很多站长跟我说themebetter官网的主题很好看,可惜没有卖的,而且每年都改,让我把它扒下来。其实很久之前我就扒了,只是与themebetter官网保持一致有点不好,今年等到对方更新新版了才发布,主要样式是2019年的,并且添加了某些官方没有的东西。下面一起来看看仿themebetter官网主题的使用教程,本次主题设置更加简单,尽量减少了用户手动修改的可能。
阅读本文前,你需要一个wordpress站点,以及一份themebetter主题。
主题安装
常规安装即可,下载主题后,上传至网站主题目录,wordpress后台启用。
主题设置
logo设置
themebetter主题采用字体图标logo,没有的朋友你需要将你的logo转换为字体图标,并使用阿里图标库服务(https://www.iconfont.cn),取得图标地址。如果不会做,可以联系我,logo图标根据复杂程度额外收费。
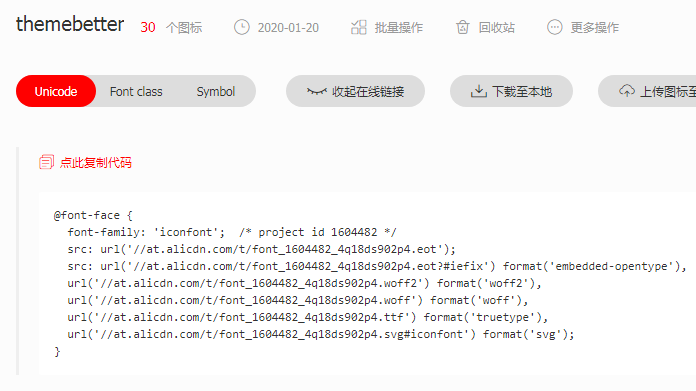
图标上传成功后,取得如下图所示代码。
然后构造如下样式代码:
/**图标样式**/
@font-face {
font-family: 'miconfont'; /* 这里的miconfont与下面的miconfont对应 */
src: url('//at.alicdn.com/t/font_563629_x5go2povplr.eot');
src: url('//at.alicdn.com/t/font_563629_x5go2povplr.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_563629_x5go2povplr.woff2') format('woff2'),
url('//at.alicdn.com/t/font_563629_x5go2povplr.woff') format('woff'),
url('//at.alicdn.com/t/font_563629_x5go2povplr.ttf') format('truetype'),
url('//at.alicdn.com/t/font_563629_x5go2povplr.svg#iconfont') format('svg');
}
/**字体使用图标**/
.mfa {
position: relative;
display: inline-block;
font: normal normal normal 14px/1 miconfont;/**这里的miconfont要与上面的miconfont对应**/
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}注意:miconfont这个名称不得使用默认的iconfont,因为其已经被主题使用!
然后在themebetter主题设置中,选择自定义CSS样式,将上面的代码复制进去。
最后你可以在主题设置的基本中,填入你的字体图标代码到logo设置中。代码在阿里图标库服务中可以看到如:
搞不定的找我,免费。
注意:themebetter主题所有设置中如涉及字体图标,都可以使用这个方法!
用户中心
themebetter主题已经内置简单用户中心功能,需要涉及到的页面都已通过代码自动注册,无需用户手动建立,只需在themebetter主题设置,会员中心里选择对应页面即可。
导航设置
由于themebetter主题兼顾了移动端的效果,所以导航菜单使用比较广泛,下面看看导航菜单的使用。
网站导航
这个导航菜单是PC端网站头部导航,在wordpress后台外观下的菜单中设置后,其内容会显示到网站所有页面的顶部。注意:仅支持二级文字菜单。
底部菜单
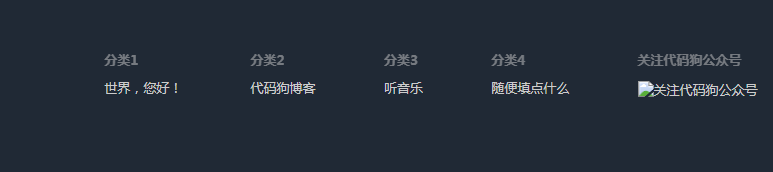
底部菜单是PC端网站底部导航菜单,在wordpress后台外观下的菜单中设置后,其内容会显示到网站所有页面的底部。具体效果如下图所示
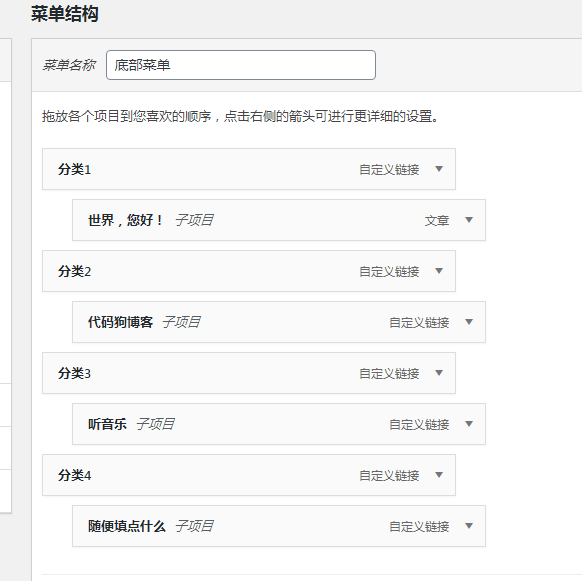
设置时,请按照下图排列。
移动端底部导航
themebetter提供了移动端类似APP的操作,导航设置如下图所示。
导航标签请按照如下格式填写:
<i class="fa"></i>首页
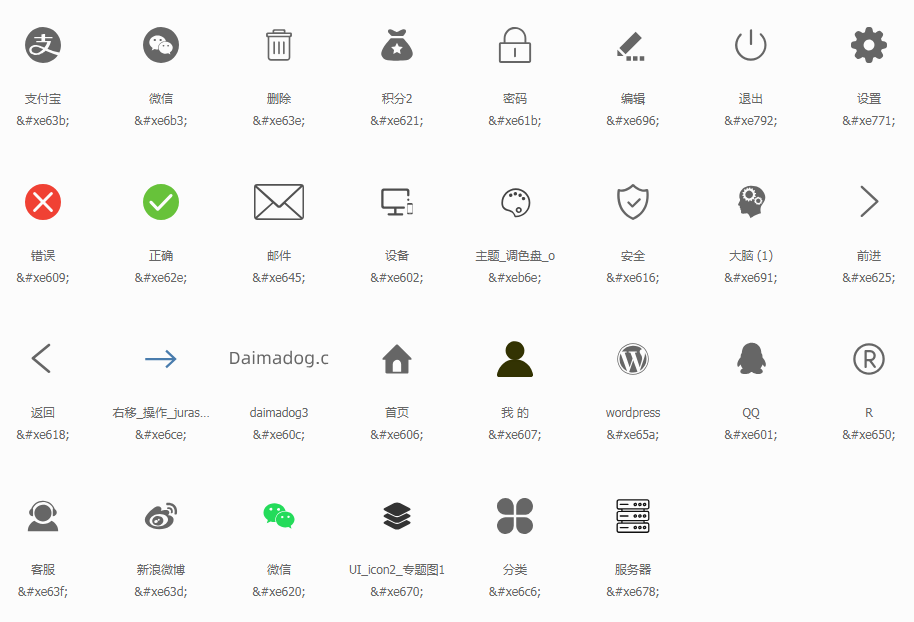
可能使用到的字体图标,我会在文末提供给大家。
会员中心导航
PC端会员中心导航和上面是一样设置的,这里就不多讲了。只是必须设置一个退出选项,使用自定义链接实现,链接地址使用如下地址,字体图标建议填写
你的网站地址/wp-login.php?action=logout&redirect_to=重定向地址
移动端会员中心导航
移动端的会员中心导航有两个必须填写的,回首页、退出。退出与上面的一样,回首页字体图标填写,同样使用自定义链接实现。
到此,themebetter主题的设置就完成了,自行浏览体验吧!










评论 (0)