经过前面WordPress基础教程_个人博客WordPress安装教程一文,相信很多新手站长朋友已经能够独立安装WordPress了,上一篇我们讲过WordPress基础系列教程-配置你的WP站点,大家应该对WordPress的后台设置有了一定的了解。今天我们继续WordPress后台功能的讲解,这次的操作还是比较重要的,如果你想要你的WordPress网站像别人一样漂亮的话。为了讲解方便,我这里就用国内著名WP主题dux做讲解,实在是这个主题的结构与设置都非常适合新人们学习,不像某鸟,过于复杂。
安装主题
首先将dux主题上传到你的WordPress目录下的/wp-content/themes/中,注意,是把dux这个文件夹传进去,不是里面的文件。没有dux主题的可以到这里下载,不是最新版,但学习够用了。WordPress主题大前端DUX5.1破解版免费下载
主题设置
然后我们在WordPress后台中左侧菜单,外观中选择主题选项。
然后你会看到几个主题,英文的是WordPress自带主题,选择dux,启用,然后点击上图中的DUX主题设置选项,进行主题设置。
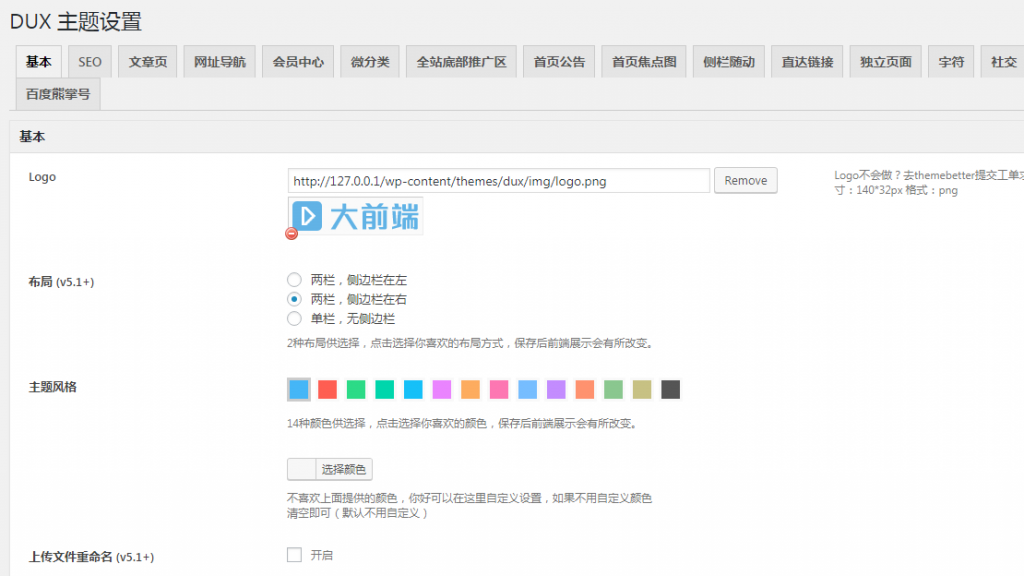
dux主题的设置项比较多,但每个设置都写了非常清楚的注释,根据你的需要设置后点击下面的保存即可。有一点需要说明下,底部友情链接选项中,必须存在一个链接分类才会有选择,所以要想使用它,你需要现在左侧菜单中,选择链接选项下的分类,建立用来存储底部友情链接的链接分类,再回到主题设置中就能看到了。
导航菜单设置
选择左侧菜单外观选项下的菜单,看到如下页面。
DUX提供了两个导航菜单,一个顶部导航,一个网站导航。我们需要为这两个位置创建两个导航菜单,点击上图中的新建菜单,给这两个位置的菜单命名。
菜单其实就是链接,在左侧WordPress给我们提供了我们建立的文章分类链接(分类目录),页面链接(页面),文章链接(文章),以及可以自己输入的自定义链接,比如首页就是自定义链接。WordPress的菜单是可视化操作的,如果你这都不会用,那就呵呵了。
设置好菜单后,下页面的下方有菜单所处位置的选择,勾选你的菜单需要出现的位置,然后点击保存即可。
小工具设置
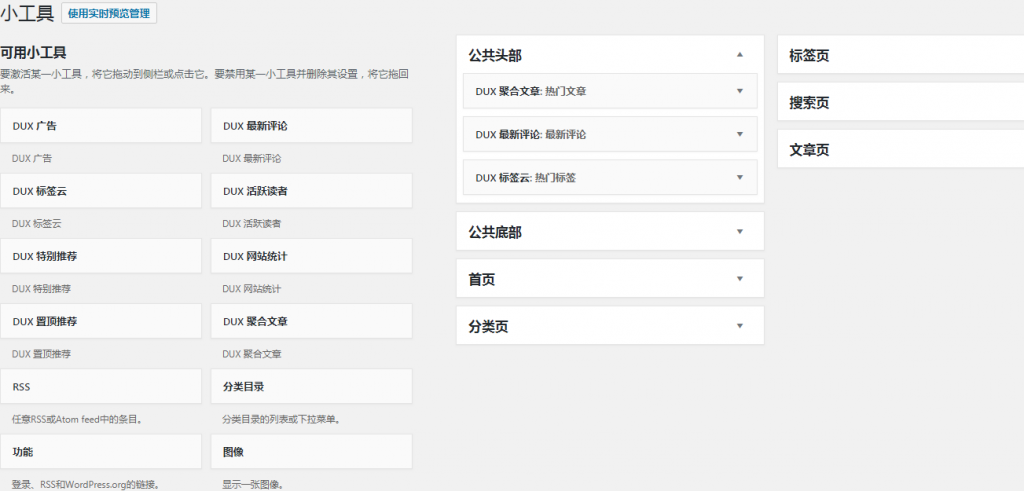
点击WordPress后台左侧菜单外观选项,选择下面的小工具,可以看到上图所示小工具页面。
DUX的小工具是出现在侧边栏,其它主题不一定。这个设置就不讲了,拖拽不解释。
主题设置还有一个编辑和自定义功能没讲,编辑就是可以在WordPress的后台编辑主题的文件内容,不过建议没代码基础的朋友不要这样操作。自定义功能就是WordPress的可视化主题配置功能,大家有兴趣可以试试,学习就是在不断的折腾中进行的。









评论 (3)