前面简单介绍了下微信小程序中使用WordPress rest api实现评论功能的相关接口,可能有些朋友已经知道了,上一篇文章是为这篇文章做铺垫,只有知道相关api接口,我们才能做功能。写这篇文章是因为之前写了一点儿关于微信小程序的教程,之前写得比较简单,有些朋友追问更高级的功能写法,于是就写下了这几篇关于微信小程序中使用WordPress REST API实现评论功能的教程,有问题欢迎留言,如果你有需要的教程也可以留言告诉我,我会及时更新。
先看看完成评论功能的截图
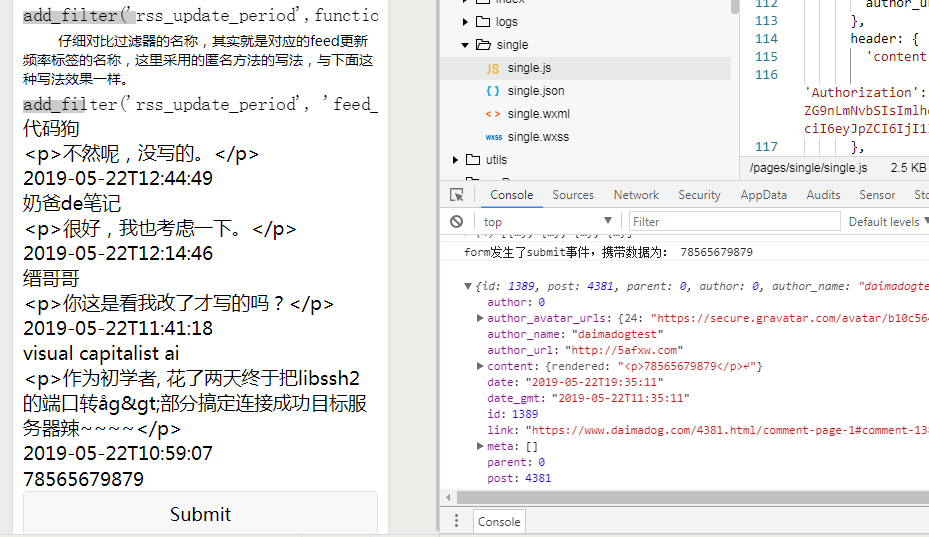
从第一张图可以看到,在文章末尾列出来3条评论。可能比较难看,因为我没有写样式,所以看不出来格式。别怪我不写样式,因为我css很弱,写起来太浪费时间,大家将就看看吧。右边是点击提交按钮后的响应内容,可以看到编辑框的内容已经成功提交。
注意:评论提交需要权限,如何授权请看JWT Authentication插件为WordPress REST API验证用户权限
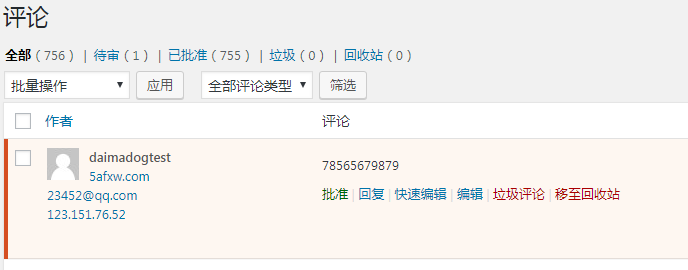
第二张图是WordPress后台的截图,评论信息和我们在微信小程序中提交的一模一样,没有问题,来看看怎么实现的。
教程接前面的使用wxParse插件为WordPress微信小程序制作详情页,代码也是接着的。
在详情页的wxml布局文件中,新增评论列表标签以及评论表单,代码如下:
<view class="comment-list">
<view class="item-com" wx:for="{{comlist}}" data-id='{{item.id}}' wx:key="unique">
<view><text class="author_name">{{item.author_name}}</text></view>
<view><text class="content_com">{{item.content.rendered}}</text></view>
<view><text class="com_date">{{item.date}}</text></view>
</view>
</view>
<view class="comment-box">
<form bindsubmit="formSubmit" bindreset="formReset">
<input id="com" name="com" class="textarea-bg" placeholder="请输入内容" auto-height />
<button form-type="submit">Submit</button>
</form>
</view>然后在js文件中,加入如下代码:
/**
* 页面的初始数据
*/
data: {
postid:0,
comlist:null
},这里设置两个变量,一个是文章id,一个是评论列表数据。然后在onload方法中发起获取文章内容和文章评论请求。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("id",options.id);
var that = this;
that.setData({
postid: options.id
});
//获取文章内容
wx.request({
url: '域名/wp-json/wp/v2/posts/' + options.id,
data: {
},
header: {
'content-type': 'application/json'// 默认值
},
success(res) {
console.log(res.data)
WxParse.wxParse('article', 'html', res.data.content.rendered, that, 5);
}
})
//获取评论数据
wx.request({
url: '域名/wp-json/wp/v2/comments?post=' + options.id,
data: {
},
header: {
'content-type': 'application/json'// 默认值
},
success(res) {
console.log(res.data)
that.setData({
comlist: res.data
});
}
})
},得到的评论数据赋值给我们第一步设置的变量,微信的wxml文件会自动解析我们设置的变量,并显示出来,注意看变量与wxml文件标签属性之间的关系。
最后是表单的提交事件:
formSubmit(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value.com)
wx.request({
url: '域名/wp-json/wp/v2/comments',
method:'post',
data: {
post:this.data.postid,
parent:0,
content: e.detail.value.com,
author_name:'daimadogtest',
author_email:'23452@qq.com',
author_url:'http://5afxw.com'
},
header: {
'content-type': 'application/json', // 默认值
'Authorization':'Bearer+你的token'
},
success(res) {
console.log(res.data)
}
})
}这里需要注意,提交评论时会验证权限,所以这里需要在header中使用得到权限的令牌token。
到此评论功能基本OK,写上样式,还是比较漂亮的。如果你还需要将评论信息保存在你的微信账号中,那还需要操作你的微信小程序数据库,比如微信提供的云数据库,不过一般人不会这么干,太麻烦还不如使用网站的数据;如果你发现评论列表中的评论并没有显示出层级关系,那么你可以根据parent参数输出层级关系。这里我就不多讲了,自己多试试吧。







评论 (6)