在古腾堡Gutenberg块编辑器中块的基本使用,块编辑器是为了直观和灵活而设计的,虽然它看起来与旧的WordPress编辑器不同,但它仍然完成了所有你在经典编辑器中能够做的事情。
使用块编辑器创建新的博客帖子或页面
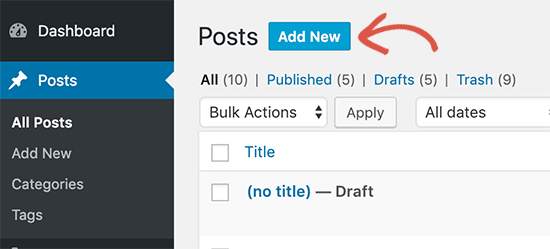
开始创建一个新的博客帖子或网页,就像平常一样。只需点击写文章按钮菜单。如果要创建页面,请转到页面菜单下然后点击新建页面。
如何在Gutenberg中添加块
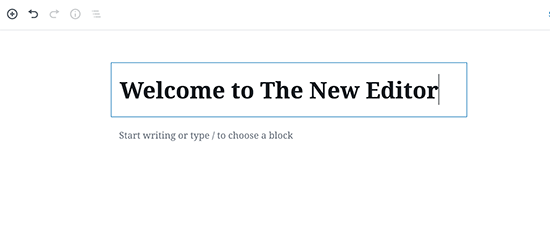
每篇文章或页面的第一个块是标题。
在此之后,你可以使用鼠标移动到标题下方,或者按键盘上的选项卡键向下移动并开始书写。
默认情况下,下一个块是段落块。在这里用户可以立即开始写作。
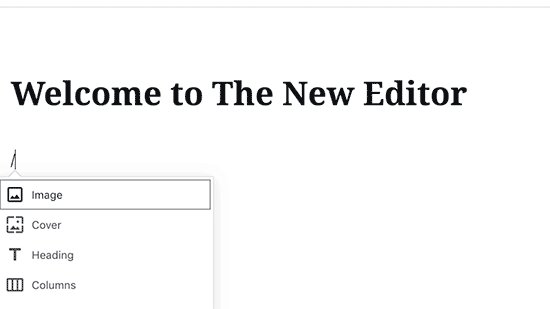
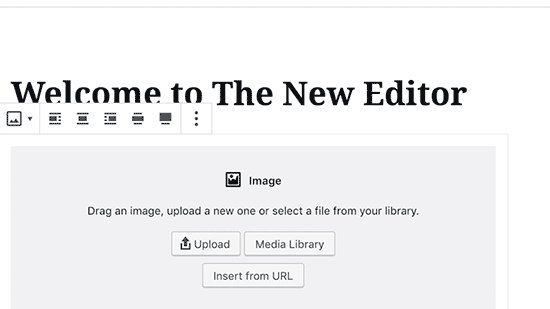
但是,如果要添加不同的内容,则可以单击编辑器左上角的Add New块按钮、现有块下面的按钮或块左侧的Add New块按钮。
单击按钮将显示添加块菜单,顶部有一个搜索栏,下面是常用的块。(关于保存常用的块在后面会讲到)
你可以单击选项卡浏览块类别或键入关键字以快速搜索块。
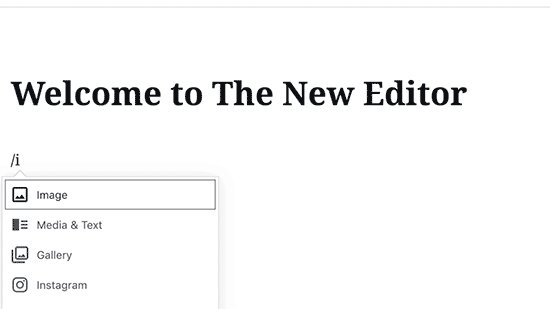
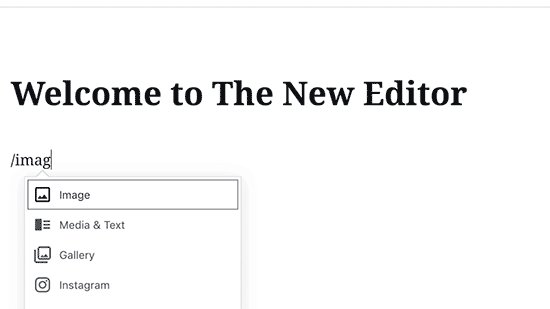
如果不想使用鼠标单击按钮,则可以通过键入/搜索和添加块来使用键盘快捷方式。
在Gutenberg中使用块
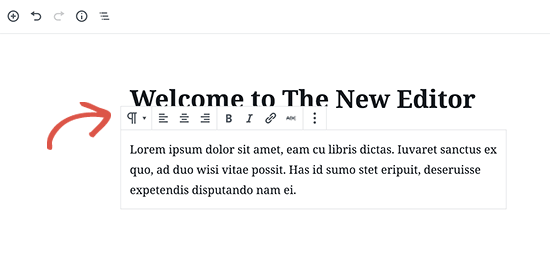
每个块都有自己的工具栏,显示在块的顶部。工具栏中的按钮将根据正在编辑的块而改变。
例如,在这个屏幕截图中,我们在一个段落块中显示基本的格式按钮,例如:文本对齐、粗体、斜体、插入链接和删除按钮。
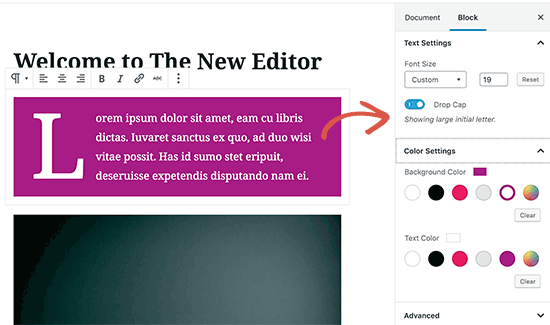
除了工具栏之外,每个块还可以有自己的块设置,这些设置将出现在编辑屏幕的右侧列中。
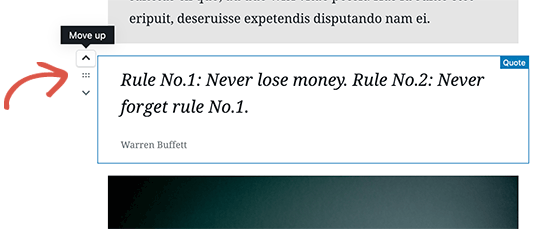
您可以通过简单的拖放或单击每个块旁边的上下按钮来上下移动块。
在做重复性编辑时,古腾堡编辑器确实非常好用,被官方大力推荐还是有原因的。













评论 (0)