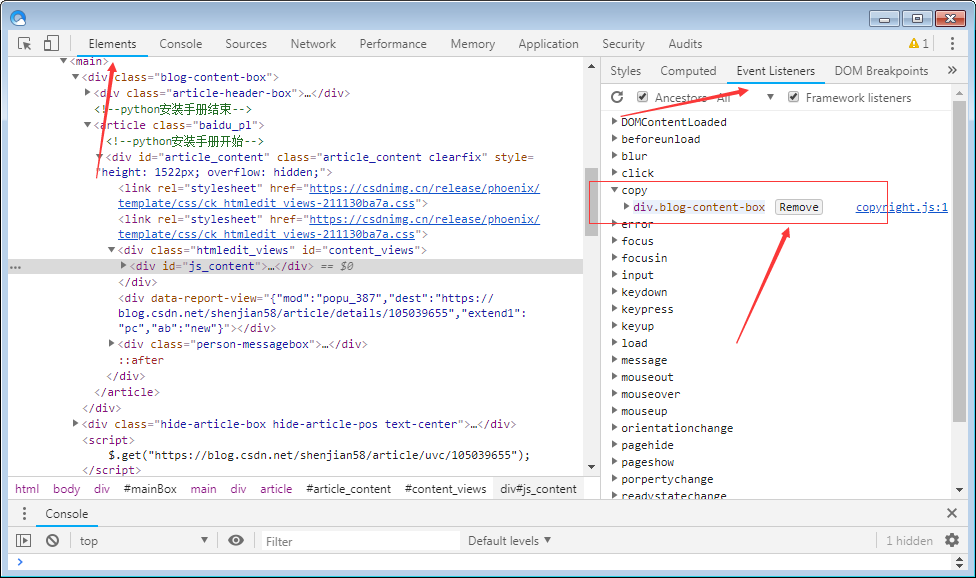
网页禁止复制怎么办?复制内容自带推广信息怎么解决?相信大家肯定遇到过不让复制,或者复制后有网址在内容末尾的情况,比如CSDN复制文字后就会自动在复制内容后面加上文章地址及版权信息。那我们怎么解决禁止复制与这种复制就带推广信息的问题呢?很简单,这种功能的实现原理就是JavaScript使用了网页的copy事件,把它移除就完事了。
同样了,某些在线学习的网页,离开就会停止播放,为了方便我们一边玩儿游戏、追剧,一边学习,我们可以将鼠标离开事件mouseout给移除,这样js就不会检测到我们的鼠标已经不在当前网页了。
注意事项
上面的教程建立在使用chrome内核浏览器的基础上,如果使用IE之类的浏览器就不适用了,IE这种渣渣劝大家不要用。另外,大部分国产浏览器的极速模式就是chrome内核。
扩展阅读
PC电脑端查看移动端手机网页:使用Chrome控制台调试网页PC移动端效果
chrome调试js:使用Chrome控制台快速查找调试JavaScript运行代码
chrome调试安卓真机网页:Chrome浏览器连接安卓真机调试WEB






评论 (1)