WP REST API这个东西就是个WordPress提供的向外接口,利用它可以跨平台调用WordPress网站数据。比如使用微信小程序提供的接口可以请求WP REST API实现微信小程序得到WordPress网站数据,通过安卓程序请求接口得到数据可以将你的网站做成安卓APP,使用C#等请求接口得到数据可以将你的网站做成Windows桌面程序。不仅如此,通过这个接口,你可以各个WordPress网站间访问数据,更新数据,甚至可以实现WordPress站群功能。
WP REST API官方解释
WP REST API 是wordpress的一个插件(4.7版后自带),为wordpress提供对外标准的RESTFul接口,随着RESTFul的畅行和各种前端框架的出现,WP REST API可以让wordpress不仅仅存在WEB端,可以让wordpress不仅仅履行一个博客功能,而是可以让wordpress程序作为后台终端(BackEnd),然后以各种应用的形式实现在各种各样的设备中。
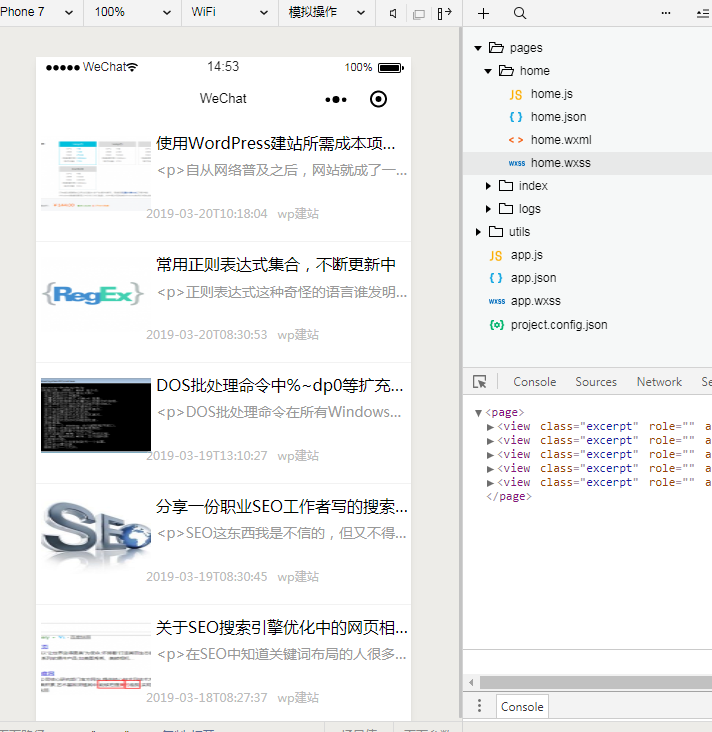
先看看我刚用WP REST API通过微信小程序得到的代码狗博客网站的前10篇文章,如下图(css没学好,写这点样式花了我大半个小时,坑!)。
实现步骤
检查你的WordPress网站是否支持WP REST API,如果不支持搜索插件安装即可,检查方法是使用浏览器访问:
你的域名/wp-json/wp/v2/posts
支持则会返回你网站的前10篇文章的json数据,不支持则提示404。
微信小程序布局wxml
<view class="excerpt" wx:for="{{wpposts}}" wx:key="unique">
<image class="focus" src="{{item.thumbnailurl}}"/>
<view>
<view>{{item.title.rendered}}
<view>{{item.excerpt.rendered}}
<view class="meta">{{item.date}}wp建站</view>
</view>微信小程序布局wxss
.excerpt{
position: relative;
width: 100%;
height: 120px;
border-bottom: 1px solid #f2f2f2;
}
.focus{
padding: 5px 5px;
float: left;
width: 110px;
height: 75px;
margin-top: 10px;
margin-bottom: 10px;
}
.title{
font-size: 16px;
overflow: hidden;
text-overflow: ellipsis;
line-height: 23px;
display: -webkit-box;
max-height: 46px;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
padding-top: 10px
}
.note{
margin-top: 5px;
font-size: 14px;
color: #999;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 23px;
max-height: 46px;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
.meta{
color: #bbbbbb;
font-size: 12px;
position: absolute;
bottom: 20px;
left: 110px;
}
.cag{
margin-left: 10px;
}通过wx.request方法请求数据
onLoad: function (options) {
var that = this;
wx.request({
url: '你的域名/wp-json/wp/v2/posts',
data: {
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
that.setData({
wpposts: res.data
});
console.log(res.data)
}
})
}请求得到的json数据存储在wpposts变量中,然后会被wxml文件中的wx循环解析生成一条条文章数据。
注意事项
WP REST API中并没有输出缩略图的数据,因此我们需要为WP REST API返回的数据添加缩略图地址,将下面的代码放在你的主题functions.php文件中即可支持返回缩略图地址。
add_filter( 'rest_prepare_post', 'my_rest_prepare_post', 10, 3 );
function my_rest_prepare_post( $data, $post, $request ) {
$_data = $data->data;
if ( has_post_thumbnail() ) {
$thumbnail_id = get_post_thumbnail_id( $_data['id'] );
$thumbnail = wp_get_attachment_image_src( $thumbnail_id , 'thumbnail' );
$thumbnailurl = $thumbnail[0];
$featuredimgurl = $featuredimg[0];
if( ! empty($thumbnailurl)){
$_data['thumbnailurl'] = $thumbnailurl;
}
}else{
$_data['thumbnailurl'] = null;
}
$data->data = $_data;
return $data;
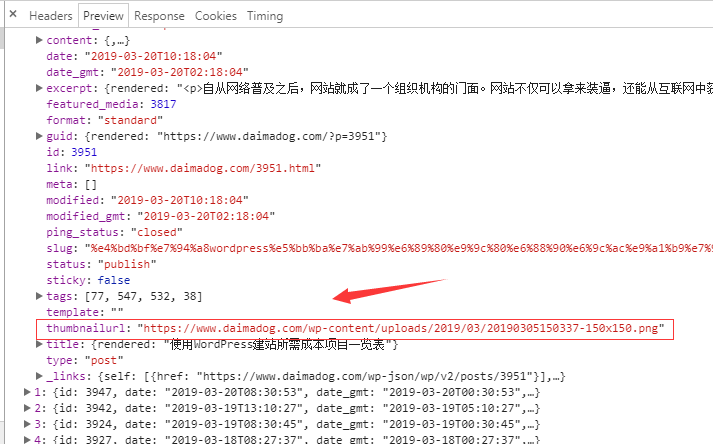
}最终返回数据如下:
同样,我们还可以让返回的数据中带上文章的分类、阅读数、评论数等数据。这里就不一一举例了,参照上面输出缩略图的代码diy即可,下一章我们再来看看文章详情页的微信小程序代码吧!







评论 (8)
But, think on this, suppose you composed a catchier title?
I ain't saying your content is not good., but suppose you added something that grabbed a person's
attention? I mean 利用WP REST API接口实现微信小程序调用WordPress数据-代码狗 is kinda boring.
You ought to glance at Yahoo's home page and watch how they write post titles
to get viewers to open the links. You might add a video or a related picture
or two to grab people excited about everything've
written. In my opinion, it could make your posts a little livelier.