今天早上看到有位用户在我之前写的DUX为例,为用户注册增加验证码禁止机器注册一文的留言,他说DUX主题的前端注册不受WordPress后台控制,他把允许注册关闭了,dux主题前端仍能注册,导致他网站后台一大堆的垃圾用户信息。对此情况,我决定帮他解决。这种问题引起的原因就是主题作者在编写主题时,并没有使用WordPress提供的配置控制功能。或者直接是没写这个功能,因为对于开发者来说,这种小功能可有可无,他们甚至使用固定代码替代了后台配置。
解决办法很简单,既然作者没写这项配置功能,那我们自己加上去就好了,按照如下操作即可。
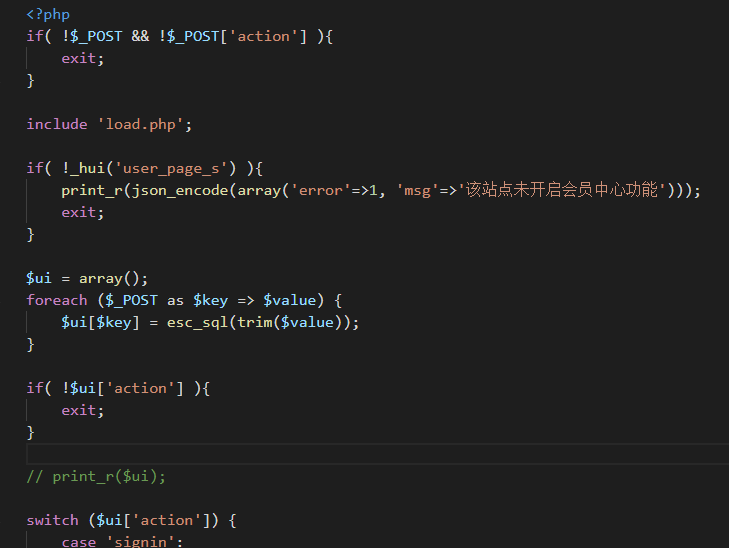
先了解下用户注册登录等操作的接口文件,该文件位于dux主题目录下的action文件夹中,log.php文件打开后可以看到如上图所示结构(别问我第一张图怎么不是这个文件,我改了名字行不行)。在这里我们只需要知道几个逻辑即可。
第一句if判断了如果没有post数据或者post数据中没有action内容,则直接退出。第二句if则判断了dux主题后台设置中的开启会员中心选项是否开启。第三个if判断了前端提交的action信息是不是空的,然后就是使用switch判断是什么请求了,这个文件里提供了登录、注册、修改密码的请求。
明白这个文件的结构后,我们就可以进行改造了,我这里直接加在switch上面,就能完成了,代码如下:
if(!get_option('users_can_register')){
print_r(json_encode(array('error' => 1, 'msg' => '该站点未开放注册')));
exit;
}users_can_register就是WordPress系统提供的允许注册开关,我这里使用了get_option函数获取配置,dux提供了_hui()函数来获取,但是我测试的时候出了点问题,不深究了。
大家的代码要加在逻辑合理的地方,别乱加跑来问我为什么不行!







评论 (5)