在WordPress 5.0中,经典的内容编辑器被一个全新的块编辑器所取代,称为古腾堡(Gutenberg)。为了学习它,我们准备了WordPress块编辑器古腾堡Gutenberg使用教程。
WordPress块编辑器是一种全新的、完全不同的在WordPress中创建内容的方法。在本教程中,我们将学会如何使用新的WordPress块编辑器并掌握它来创建令人目眩的博客文章和页面。
块编辑器(Gutenberg)和经典编辑器有什么区别?
在我们深入研究新编辑器之前,让我们先比较和理解古腾堡块编辑器和经典编辑器之间的区别。
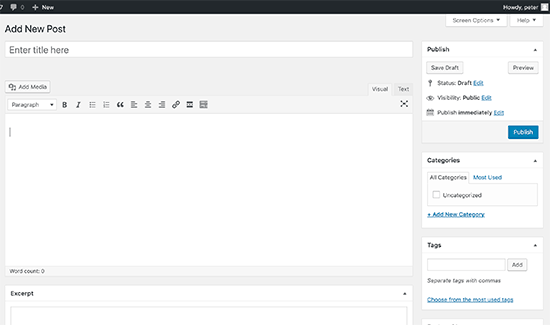
以下是WordPress中的经典编辑器:
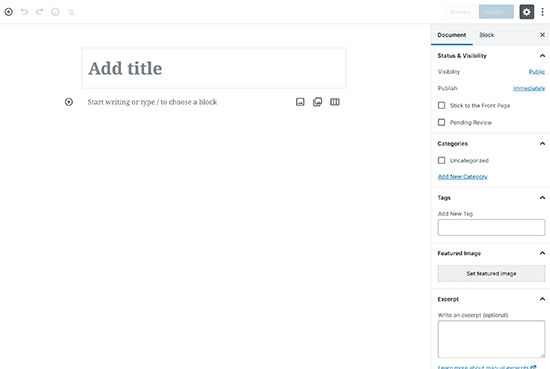
如果你升级到WordPress 5.0,这就是新的块编辑器的样子:
如你所见,它们是在WordPress中创建内容的两个完全不同的编辑器。
旧的经典编辑器是一个文本编辑器,其格式按钮与MicrosoftWord非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此,名称块编辑器)。
块是你添加到编辑屏幕中以创建内容布局的内容元素。添加到文章或页面中的每一项都是块。
你可以为每个段落、图像、视频、图库、音频、列表等添加块。所有公共内容元素都有块,可以通过以下方式添加更多WordPress插件.
新的WordPress块编辑器比经典编辑器好吗?
新的WordPress块编辑器提供了一种简单的方法,可以将不同类型的内容添加到你的文章和页面中。
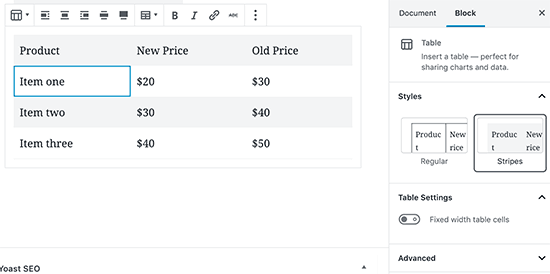
例如,以前如果你想在内容中添加一个表,那么你需要一个单独的表插件。
使用新编辑器,你可以简单地添加一个表块,选择你的列和行,然后开始添加内容。
你可以上下移动内容元素,将其编辑为单独的块,并轻松地创建媒体丰富的内容。
最重要的是,新的WordPress块编辑器很容易使用和学习。
尽管如此,让我们来看看如何像专业人士一样使用新的WordPress块编辑器来创建伟大的内容。
下面是我们将在这个Gutenberg教程中介绍的内容:
- 创建新的博客文章或页面
- 如何在Gutenberg中添加块
- 在新编辑器中使用块
- 古登堡块的保存与重用
- Gutenberg中的发布和发布设置
- 新编辑器中的插件设置
- 在Gutenberg中添加一些常见的块
- 古腾堡一些新内容块的探索
- 关于像专业人士一样使用Gutenberg的额外提示
- 向Gutenberg块编辑器添加更多块
- 古腾堡常见问题
准备好的吗?下一篇我们一起学习来学习它!









评论 (9)