WordPress基础系列教程是我写过最难写的教程,跟无中生有差不多。WordPress后台的页面功能可以理解为一个具有固定模板的文章页,你也可以根据你自己的需要,使用HTML静态页作为页面使用。不过使用静态页有个缺点就是,不能在WordPress后台的页面编辑功能中动态修改你的页面数据,如果你对HTML不够熟悉的话,还是老老实实用标准模板吧。
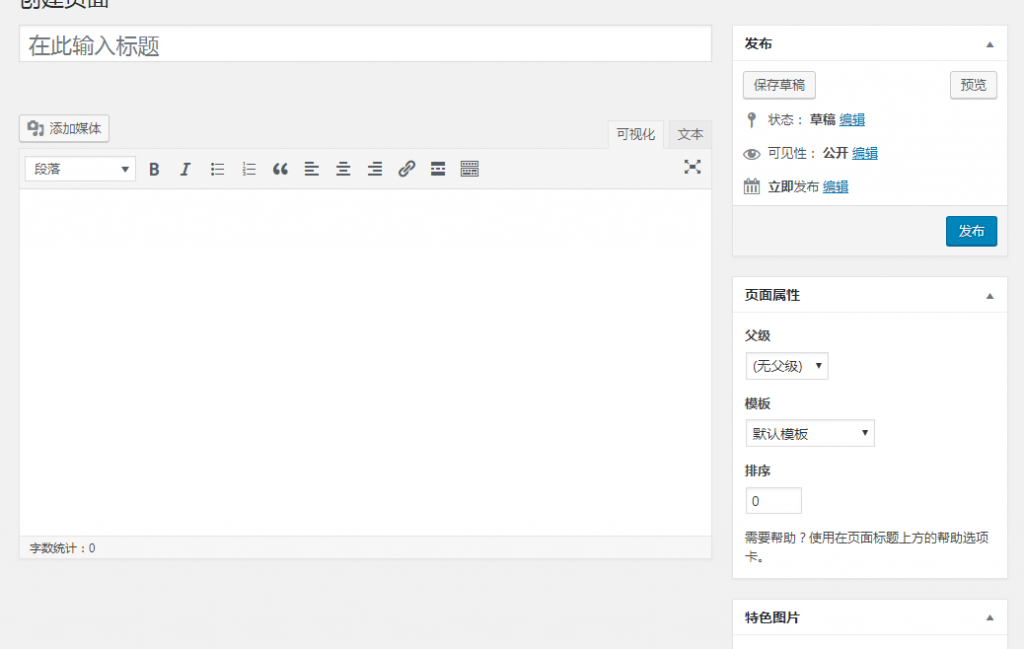
点击后台左侧菜单中的页面,选择新建页面可以看到如上图所示界面。是不是和新建文章页面很像?因为页面也是可以作为文章页的,不过那样发文章太累。编辑功能和文章一样,你可以在这里写东西,只要你的页面模板写了输出,就会像文章页一样输出你写的内容。这里有个需要注意的地方,页面模板选择,WordPress识别各个模板都是靠的描述头部,只要在你的页面模板中加入如下头部,就会被WordPress读取。
复制
/** * Template name: No sidebar page * Description: A no sidebar page */
当然WordPress页面模板必须是PHP文件,这段注释也必须写在PHP文件的最前面才能生效。
还有个需要注意的地方是特色图像,很多人认为,WordPress页面不需要特色图像,也就是缩略图。其实在WordPress中使用搜索功能是会将页面也一样搜索出来的,如果你的列表模板带图片,而你又没设置页面的特色图,那就尴尬了。另外,设置特色图像有助于搜索出图。
吹不下去了,就到这儿吧。






评论 (5)