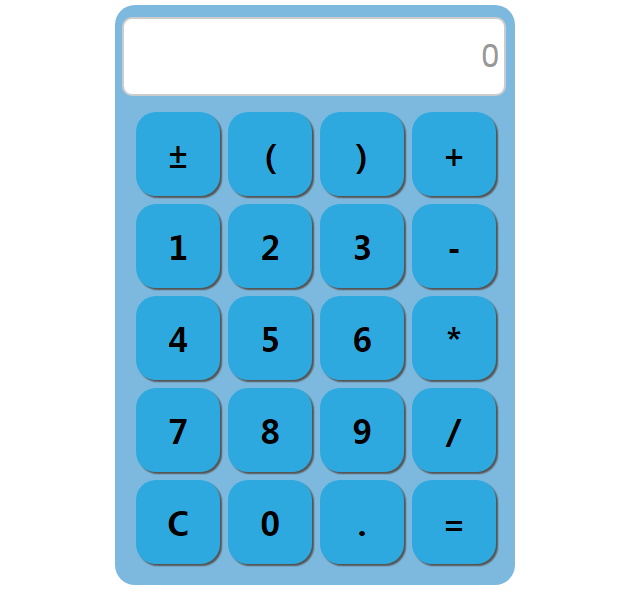
计算器在日常生活中使用频繁,因此,我们平时使用的设备上几乎都带有计算器的功能。比如手机、电脑登,小米更是抢先发布了能够计算辈分的计算器。大家知道计算器的功能是怎么实现的吗?知道不同语言写计算器时需要注意哪些问题吗?下面我们来看一款由html+js+css实现的简单计算器的源码,看看它是怎么做的。
HTML代码
复制
<div id="btn">
<input type="text" name="" id="view" value="0">
<ul>
<li>±</li>
<li>(</li>
<li>)</li>
<li>+</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>-</li>
</ul>
<ul>
<li>4</li>
<li>5</li>
<li>6</li>
<li>*</li>
</ul>
<ul>
<li>7</li>
<li>8</li>
<li>9</li>
<li>/</li>
</ul>
<ul>
<li>C</li>
<li>0</li>
<li>.</li>
<li>=</li>
</ul>css样式代码
复制
#view{
text-align: right;
padding: 0px 5px;
border-radius: 10px;
margin: 12px 7px;
width: 370px;
height: 75px;
border: 2px solid #ccc;
font-size: 2em;
color: #999;
outline: none;
}
div{border-radius: 20px;
width: 400px;
height: 580px;
background-color: rgb(125,185,222);
margin: 0 auto;
}
ul{
padding: 0px;
margin: 0px;
margin-left: 17px;
}
ul li{
font-weight: bold;
background-color: rgb(46,169,223);
font-size: 2em;
border-radius: 20px;
margin: 4px 4px 4px 4px;
line-height: 86px;
text-align: center;
width: 84px;
height: 84px;
list-style: none;
float: left;
box-shadow: 2px 2px 1px #555;
}
ul li:hover{
color: #fff;
background-color: rgb(106,76,156);
box-shadow: -2px -2px 1px #555;
}JS代码
复制
window.onload = function(){//浏览器加载完毕时执行
clickBtn();
}
var i = 1;//约束小数点
var j = 1;//约束左括号
var k = 1;//约束右括号
function clickBtn(){//单击按钮
if(!document.getElementById) return false;
if(!document.getElementsByTagName) return false;
if(!document.getElementById("view")) return false;
var li = document.getElementsByTagName("li");//获取按钮元素节点
for(var i=0;i<li.length;i++){
li[i].onclick = function(){//单击相应按钮
keyClick(this);
}
}
}
var shu = "";//定义一个字符串
function xianshi(name){
if(!document.getElementById) return false;
var view = document.getElementById("view");
// alert(view.value.charAt(view.value.length-1));
shu += name;//进行字符串拼接
view.value = shu;//显示
}
function yunsuan(){
if(!document.getElementById) return false;
var view = document.getElementById("view");
var jieguo = eval(view.value);
/*eval 函数允许 JScript 源代码的动态执行。
eval("var mydate = new Date();");
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
用于删除单个字符 view.value.slice(0,view.vlaue.length-1);
*/
view.value = jieguo;//显示结果
shu = jieguo;//将结果值存到变量中
}
function qingping(){
if(!document.getElementById) return false;
var view = document.getElementById("view");
view.value = "0";//显示0
shu = "";//并将字符串清空
}
function keyClick(li){//对每个按钮进行处理
if(!document.getElementById) return false;
var view = document.getElementById("view");//获取显示
if(li.firstChild.nodeValue=="C"){//如果单击"C"
i=1;
qingping();//进行清屏操作
}else if(li.firstChild.nodeValue=="±"){//单击±按钮执行操作
if(isNaN(view.value)){
//什么都不执行
}else{
view.value = 0 - view.value;
}
}else if(li.firstChild.nodeValue=="0"){//单击0执行操作
if(view.value=="0"){
//什么都不执行
}else{
xianshi(li.firstChild.nodeValue);
}
}else if(li.firstChild.nodeValue==")"){//单击)执行操作
if(view.value.charAt(view.value.length-1)=="+"){
xianshi("0"+li.firstChild.nodeValue);
}else{
xianshi(li.firstChild.nodeValue);
}
}else if(li.firstChild.nodeValue=="."){//单击.执行操作
/*var ss = document.getElementById("input");
var n = ss.value.indexOf(".");
if(n>0){alert('只能输入一位数小数点');*/
/*
charAt() 返回在指定位置的字符。*/
if(i==0){
//什么都不执行
}else{
i=0;
if(view.value == 0||view.value.charAt(view.value.length-1)=="+"||view.value.charAt(view.value.length-1)=="-"||view.value.charAt(view.value.length-1)=="*"||view.value.charAt(view.value.length-1)=="/"){
xianshi("0.");
}else{
xianshi(li.firstChild.nodeValue);
}
}
// this.firstChild.nodeValue.match(".")
}else if(li.firstChild.nodeValue=="+"||li.firstChild.nodeValue=="-"||li.firstChild.nodeValue=="*"||li.firstChild.nodeValue=="/"){//单击运算符号执行操作
if(view.value == 0||view.value.charAt(view.value.length-1)=="("){
i=1;
xianshi("0"+li.firstChild.nodeValue);
}else{
if(view.value.charAt(view.value.length-1)=="+"||view.value.charAt(view.value.length-1)=="-"||view.value.charAt(view.value.length-1)=="*"||view.value.charAt(view.value.length-1)=="/"){
//什么都不执行
}else{
i=1;
xianshi(li.firstChild.nodeValue);
}
}
}else if(li.firstChild.nodeValue=="="){//单击等号执行操作
yunsuan();//进行运算
}else{//单击数字按钮执行操作
xianshi(li.firstChild.nodeValue);//单击按钮进行显示
}
}将这三份代码保存下来就可以实现如上图所示的简单计算器功能了,大家可以试试,更复杂的计算器需要更多的逻辑处理,下次再讲。






评论 (0)