今天看到一个有趣的教程,说的是一位大佬为了得到别人写的小程序源码,通过各种手段进行了反编译,最终成功得到了小程序源码。看了之后作为不学无术的我肯定得试验一番啊,不过看到有网友说成功了,还是先分享给大家再说吧。
微信小程序结构及加载过程
写过微信小程序的朋友都应该知道,微信小程序基本上是使用了js、HTML、css,只是被腾讯改编成了js、wxml、wxss,并在node.js环境中运行。首次打开小程序的时候都会先从服务器下载编译好的小程序到本地,因此我们可以从本地得到小程序文件。
需知内容:
小程序目录位置:/data/data/com.tencent.mm/MicroMsg//alilibrand/likg/
在以上的目录下,会发现一些 xxxxxxx.wxalikg 类型的文件,这些就是微信小程序的包,微信小程序的格式是:.wxalikg,.wxalikg,是个二进制文件,有其自己的一套结构。
这里有一点需要注意,想要进入到上面这个目录的话,用手机自带的文件管理器肯定是不行的,安卓或者iPhone都要要用到第三方的文件管理器,比如:RE文件管理器,并且安卓需要取得root权限,而苹果手机肯定是要越狱的,且iPhone的越狱难度>>安卓获取root,不管越狱还是root,这都太费劲(也让手机系统存在一定安全和稳定性破坏风险),当然有能力的同学可以直接从手机上来操作,但是这里不推荐从真机上获取。
准备内容:
RE管理器,网上很多,我就不提供下载了。
也可以下载应用中心搜索到的”RE管理器rootexplorer”,都一样;下载好直接拖到模拟器中,会自动安装,记得要允许授权
node.js运行环境(建议在Windows安装,下载地址:nodejs.org/en/)
反编译脚本,网上都提供一个Github上qwerty472123大神写的node.js版本的,当然也有其它版本的,本篇重点是怎么提取出手机里的缓存文件,简单地用node.js版本来举例(地址1,地址2)
安卓模拟器(要求自带root权限),建议使用夜神模拟器来获取小程序源文件,下载地址:https://www.yeshen.com/
操作流程
- 打开安卓模拟器,在模拟器中安装QQ、微信、RE管理器
- QQ和微信可以在模拟器中的应用商店里下载(这里使用微信有个坑,需要再开一个模拟器安装,才能用,原因不明,个人觉得是夜神的支持没做好)
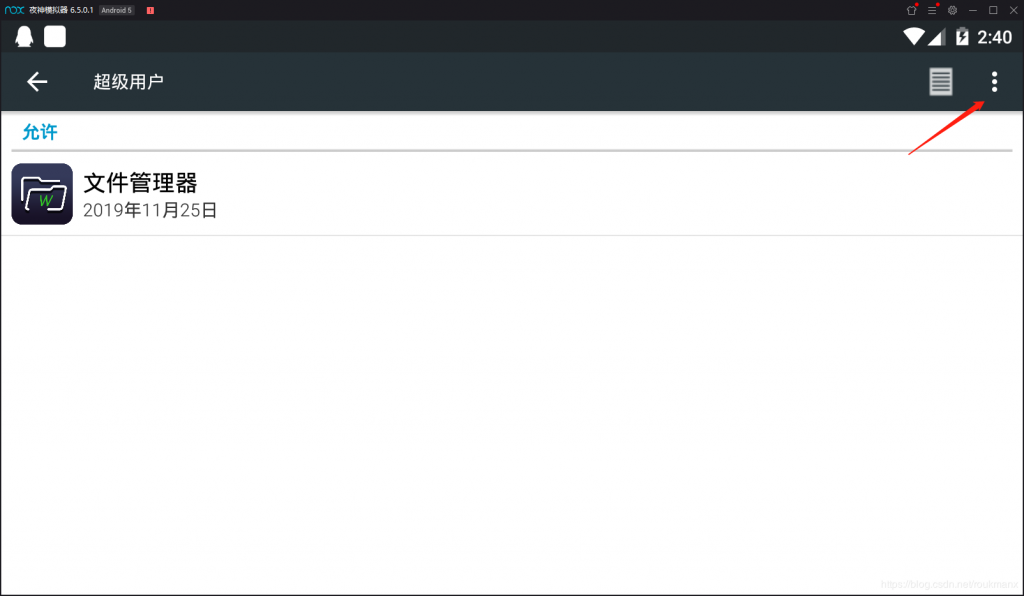
- RE管理器下载好后,拖到模拟器中安装并授权
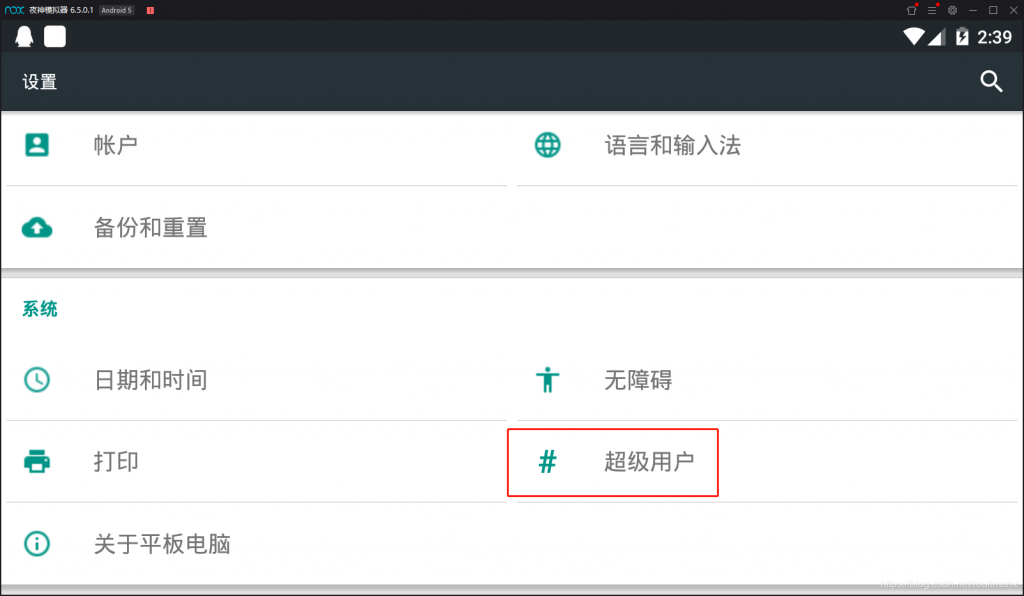
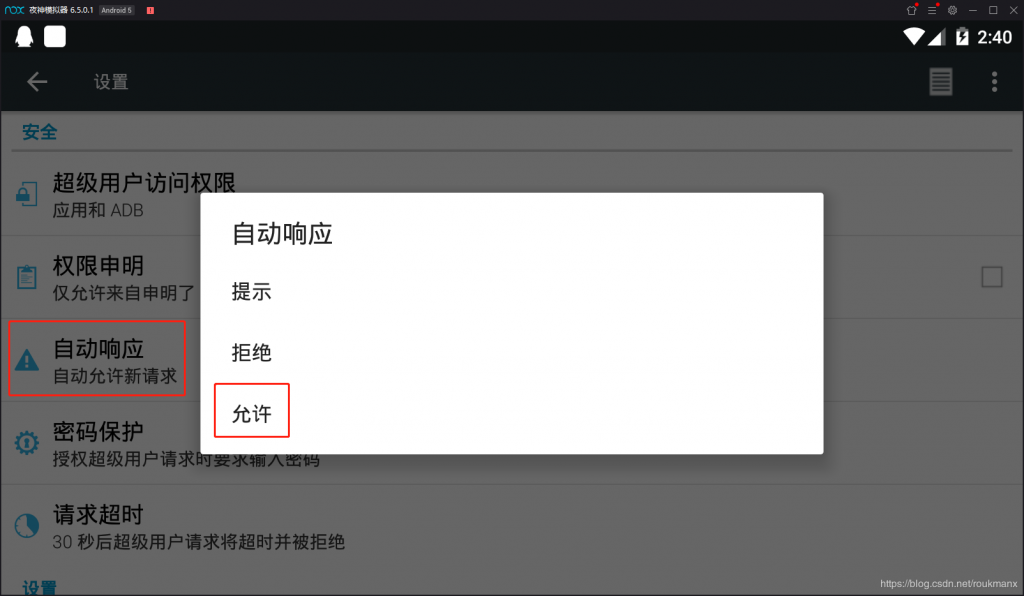
- 到模拟器内部设置超级用户权限
这些操作的目的是为了能让RE管理器获取到ROOT权限
- 接下来在模拟器里打开微信,然后在微信中运行想要获取的小程序(这其实是让微信把小程序的源文件包从服务器下载到了本地)
- 这里以“BSL”小程序为例,在微信中运行一下小程序
- 回到模拟器桌面运行“RE管理器”,进入目录:/data/data/com.tencent.mm/MicroMsg/{{类似一个a8b3488516c9d81e1d5f511891583cf9的文件夹,看最新日期来找}}/appbrand/pkg/
- 这里能看到几个.wxapkg后缀的文件,再次根据最新日期来判断那个是刚从服务器下载过来的(或者用最笨的办法,全都反编译看看哪个是对的,但不建议这样做)
- 长按所选文件,点击右上角三个点的更多图标,下滑点击“压缩所选文件”(不压缩的话,无法将文件通过QQ来发送,所以QQ的这个功能会便于我们拿源文件,而不用去电脑目录中找模拟的文件目录)
- .将压缩好的包通过QQ发送到我的电脑,具体操作是压缩好会有一个弹窗告诉你压缩完成,再点击“查看”->找到并长按最新压缩的那个文件-> 右上角“更多”图标->点按“发送”->点按“发送到我的电脑”
- 用电脑打开QQ,就直接下载到本地了
- 解压后,就拿到小程序的源文件了
使用反编译脚本解包 wxapkg
- 将地址2中的反编译脚本下载下来,并解压
- 进入解压好的目录下,SHIFT + 右键 打开PowerShell
- 在PowerShell命令行中输入以命令来安装所需要的依赖
复制
npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen
- 安装好依赖后,就要操作最后一步,反编译.wxapkg文件了
- 在当前目录下的PowerShell命令行中输入:
复制
node .\wuWxapkg.js [-d] <files...> //files 就是你想要反编译的文件名
比如:我要编译的文件_951391708_39.wxapkg在桌面,那就需要输入命令:
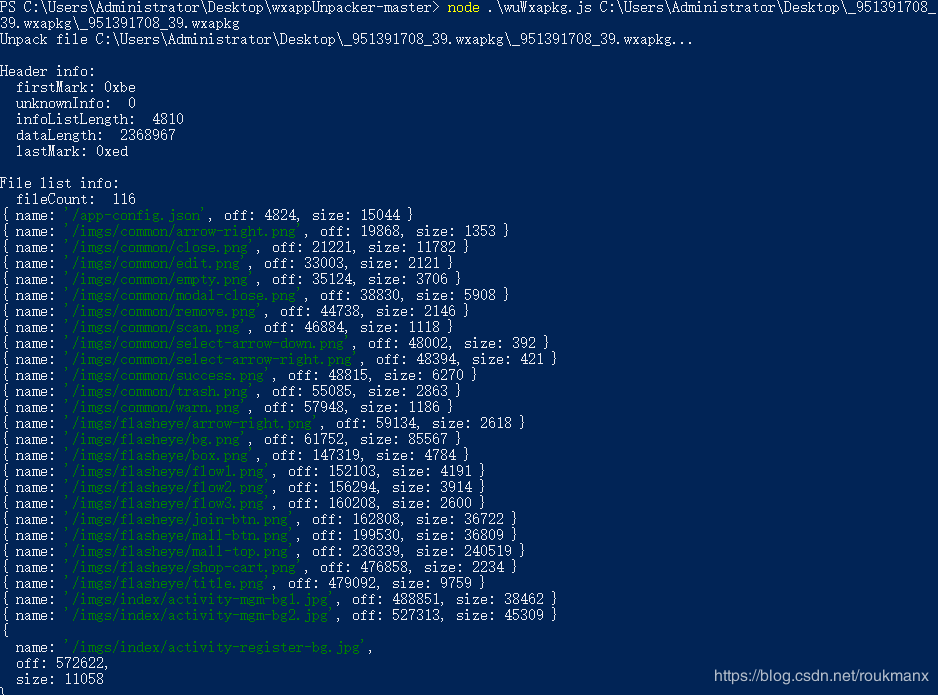
node .\wuWxapkg.js C:\Users\Administrator\Desktop\_951391708_39.wxapkg\_951391708_39.wxapkg
反编译脚本就将.wxapkg 文件还原为微信开发者工具能够运行的源文件,反编译后的文件在你反编译的文件同一个目录,最后下载微信开发者工具,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,安装并打开微信开发者工具,点左上方“项目”->“导入项目”->蓝字“测试号”->目录选编译好的源码目录即可->最后点“导入”即可。










评论 (0)