个人觉得Chrome是目前最好用的浏览器,IE简直就是搅屎棍。不知道大家在看别人写的网页时,怎么找对应的js动作的?是不是根据id或者name等标识,在js文件中挨个搜索?这种办法是最基础的,最原始的。不过对于大型网站,引用的js文件一大片的那种,不知道各位还有没有心情查找。Chrome内核给我们提供了非常强大的开发人员工具,使用它,我们可以提升很高的效率,下面就跟我一起学习下Chrome控制台快速查找调试JavaScript运行代码吧!
以本站为例,点击用户中心修改用户的昵称,我们可以这样做。
开启Chrome控制台
Chrome控制台必须使用Chrome内核才有,目前市面上,除了IE之外几乎都有,按F12即可开启。
勾选JavaScript动作监听
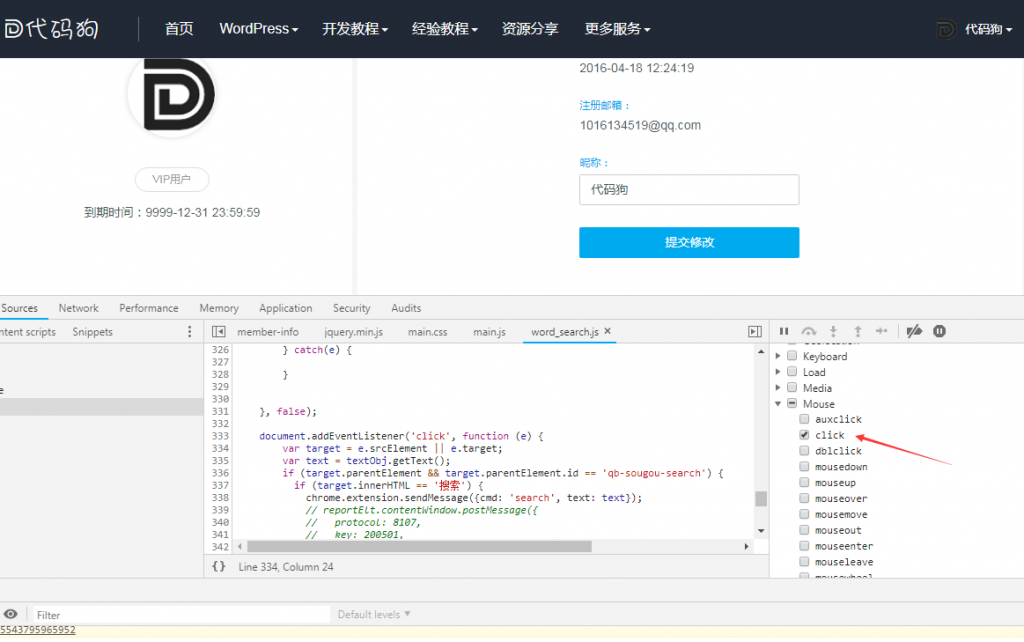
选择Chrome控制台中sources资源选项卡,打开debugger窗口。选择event listener breakpoints下的Mouse下的click事件,如下图所示:
点击动作按钮
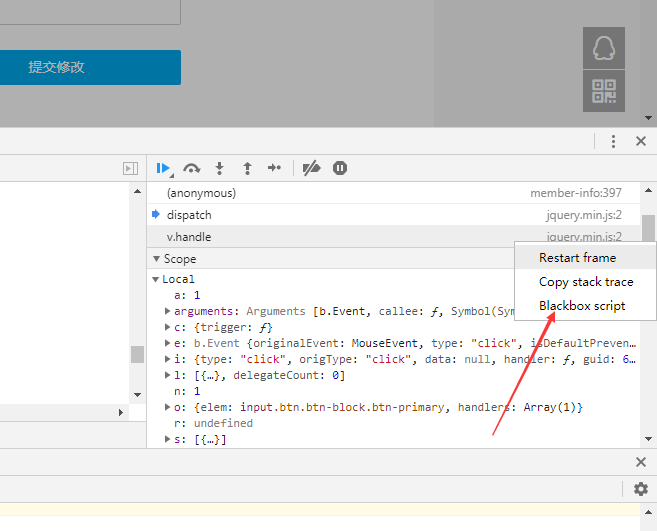
点击按钮后,会执行一步JavaScript,并且暂停,出现js调试效果。这个时候如果跳到jquery等第三方封装库中,我们可以使用blackbox script功能,将其加入黑箱子中,这样就不会暂停到第三方类库中。
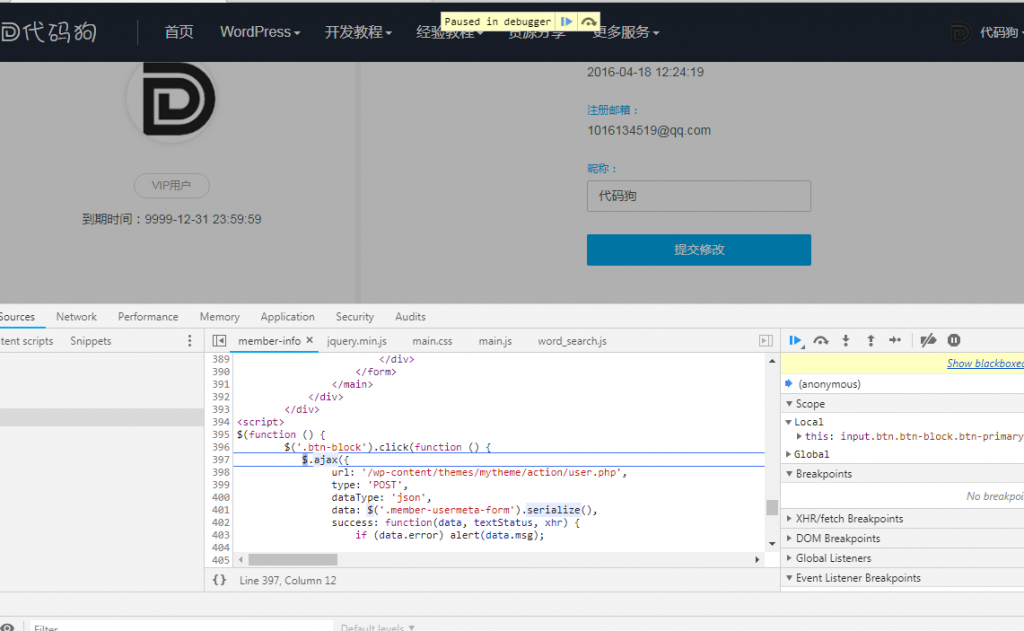
如果第一步暂停效果不是你要的代码,你可以点击继续调试按钮,进入下一步js执行位置,在资源窗口可以看到对应的代码,如下图:
仅仅只需要点击几下鼠标,就能快速找到网页中执行的js代码所在文件及行号,是不是非常方便呢?








评论 (0)