上一章WordPress插件制作教程二实现插件功能已经实现了插件应有的功能,但通用性差,为了适应不同用户,我们还需要为插件搭配一个后台设置面板,以便用户随时修改插件数据。打开上一章的源码,我们接着讲插件后台设置怎么写。
首先向wordpress后台注册一个菜单选项。
复制
add_action('admin_menu', 'dmd_submenu');
function dmd_submenu()
{
add_options_page('DMD设置', 'DMD设置', 'administrator', 'dmdplugin', 'add_dmd_submenu');
}关于add_options_page函数添加菜单页的使用方法请看:WordPress添加菜单函数add_menu_page详解
上面add_options_page函数最后一个参数就是我们添加的菜单页显示的内容,该内容由add_dmd_submenu函数输出,具体内容请看下面代码
复制
<?php
function add_dmd_submenu()
{
if ($_POST['dmd_hidden'] == 'y') {
update_option('dmd_title', $_POST['dmd_title']);
update_option('dmd_address', $_POST['dmd_address']);
?>
<div id="message" style="background-color: green; color: #ffffff;">保存成功 !</div>
<?php
}?>
<div>
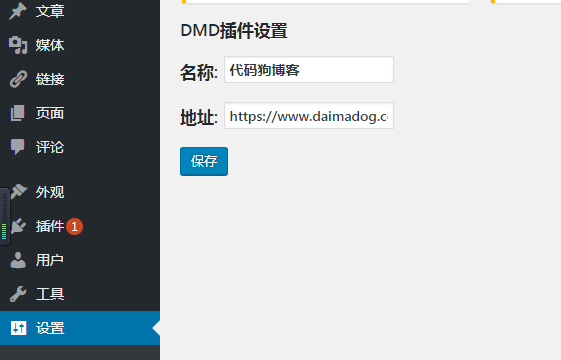
<h2>DMD插件设置</h2>
<form action="" method="post" id="my_plugin_test_form">
<h3>
<label for="dmd_title">名称:</label>
<input type="text" id="dmd_title" name="dmd_title" value="<?php echo esc_attr(get_option('dmd_title')); ?>" />
</h3>
<h3>
<label for="dmd_address">地址:</label>
<input type="text" id="dmd_address" name="dmd_address" value="<?php echo esc_attr(get_option('dmd_address')); ?>" />
</h3>
<p>
<input type="submit" name="submit" value="保存" class="button button-primary" />
<input type="hidden" name="dmd_hidden" value="y" />
</p>
</form>
</div>
<?php
}?>有HTML基础的就能看出来,这个add_dmd_submenu函数其实就是输出了一个form表单,以及一个PHP接收post数据的功能。这里面主要使用了update_option与get_option两个函数来实现从wordpress数据表中更新数据、获取数据。这两个函数读写的数据表是_options表。
到此,你的wordpress后台设置菜单目录下会多出一个DMD设置的子菜单,点击即可看到上图所示表单,并且已经实现了数据存储与读取的功能,下面修改下上一篇的插件代码,将需要替换的地方换成如下代码:
复制
esc_attr(get_option('dmd_title'))注意,该代码不输出,可直接连接字符串如下示例,单独输出需要使用echo等输出语句。
复制
echo '文章过期提示:'.esc_attr(get_option('dmd_title')).'这是测试';





评论 (4)