上一章我们知道,ajax可以在不重新加载网页的情况下,更新网页。那么最容易想到的应用地方就是在用户注册的时候。很多网站都有在注册时,通过用户输入的用户名来判断用户是否已经注册,已经注册的在注册框后面显示一段提示消息,今天我们就来实现这个功能。
需要两个文件,一个静态的注册页面,ajaxw.html文件和一个用来接收用户数据并进行判断逻辑的ajaxtest11.php文件。
ajaxw.html文件代码如下:
复制
<html>
<head><title>代码狗ajax基础教程二</title>
<script type="text/javascript">
function showHint(str)//实时判断用户名函数
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint1").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint1").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajaxtest11.php?q="+str,true);
xmlhttp.send();
}
function showHint2(str)//实时判断用户邮箱函数
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint2").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint2").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajaxtest11.php?e="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<center>
<h3>ajax注册测试:</h3>
<form action="">
<p>
<div>用户名:<input type="text" id="txt1" onkeyup="showHint(this.value)" /> <a><span id="txtHint1"></span></a></div></p>
<p><div>邮箱:<input type="text" id="txt2" onkeyup="showHint2(this.value)" /> <a><span id="txtHint2"></span></a></div></p>
</form>
</center>
</body>
</html>ajaxtest11.php文件代码如下:
复制
<?php
if(isset($_GET['q'])){ //接收用户名
$q=$_GET['q'];
if($q=="admin"){
echo "该用户已注册!";
}else{
echo "用户名尚未注册!";
}
}else if(!isset($_GET['q'])){
echo ""; //如果用户名为空,清空提示
}
if(isset($_GET['e'])){ //接收用户邮箱
$e=$_GET['e'];
if($e=="12345@qq.com"){
echo "此邮箱已注册!";
}else{
echo "此邮箱可以注册!";
}
}else if(!isset($_GET['e'])){//如果用户邮箱为空,清空提示
echo "";
}
?>如果输入的用户名和邮箱分别是admin与12345@qq.com则会提示已经注册。因为教程需要简单,所以这里就没有写数据库操作了,需要的朋友可以看看这篇文章:代码狗php对mysql进行增删改查操作教程
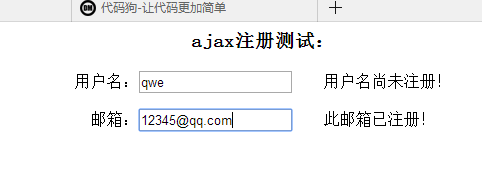
效果图如下:
在线测试入口:






评论 (0)