很久以前一位站长问我,水煮鱼的插件开启后在仪表盘首页加载了一个他网站最新文章列表,这个功能怎么实现的呢?这个功能不太重要,并且很简单,所有我就没有及时回答他,今天有点空闲时间,将这些日子累积下来的问题给一一答复。WordPress仪表盘要显示站外信息肯定是要使用接口或者直接读网络文件的,所以在一定程度上会拖慢后台响应速度,不建议使用这东西。另外,即使你添加了一个面板显示信息,在后台顶部显示选项中仍然可以关闭。好了,下面一起来看看WordPress仪表盘调用站外文章列表实现代码方法。
要在WordPress运行中插入我们自己的逻辑,必不可少的需要使用到钩子,将我们的自定义逻辑挂载起来。我们需要用到的是wp_dashboard_setup这个钩子,官方对它的描述是,用于添加或者删除WordPress仪表板的相关选项。当然仅仅有这个钩子还不行,我们需要添加小工具到仪表盘,所以还需要借助wp_add_dashboard_widget()这个函数。
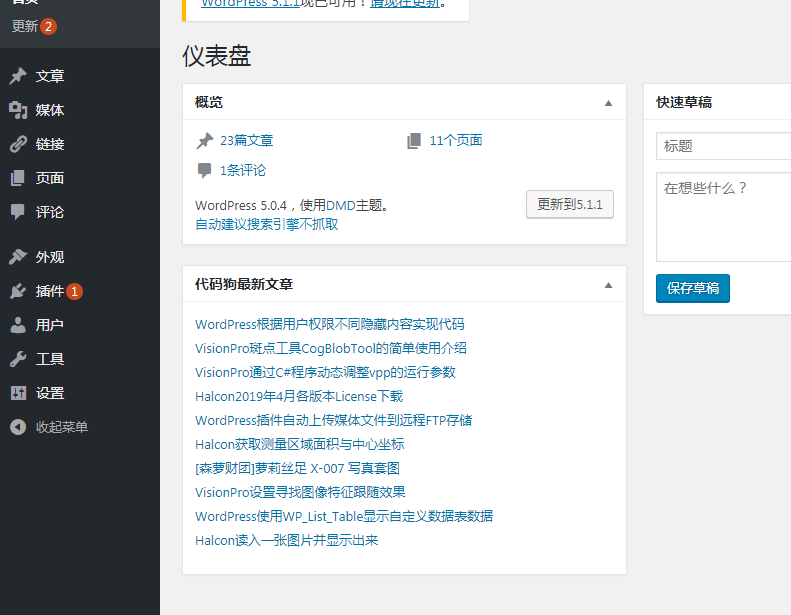
实现代码如下,将下面代码加入到主题的functions.php中后,打开后台仪表盘页面即可查看效果。
function dmd_add_dashboard_widgets() {
wp_add_dashboard_widget('custom_help_widget', '代码狗最新文章', 'custom_dashboard_dmd');
}
add_action('wp_dashboard_setup', 'dmd_add_dashboard_widgets' );
//面板内容
function custom_dashboard_dmd() {
$feed = fetch_feed( 'https://www.daimadog.org/feed' );
if ( ! is_wp_error( $feed ) ){
echo '<ul>';
foreach ($feed->get_items(0,10) as $item){
echo '<li><a href="<'.$item->get_permalink().'">'.$item->get_title().'</a></li>';
}
echo '</ul>';
}else{
echo 'wp_error';
}
}上面先是使用wp_dashboard_setup这个钩子挂载dmd_add_dashboard_widgets函数,用来添加小工具。在其中又使用了wp_add_dashboard_widget函数添加了一个名叫custom_dashboard_dmd的回调函数,用来处理小工具中显示的内容。在这个回调函数中,使用feed相关函数fetch_feed获取到对应站点的feed信息,然后遍历输出列表。
实现起来很简单,但是不建议使用,没乱用,除非是那种忠实粉丝,反正我是没见到过。






评论 (4)