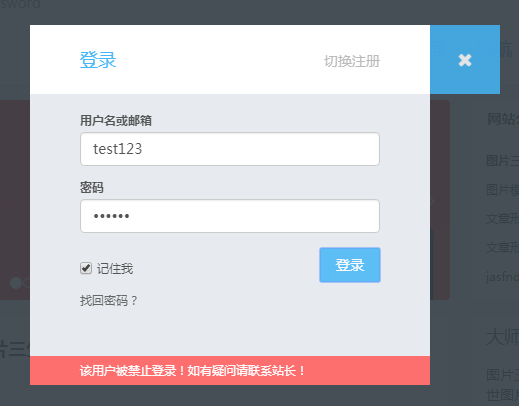
今天有位大佬问有wordpress用户要求注销账号怎么办?然后群友各种建议,按照标准操作来讲,用户要求注销账号,则服务提供方不能保留用户任何信息,并全部删除。当然这句话没多大约束力,大家不是傻瓜,我存下你的数据你又不知道,对不对。别扯远了,这位大佬打算在用户登录时提示用户该账号已被禁用,如此简单的问题,百度肯定有答案,果不其然,百度一番后找到可用代码,不过确不能和前端匹配,于是简单修改下DUX主题的登录接口,实现效果如下。
全部功能分为两部分,第一部分为WordPress禁止用户登录,下面看看实现代码,为了大家使用方便,这里直接放插件代码,当然,如果你想放在主题functions.php文件中也是没有任何问题的。
禁止用户登录
<?php
/*
Plugin Name: diend user
Plugin URI: https://www.daimadog.org
Description: 禁止某用户登录
Author: 代码狗
Version: 1.0
Author URI: https://www.daimadog.org
*/
//插件头部结束
//在资料页面添加选项
function dmd_denied_admin_init(){
// 编辑用户资料
add_action( 'edit_user_profile', 'dmd_denied_edit_user_profile' );
add_action( 'edit_user_profile_update', 'dmd_denied_edit_user_profile_update' );
}
add_action('admin_init', 'dmd_denied_admin_init' );
//在个人资料页面添加一个复选框
function dmd_denied_edit_user_profile() {
if ( !current_user_can( 'edit_users' ) ) {
return;
}
global $user_id;
// 用户不能禁止自己
$current_user = wp_get_current_user();
$current_user_id = $current_user->ID;
if ( $current_user_id == $user_id ) {
return;
}
?>
<h3>权限设置</h3>
<table class="form-table">
<tr>
<th scope="row">禁止用户登录</th>
<td><label for="dmd_denied_ban"><input name="dmd_denied_ban" type="checkbox" id="dmd_denied_ban"
<?php if (dmd_denied_is_user_banned( $user_id )){echo 'checked="checked"';} ?> /> 禁止该用户登陆!</label></td>
</tr>
</table>
<?php}
//添加一个函数来将这个选项的值保存到数据库中
function dmd_denied_edit_user_profile_update() {
if ( !current_user_can( 'edit_users' ) ) {
return;
}
global $user_id;
// 用户不能禁止自己
$current_user = wp_get_current_user();
$current_user_id = $current_user->ID;
if ( $current_user_id == $user_id ) {
return;
}
// 锁定
if( isset( $_POST['dmd_denied_ban'] ) && $_POST['dmd_denied_ban'] = 'on' ) {
dmd_denied_ban_user( $user_id );
} else { // 解锁
dmd_denied_unban_user( $user_id );
}
}
//禁止用户
function dmd_denied_ban_user( $user_id ) {
$old_status = dmd_denied_is_user_banned( $user_id );
// 更新状态
if ( !$old_status ) {
update_user_option( $user_id, 'dmd_denied_info', true, false );
}
}
//解禁用户
function dmd_denied_unban_user( $user_id ) {
$old_status = dmd_denied_is_user_banned( $user_id );
// 更新状态
if ( $old_status ) {
update_user_option( $user_id, 'dmd_denied_info', false, false );
}
}
//判断用户是否被禁止
function dmd_denied_is_user_banned( $user_id ) {
return get_user_option( 'dmd_denied_info', $user_id, false );
}
//阻止已禁止的用户登录
function dmd_denied_authenticate_user( $user ) {
if ( is_wp_error( $user ) ) {
return $user;
}
// 如果用户被禁止,则返回错误提示
$banned = get_user_option( 'dmd_denied_info', $user->ID, false );
if ( $banned ) {
return new WP_Error( 'dmd_denied_info', __('该用户被禁止登录!如有疑问请联系站长!', 'denied') );
}
return $user;
}
//将该函数挂载到 wp_authenticate_user 钩子
add_filter( 'wp_authenticate_user', 'dmd_denied_authenticate_user', 1 );简单解释下wp_authenticate_user钩子,它会在用户登录时筛选是否允许用户进行身份验证,禁止也就无法登录了。
上面的代码是完整的插件代码,使用它你需要在你的插件目录中新建一个文件夹,然后将上面的代码保存为dmd_denied.php文件放在新建的文件夹里即可,当然还需要去WordPress后台插件页面启用插件。
如果你不想使用插件,那么只需要将上面插件头部结束后面的所有代码全部复制到你的主题functions.php文件最后即可。
上面代码生效后,随便打开一个用户的资料就可以看到一个禁止用户登录的选择框,勾选即禁止登录。
修改DUX主题登陆接口
dux主题的登录接口文件在主题目录下的action文件夹中的log.php文件中,将第56行到第61行内容(可能行号不准确,仔细对比)
$user_verify = wp_signon( $login_data, false );
if ( is_wp_error($user_verify) ){
print_r(json_encode(array('error'=>1, 'msg'=>'用户名/邮箱或密码错误')));
exit();
}改为
$user_verify = wp_signon( $login_data, false );
if ( is_wp_error($user_verify) ){
$errormsg=$user_verify->get_error_messages( 'dmd_denied_info' )[0];
if($errormsg){
print_r(json_encode(array('error'=>1, 'msg'=>$errormsg)));
exit();
}
print_r(json_encode(array('error'=>1, 'msg'=>'用户名/邮箱或密码错误')));
exit();
}到此DUX主题禁止指定用户登录的功能就做好了,其它主题也是一样的逻辑,如果你的主题是使用的WordPress自带的登录页,就不必做第二步修改主题登录接口了,WordPress会自动解析wp_error错误信息提示用户!






评论 (5)
盘他插件https://www.dujin.org/12560.html