transition: transform 500ms;
}
.container .item:focus,
.container .item:hover {
transform: scale(1.5);
z-index: 1;
}
body {
overflow: hidden;
}
.item img {
display: block;
max-width: 100%;
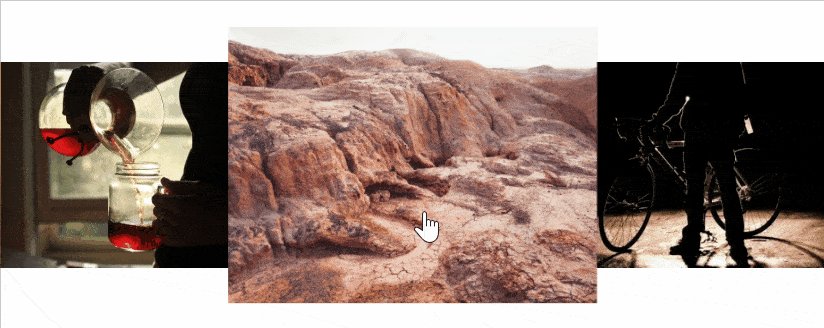
}GIF效果如下:
向外移动兄弟元素
让悬停项的兄弟项远离悬停项是整个过程中很棘手的部分。我们可以使用的一个CSS特性是一般的兄弟组合器。这使我们可以选择位于悬停项之后的所有同级项。
我们将转到transform属性的translateX()函数来移动对象。同样,对转换设置动画比影响文档流的其他属性(如边距和填充)要好得多。
因为我们设置了一个项目在悬停时可以放大150%,所以转换应该设置为25%。这是悬停项所占用的额外空间的一半。
.item:hover ~ .item {
transform: translateX(25%);
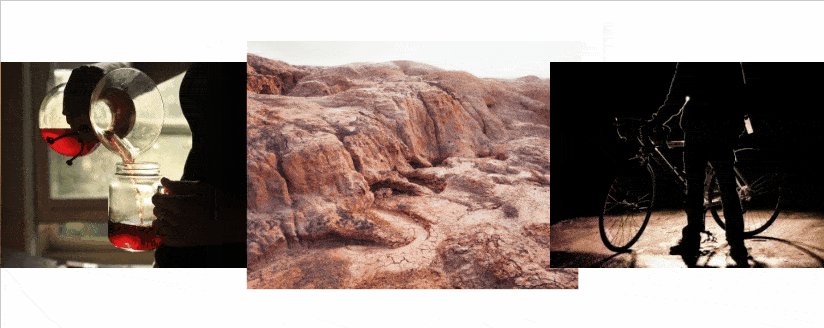
}这样可以将事物向右移动,但是我们如何转换左边的项目呢?由于通用的同级组合器仅适用于位于给定选择器之后的同级(没有“向后”),因此我们需要另一种方法。
一种方法是在父容器本身上添加其他悬停规则。这是计划:
- 悬停父容器时,请将该容器内的所有项目向左移动。
- 使用通用的同级组合器可以将悬停的项目向右移动后放置的项目。
- 获得超级特定的信息,因此悬停的项目不会像其他项目一样进行转变。
我们假设您的文档使用从左到右的书写模式。如果要在从右到左的上下文中使用此效果,则需要将悬停的外部容器内的所有项目设置为向右移动,并使用常规的同级组合器将所有选定的项目向左移动。
代码如下:
.container {
display: flex;
margin-top: 50px;
}
.item {
position: relative;
display: block;
flex: 1 1 0px;
transition: transform 500ms;
}
.container:focus-within .item,
.container:hover .item {
transform: translateX(-25%);
}
.item:focus ~ .item,
.item:hover ~ .item {
transform: translateX(25%);
}
.container .item:focus,
.container .item:hover {
transform: scale(1.5);
z-index: 1;
}
body {
overflow: hidden;
}
.item img {
display: block;
max-width: 100%;
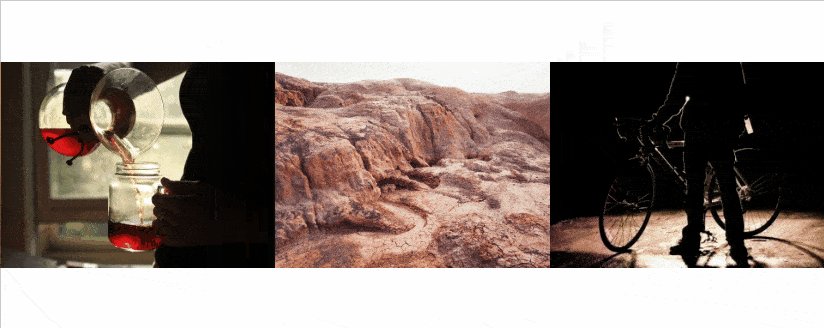
}最终GIF效果如下:
此时悬停效果看起来更加圆滑,不再那么生硬。需要注意的一点是:此最终版本正在使用:focus和:focus-within伪类来支持键盘导航。








评论 (0)