WordPress的导航菜单非常好用,DIY程度特别高,导致使用起来比较复杂,简单使用只需使用官方提供的wp_nav_menu函数及其固定参数使用就行了,更高级的操作就需要使用到WordPress自定义导航菜单处理Walker类来实现了,比如本站导航菜单。什么时候容易使用这个类呢?我认为是在仿站的时候,因为仿站为了避免麻烦,很少修改css,当导航结构不一致时,我们就需要使用这个自定义处理类Walker来统一标签结构。
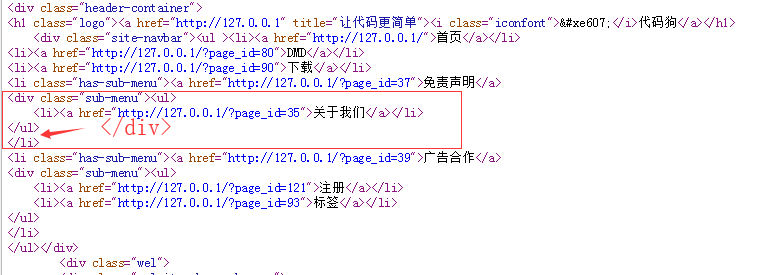
前面也发过一篇关于WordPress获取导航菜单函数wp_nav_menu高级用法的文章,这篇文章中使用了别人写的Walker来实现本站的导航菜单,今天我发现这段代码少写了一些东西,导致导航菜单中的dom结构不完整,标签未闭合。
很明显,上面差了个</div>,所以导致了标签未闭合。那么我们如何在自定义walker类中对输出的链接DIY呢?可以参考下面的代码:
复制
/** * Header_Menu_Walker类 * 这类名当然你随意了 */ class Header_Menu_Walker extends Walker_Nav_Menu { /** * start_lvl函数 * 这函数主要处理ul,如果ul有一些特殊的样式,修改这里 * 他这里面的$depth就是层级,一级二级三级 * $args是上面wp_nav_menu()函数定义的那个数组 * */ function start_lvl( &$output, $depth = 0, $args = array() ) { $indent = ( $depth > 0 ? str_repeat( "\t", $depth ) : '' ); // 缩进 $display_depth = ( $depth + 1); // 层级默认是0级,这里+1为了从1开始算 $classes = array( '样式', //ul是个子菜单的时候,添加这个样式 ( $display_depth % 2 ? 'menu-odd' : 'menu-even' ), //子菜单奇数加样式menu-odd,偶数加样式menu-even ( $display_depth =1 ? '' : '样式' ), //三级菜单的时候,添加这个样式 //这样式主要能看出当前菜单的层级,menu-depth-2是二级呗 ); $class_names = implode( ' ', $classes ); //用空格分割多个样式名 $output .= "\n" . $indent . '<div class="sub-menu"><ul>' . "\n"; //把刚才定义的,那么多的样式,写到ul里面 } //ul结尾处理 function end_lvl(&$output, $depth) { $indent = str_repeat("\t", $depth); $output .= "$indent</ul></div>\n"; } /** * start_el函数 * 主要处理li和里面的a * $depth和$args同上 * * @param string $output Passed by reference. Used to append additional content. * @param object $item Menu item data object. * @param int $depth Depth of menu item. Used for padding. * @param array $args An array of arguments. @see wp_nav_menu() * @param int $id Current item ID. */ function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) { global $wp_query; $indent = ( $depth > 0 ? str_repeat( "\t", $depth ) : '' ); // 缩进 // 定义li的样式 $depth_classes = array( ( $depth == 0 ? '' : '' ), //一级的li,就main-menu-item,其余全部sub-menu-item ( $depth >=2 ? 'sub-sub-menu-item' : '' ), //三级的li,添加这个样式 ( $depth % 2 ? '' : '' ), //奇数加样式menu-item-odd,偶数加样式menu-item-even 'menu-item-depth-' . $depth, //层级同上 ); $depth_class_names = esc_attr( implode( ' ', $depth_classes ) ); $classes = empty( $item->classes ) ? array() : (array) $item->classes; $class_names = esc_attr( implode( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ) ); //这句我没看懂,不知道是在干啥 $zcdnav="menu-item-has-children";//这里我的需求是找到WordPress自动生成的子菜单,然后替换成我自己的子菜单样式 $pos2 = strpos($class_names, $zcdnav); if($pos2 !== false){ // 把样式合成到li里面 $output .= $indent . '<li class="has-sub-menu">'; }else{ // 把样式合成到li里面 $output .= $indent . '<li>'; } // 处理a的属性 $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $attributes .= ''; //添加a的样式 $item_output = sprintf( '%1$s<a%2$s>%3$s%4$s%5$s</a>%6$s', $args->before, $attributes, $args->link_before, apply_filters( 'the_title', $item->title, $item->ID ), $args->link_after, $args->after ); //上面这个item_output我要说一下。这里写的有点死。 //如果一级菜单是<a><span>我是菜单</span></a> //然而其他级菜单是<a><strong>我是菜单</strong></a> //这样的情况,$args->link_before是固定值就不行了,要自行判断 //$link_before = $depth == 0 ? '<span>' : '<strong>'; //$link_after = $depth == 0 ? '</span>' : '</strong>'; //类似这个意思。 $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } ?>
这个类被我改过,有点难看,下面看看原版的是怎么写的,来自WordPress官网例子,相信很多人都没注意过这些例子。
复制
wp_nav_menu( array(
'menu' => 'Something custom walker',
'walker' => new WPDocs_Walker_Nav_Menu()
) );
/**
* Custom walker class.
*/
class WPDocs_Walker_Nav_Menu extends Walker_Nav_Menu {
/**
* Starts the list before the elements are added.
*
* Adds classes to the unordered list sub-menus.
*
* @param string $output Passed by reference. Used to append additional content.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args An array of arguments. @see wp_nav_menu()
*/
function start_lvl( &$output, $depth = 0, $args = array() ) {
// Depth-dependent classes.
$indent = ( $depth > 0 ? str_repeat( "\t", $depth ) : '' ); // code indent
$display_depth = ( $depth + 1); // because it counts the first submenu as 0
$classes = array(
'sub-menu',
( $display_depth % 2 ? 'menu-odd' : 'menu-even' ),
( $display_depth >=2 ? 'sub-sub-menu' : '' ),
'menu-depth-' . $display_depth
);
$class_names = implode( ' ', $classes );
// Build HTML for output.
$output .= "\n" . $indent . '<ul class="' . $class_names . '">' . "\n";
}
/**
* Start the element output.
*
* Adds main/sub-classes to the list items and links.
*
* @param string $output Passed by reference. Used to append additional content.
* @param object $item Menu item data object.
* @param int $depth Depth of menu item. Used for padding.
* @param array $args An array of arguments. @see wp_nav_menu()
* @param int $id Current item ID.
*/
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
global $wp_query;
$indent = ( $depth > 0 ? str_repeat( "\t", $depth ) : '' ); // code indent
// Depth-dependent classes.
$depth_classes = array(
( $depth == 0 ? 'main-menu-item' : 'sub-menu-item' ),
( $depth >=2 ? 'sub-sub-menu-item' : '' ),
( $depth % 2 ? 'menu-item-odd' : 'menu-item-even' ),
'menu-item-depth-' . $depth
);
$depth_class_names = esc_attr( implode( ' ', $depth_classes ) );
// Passed classes.
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = esc_attr( implode( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ) );
// Build HTML.
$output .= $indent . '<li id="nav-menu-item-'. $item->ID . '" class="' . $depth_class_names . ' ' . $class_names . '">';
// Link attributes.
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$attributes .= ' class="menu-link ' . ( $depth > 0 ? 'sub-menu-link' : 'main-menu-link' ) . '"';
// Build HTML output and pass through the proper filter.
$item_output = sprintf( '%1$s<a%2$s>%3$s%4$s%5$s</a>%6$s',
$args->before,
$attributes,
$args->link_before,
apply_filters( 'the_title', $item->title, $item->ID ),
$args->link_after,
$args->after
);
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}他这个例子不完整,如果我要给二级菜单价格容器div那么将会出现标签未闭合情况,因此,需要加上以下代码:
复制
function end_lvl(&$output, $depth) {
$indent = str_repeat("\t", $depth);
$output .= "$indent</ul></div>\n";
}一眼就能看出应该改什么吧,我就不多说了,这个函数名字也是和上面的开始ul处理函数名称对应的,很好理解。
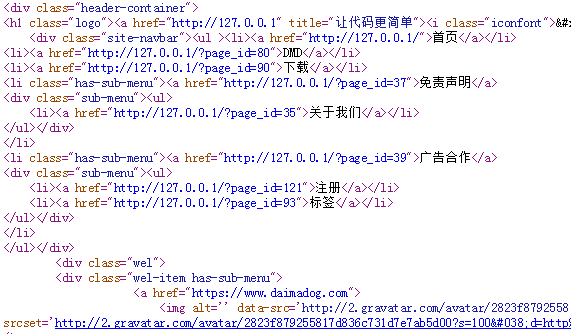
看看效果:
Walker类麻烦,但不复杂,国内资源确实少,我这个常年面向百度编程的人这次也不得不面向谷歌一回,百度半小时,谷歌1分钟,真的是体验到了。







评论 (0)