上个月遇到一位找个给他WordPress站加个手机验证码注册的功能,还要插件类型的。这个功能比较简单,对于熟练的人来说,只需要几十分钟就可以了,当时也没多想,商定后就先做了,没要首款。事实证明,这个世界上有首款这个东西存在还是有一定意义的,做好后对方直接跑路了。上周又有个朋友问道怎么给WordPress网站增加手机验证码注册的功能,想着这个插件做起了也是浪费,于是就答应他写篇教程。首先声明下,手机验证码注册插件露兜大神已经发布过使用阿里云短信服务的了,我这个是使用塞邮短信接口的,并且改了下注册页面交互的js。
原理及过程
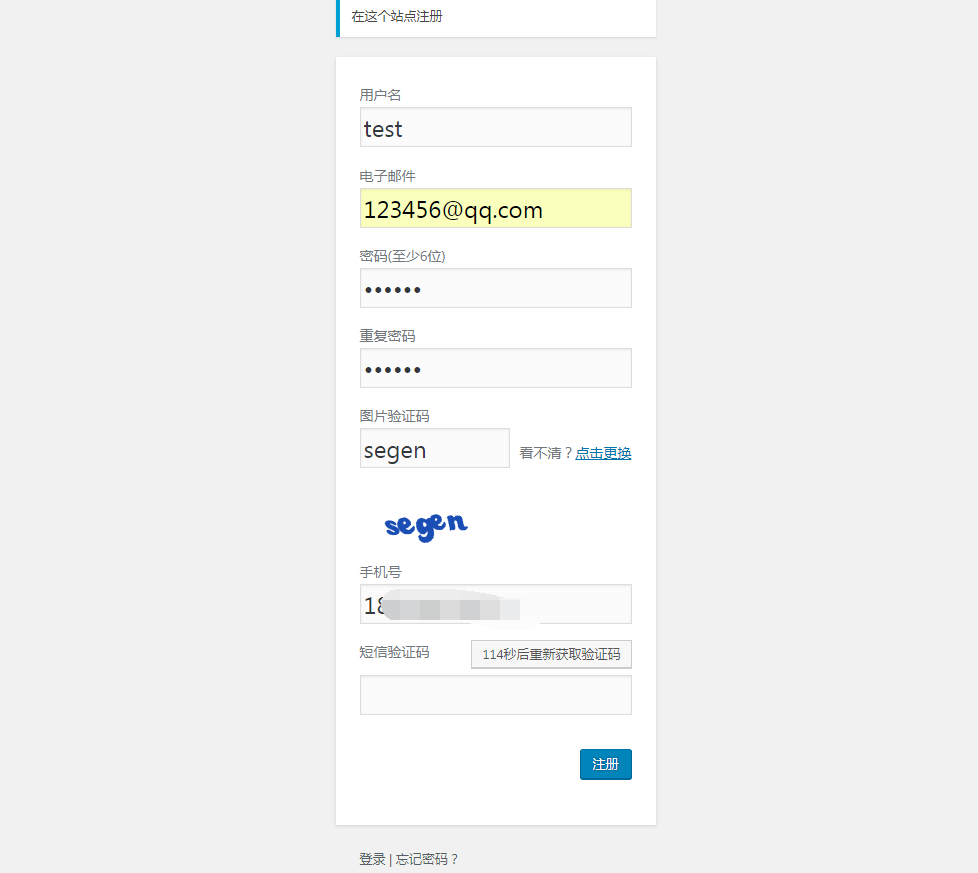
简单说一下功能及插件工作过程吧。首先利用WordPress的register_form钩子修改注册页的表单,把我们需要的表单写上去,当然对应的还有处理表单的钩子register_post我们修改过的表单,默认的WordPress是不会处理多余数据的,因此我们需要自己定义修改后的表单数据处理逻辑。处理好表单数据后还需要user_register钩子来保存数据,改过的表单默认是不会保存我们的手机号这些东西的。
在插件启动的时候,会在你的数据库中创建一张用来存储用户获取的验证码的表,这张表记录了获取验证码的手机号、验证码、时间戳。通过这张表可以对用户获取验证码频率进行控制。
验证码部分我就不多说了,生成验证码也很简单,前面讲过了,这里直接使用露兜大神的代码。
验证码发送的接口每个平台不一样,我这里将阿里的接口换成了塞邮的。
修改注册表单时,一定要将我们获取验证码的交互js写进去。
js代码如下:
var wait = 60; // 获取验证码短信时间间隔
jQuery(document).ready(function ($) {
function countdown() {
if (wait > 0) {
$('#sendSmsBtn').val(wait + '秒后重新获取验证码');
wait--;
setTimeout(countdown, 1000);
} else {
document.getElementById('captcha_img').src = captcha + '?v=' + Math.random();
$("#CAPTCHA").val('');
$("#CAPTCHA").focus();
$('#sendSmsBtn').val('获取短信验证码').attr("disabled", false).fadeTo("slow", 1);
wait = 60;
}
}
$('#sendSmsBtn').click(function () {
var phone = $("input[name=phone]").val();
if (phone == '' || !phone.match(/^(((13[0-9]{1})|(15[0-9]{1})|(17[0-9]{1})|(18[0-9]{1}))+\d{8})$/)) {
$("#sendSmsBtnErr").html('<img src="' + pic_no + '" style="vertical-align:middle;" alt=""/> ' + '手机号不正确').slideDown();
$("#phone").focus();
setTimeout(function () {
$("#sendSmsBtnErr").slideUp()
}, 3000);
return;
}
var captcha_code = $("input[name=captcha_code]").val();
var token = $("input[name=token]").val();
if (captcha_code == '' || captcha_code.length != 5) {
$("#captchaErr").html('<img src="' + pic_no + '" style="vertical-align:middle;" alt=""/> ' + '填写错误').slideDown();
$("#CAPTCHA").focus();
setTimeout(function () {
$("#captchaErr").slideUp()
}, 3000);
return;
}
var admin = 0;
if ($("#admin_check").length)
admin = 1;
$.ajax({
type: "post",
dataType: "json",
url: ajaxurl,
data: {
action: "sendSms",
phone: phone,
captcha_code: captcha_code,
token: token,
admin: admin
},
success: function (response) {
if (response.type == "success") {
if (response.vHTML == '图片验证码错误') {
$("#captchaErr").html('<img src="' + pic_no + '" style="vertical-align:middle;" alt="" /> 验证码错误').slideDown();
$("#CAPTCHA").focus();
setTimeout(function () {
$("#captchaErr").slideUp()
}, 3000);
} else if (response.vHTML == '验证码已过期,请重新输入') {
document.getElementById('captcha_img').src = captcha + '?v=' + Math.random();
$("#CAPTCHA").val('');
$("#CAPTCHA").focus();
$("#captchaErr").html('<img src="' + pic_no + '" style="vertical-align:middle;" alt="" /> 验证码已过期,请重新输入').slideDown();
setTimeout(function () {
$("#captchaErr").slideUp()
}, 3000);
} else if (response.vHTML != '') {
$("#sendSmsBtnErr").html('<img src="' + pic_no + '" style="vertical-align:middle;" alt=""/> ' + response.vHTML).slideDown();
$("#phone").focus();
setTimeout(function () {
$("#sendSmsBtnErr").slideUp()
}, 3000);
} else {
$('#sendSmsBtn').attr("disabled", true).fadeTo("slow", 0.5);
countdown();
}
}
}
});
});
});整个WordPress插件的代码比较多,这里不方便全部贴出来,大家自己下载源码学习吧!







评论 (5)