前面介绍了WP_List_Table这个类的简单使用,下面进一步学习下它的用法。由于前面大量讲解了WP_List_Table的方法功能,所以没有结合数据表说明,今天就用一个自定义数据表为例,讲一下WP_List_Table在WordPress后台添加一个对自定义数据表的数据进行管理的列表功能。如果对WP_List_Table不清楚的,请看上一篇文章。
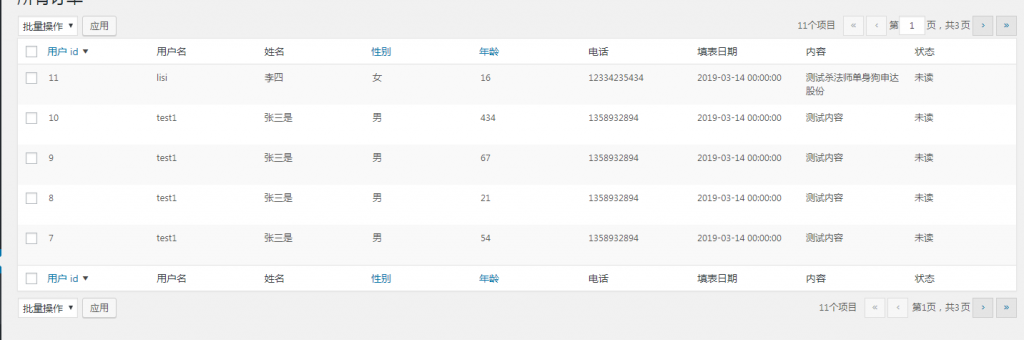
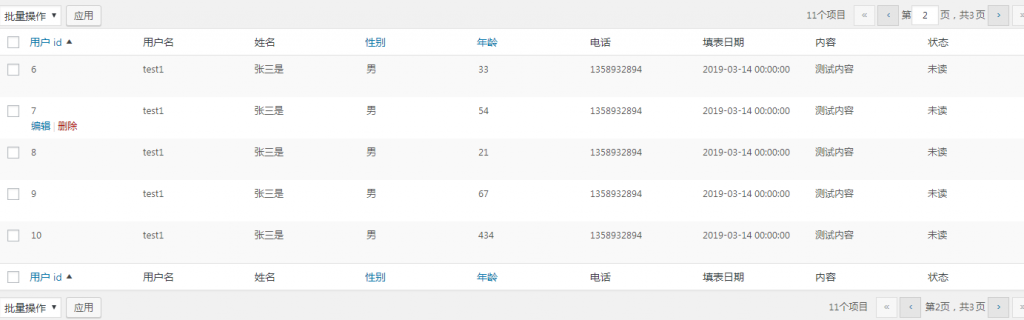
先看看翻页功能:
效果还行,下面看实现步骤。
自定义数据表结构如下:
这里随便建了个数据表,不用纠结为什么我的定义这么乱。
然后使用WP_List_Table的方法,设置对应的列表标题,已经列内容处理。与之前的教程相比,我们这里在WP_List_Table调用display方法时处理数据表查询动作。前面已经说了,WP_List_Table调用display方法将会执行prepare_items方法,也就是说我们的数据表操作在prepare_items方法中进行。
复制
function prepare_items() {
global $wpdb; //This is used only if making any database queries
$sql="SELECT COUNT(*) as numbers FROM `zhongyidc`";
$results = $wpdb->get_results($sql);
$total_items =(int)$results[0]->numbers;
$per_page = 5;
$start=0;
$querystr = "SELECT * FROM `zhongyidc`";
if($_GET['orderby'] && $_GET['order']){
$querystr .=" order by ".$_GET['orderby']." ".$_GET['order'];
}
if($_GET['paged']){
$start=((int)$_GET['paged']-1)*$per_page;
}
$querystr .= " limit ".$start.",".$per_page ;
$results = $wpdb->get_results($querystr, ARRAY_A);
$data = $results;
$columns = $this->get_columns();
$hidden = array();
$sortable = $this->get_sortable_columns();
$this->_column_headers = array($columns, $hidden, $sortable);
$this->process_bulk_action();
$current_page = $this->get_pagenum();
$this->items = $data;
$this->set_pagination_args( array(
'total_items' => $total_items,
'per_page' => $per_page,
'total_pages' => ceil($total_items/$per_page)
) );
}这里首先对整个数据表中记录总数进行查询,方便后面使用记录数进行分页操作。
然后根据get请求参数构造mysql查询命令,用来获取数据。在这里我没有严格检查get参数,所以这段代码是有bug的,使用时需注意,别问我为什么不写完整,因为我懒呀!
再说一下这些get参数,paged是用来翻页的,orderby是排序指定字段用的,order是排序方式,升还是降。
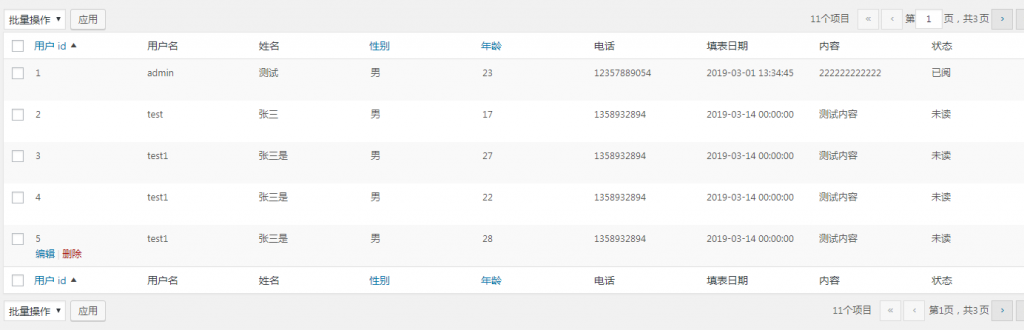
id段升序排列:
id段降序排列:









评论 (0)