jExcel是一个轻量级的原生javascript插件,用于创建与Excel或任何其他电子表格软件兼容的基于Web的交互式表格和电子表格。可以从JS数组,JSON,CSV或XSLX文件创建在线电子表格表。可以从excel复制并直接粘贴到jExcel电子表格,反之亦然。集成任何第三方javascript插件非常容易,可以创建自己的自定义列,自定义编辑器,并在应用程序中自定义任何功能。jExcel通过其原生列类型提供了大量不同的输入选项,以涵盖最常见的基于Web的应用程序需求。它是Web数据管理的完整解决方案。使用jExcel javascript电子表格创建出色的应用程序。
开源地址:https://github.com/paulhodel/jexcel
主要优点
- 制作丰富且用户友好的Web界面和应用程序
- 可以使用用户的方式轻松处理复杂的数据输入。
- 改善用户软件体验
- 创建丰富的CRUDS和漂亮的UI
- 与excel的兼容性:用户可以使用常见的复制和粘贴快捷方式移动数据
- 通过简单的第三方插件集成轻松进行自定义
- 精益,快速且易于使用
- 成千上万的成功用户案例
- 加快处理基于Web的软件中的复杂数据输入的工作
简单使用
将javascript电子表格集成到站中,创建您的第一个在线电子表格的基本示例:
1、首先引入相关js和css文件
<script src="./jexcel/v3/jexcel.js"></script> <script src="./jsuites/v2/jsuites.js"></script> <link rel="stylesheet" href="./jsuites/v2/jsuites.css" type="text/css" /> <link rel="stylesheet" href="./jexcel/v3/jexcel.css" type="text/css" />
2、定义一个基于div的容器并编写js
<div id="mytable"></div>
<script>
data = [
["苹果", 0, 1],
["草莓", 1, 2],
["西瓜", 2, 3]
];
jexcel(document.getElementById("mytable"), {
data: data,
colWidths: [300, 80, 100]
});
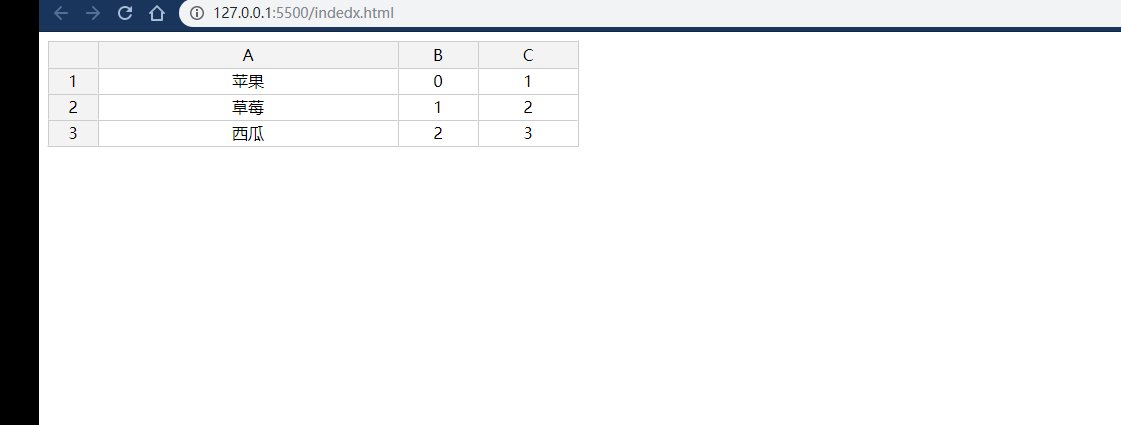
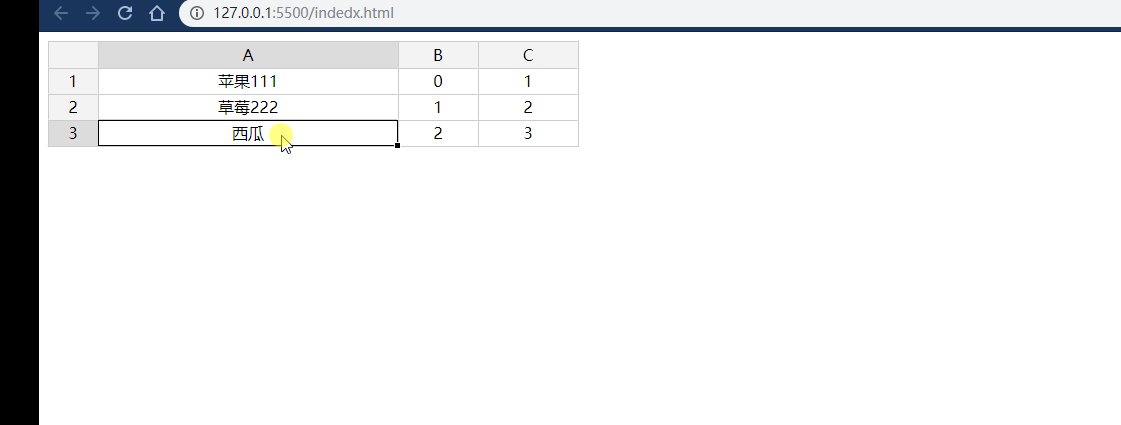
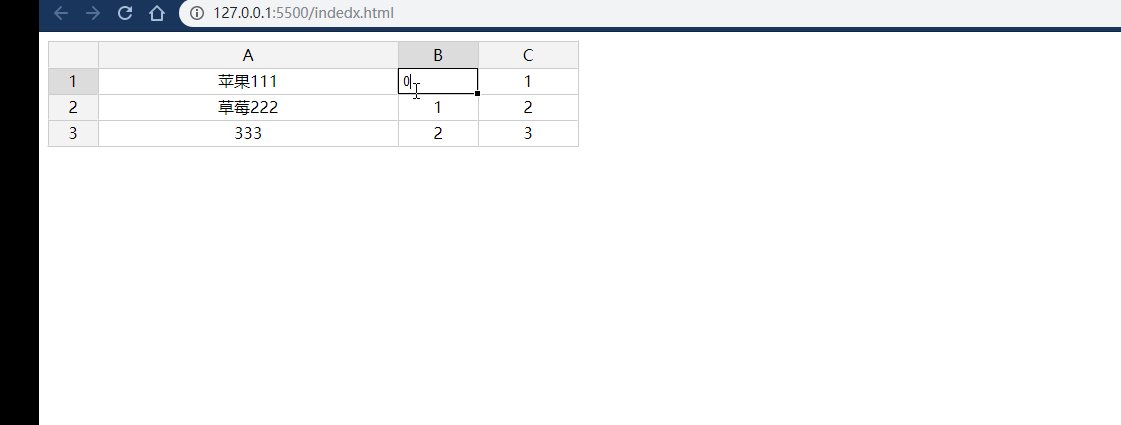
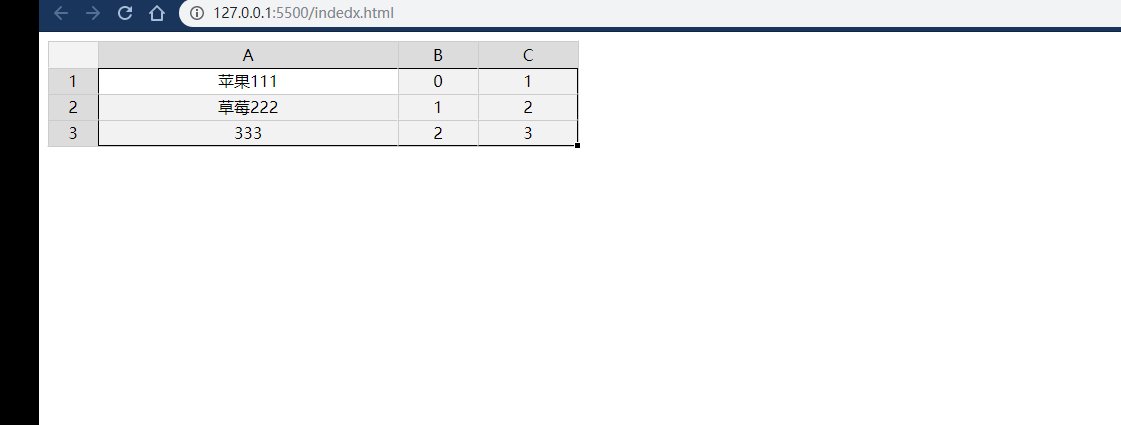
</script>效果如下:
Github上提供了相关Demo,如下:
- 搜索和分页
- 列类型支持
- 下拉框
- 日期时间选择框
- 上传图片到表格
- 表格操作
- 表头
- 导出
由于相关示例比较丰富,包括合并单元格、懒加载等丰富的功能等再此就不在展示,已经对它感兴趣的小伙伴不妨直接去体验下,就能感受到它的强悍了!并且还提供了包括React、Vue、jQuery等在内的相关实现,这样你就可以更好的集成到你的相关项目中去了,非常的人性化!
jExcel是一个非常简单而且功能丰富的Web端JavaScript电子表格,就和名字一样,就如同是Web端的Excel,相当于是Excel的表格模块,无论是处理数据还是用户操作比普通的HTML表格强上无数倍,相信已经有小伙伴想去尝试一番了,赶紧试试吧!希望对你有所帮助!
文章来自头条网友经验,代码狗分享传播。







评论 (1)