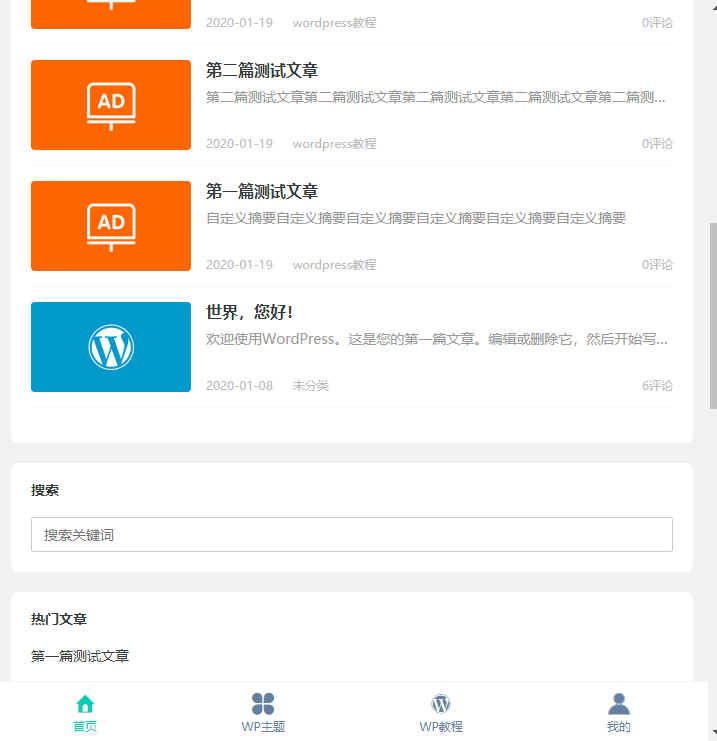
有人跟我说他很喜欢网站在移动端浏览的时候,能像APP一样有个底部导航,这样做移动端用户体验会好很多,让我发一篇给DUX加个移动端底部导航功能的教程。正好之前仿themebetter的官网,做过这个功能,把代码扒出来,送给大家了。
操作步骤
注册菜单
此功能是通过wordpress自带的菜单功能实现的,方便大家在后台修改底部导航内容。
打开functions.php文件,注意:不同主题存放函数集合文件有所不同,DUX主题请打开function-theme.php,DMD主题也是一样。
搜索函数register_nav_menus,增加一个菜单,如下所示,新增的是移动底部导航,就是那一句。
// 注册菜单 https://www.daimadog.org/6247.html
if (function_exists('register_nav_menus')){
register_nav_menus( array(
'nav' => __('网站导航', 'haoui'),
'topmenu' => __('顶部菜单', 'haoui'),
'pagenav' => __('页面左侧导航', 'haoui'),
'mobilenav' => __('移动底部导航', 'haoui')
));
}增加主题设置
DUX的主题设置是基于option framework框架的,在其配置文件options.php中,加入一个新的配置项信息。
//添加配置项 https://www.daimadog.org/6247.html $options[] = array( 'name' => '开启移动端底部导航', 'id' => 'is_mobile_menu', 'type' => "checkbox", 'std' => false, 'desc' => '开启后需要到菜单中设置移动底部导航内容!');
新增CSS样式
此样式需要全站加载,所以加在哪里自行决定,这里演示使用DUX的css文件夹中的main.css。在其末尾加入如下样式。
/**底部导航样式 https://www.daimadog.org/6247.html**/
.m-menubar {
display: none;
z-index: 9990;
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 60px;
background-color: #fff
}
.m-menubar:before {
content: '1';
color: transparent;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: rgba(0, 0, 0, 0.1);
display: block;
overflow: hidden;
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5)
}
.m-menubar ul {
display: flex;
text-align: center
}
.m-menubar li {
flex: 1;
text-align: center;
font-size: 11px
}
.m-menubar li .iconfont {
margin-bottom: 3px;
display: block;
font-size: 22px;
font-weight: normal
}
.m-menubar li a {
display: block;
height: 60px;
padding-top: 12px;
color: #657fa2
}
.m-menubar li.active a {
color: #01CDB8
}
.m-menubar li.active a .iconfont {
color: #01CDB8
}
@media (max-width: 1024px) {
.moblemenu {
padding-bottom: 60px !important;
}
.m-menubar {
display: block
}
}添加导航结构函数
此函数控制后台菜单设置的内容输出结构,不喜欢可以自行修改,不清楚可以查看WordPress自定义导航菜单处理类Walker
打开function-theme.php,添加如下内容:
//移动底部导航菜单类 https://www.daimadog.org/6247.html
class Mobile_Menu_Walker extends Walker_Nav_Menu
{
public function start_lvl(&$output, $depth = 0, $args = array())
{
$output .= "";
}
public function end_lvl(&$output, $depth = 0, $args = array())
{
$output .= "";
}
public function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0)
{
$is_current_item = '';
if (in_array('current-menu-item', $item->classes)) {
$is_current_item = 'active';
}
if ($item->url == '/login') {
if (is_user_logged_in()) {
$url = '/member';
} else {
$url = '/login';
}
} else {
$url = $item->url;
}
$output .= '<li class=' . $is_current_item . '><a href="' . $url . '">' . $item->title . '</a>';
}
public function end_el(&$output, $item, $depth = 0, $args = array(), $id = 0)
{
$output .= '</li>';
}
}
//移动菜单
function mobile_the_menu($location = 'mobilenav')
{
echo wp_nav_menu(array('theme_location' => $location,
'container' => '',
'container_class' => '',
'items_wrap' => '<ul> %3$s </ul>',
'echo' => false,
'walker' => new Mobile_Menu_Walker()));
}为页面添加样式
打开functions-theme.php文件,修改代码。
搜索_bodyclass函数,在很多if结构代码中,添加一个if结构,代码如下:
//php控制样式 https://www.daimadog.org/6247.html
if(_hui('is_mobile_menu')){
$class .=' moblemenu';
}添加代码输出
修改footer.php文件,在</body>之前加入如下代码:
//输出内容 https://www.daimadog.org/6247.html <?php echo '<nav class="m-menubar">'; mobile_the_menu(); echo '</nav>'; ?>
搞定,保存所有文件,主题设置开启移动底部导航,去wordpress后台主题菜单设置导航内容,刷新看看效果吧。菜单加图标这个问题不要问我了,主题作者写过教程 的,自己去看吧。






评论 (6)
因在wp-content/themes/DUX/functions-theme.php文件的86行有错误,您对PHP代码的修改已被回滚。请修复并重试。
syntax error, unexpected ''mobilenav'' (T_CONSTANT_ENCAPSED_STRING), expecting ')'