JS弹窗在很多采集站上用得比较多,可能还有某些违规站,哈哈哈这里就不解释什么是违规站了。说起弹窗就头疼,因为弹窗会遮挡屏幕,造成误点,特别是弹窗广告,简直恶心。可是如果不是广告,那误不误点就无所谓了。虽然弹窗会影响用户体验,但一个漂亮的弹窗在一定程度上还是可以提升用户体验的,比如说我今天介绍的这款。
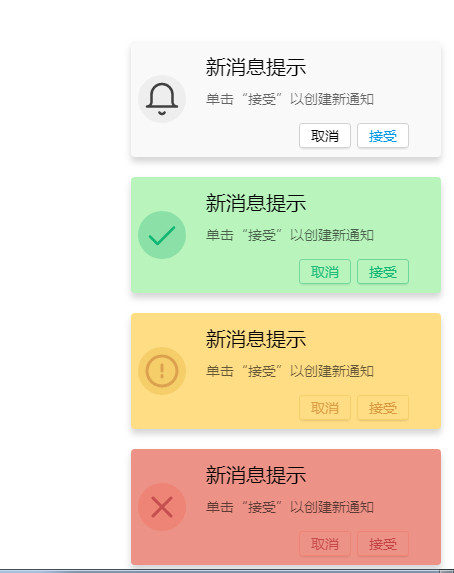
如果你需要下面的按钮,也是可以的。
不要以为没有按钮就关不掉了,右上角自带关闭按钮,鼠标移上去才会显示。
实现代码
html核心部分
复制
<div class="col-md-2"><button class="btn btn-error" onclick="narn('log')">默认(log)</button></div>
<div class="col-md-2"><button class="btn btn-success" onclick="narn('success')">成功(success)</button></div>
<div class="col-md-2"><button class="btn btn-warning" onclick="narn('warn')">警告(warn)</button></div>
<div class="col-md-2"><button class="btn btn-danger" onclick="narn('error')">危险(error)</button></div>js部分
需要引用js文件,文件在文章末尾。
复制
function narn (type) {
naranja()[type]({
title: '新消息提示',
text: '单击“接受”以创建新通知',
timeout: 'keep',
buttons: [{
text: '接受',
click: function (e) {
naranja().success({
title: '通知',
text: '通知被接受'
})
}
},{
text: '取消',
click: function (e) {
e.closeNotification()
}
}]
})
}按钮是以一个数组的形式声明的,不需要按钮可以直接删除buttons属性下的数组内容,但要保留空数组。
除此之外还需要css样式,否则是不会弹窗的。
复制
.naranja-notification {
height: 0;
box-sizing: content-box;
padding: 10px 0;
transition: padding .7s cubic-bezier(0, .5, 0, 1),height .7s cubic-bezier(0, .5, 0, 1)
}
.naranja-notification * {
box-sizing: border-box
}
.naranja-notification .narj-log {
background-color: #F9F9F9
}
.naranja-notification .narj-log button {
border: 1px solid #D2D2D2;
background-color: white
}
.naranja-notification .narj-log button:first-of-type {
color: #0099E5
}
.naranja-notification .narj-success {
background-color: #B8F4BC
}
.naranja-notification .narj-success button {
border: 1px solid #6ED69A;
background-color: #B8F4BC;
opacity: .9;
color: #11B674
}
.naranja-notification .narj-success button:first-of-type {
opacity: 1
}
.naranja-notification .narj-warn {
background-color: #FFDD85
}
.naranja-notification .narj-warn button {
border: 1px solid #F5CE69;
background-color: #FFDD85;
opacity: .9;
color: #D9993F
}
.naranja-notification .narj-warn button:first-of-type {
opacity: 1
}
.naranja-notification .narj-error {
background-color: #ED9286
}
.naranja-notification .narj-error button {
border: 1px solid #ED8476;
background-color: #ED9286;
opacity: .9;
color: #C24343
}
.naranja-notification .narj-error button:first-of-type {
opacity: 1
}
.naranja-notification .naranja-body-notification {
animation: .4s fadeUpIn 1 cubic-bezier(0, .5, 0, 1);
position: relative;
display: flex;
width: 310px;
border-radius: 4px;
padding: 7px;
box-shadow: 0 5px 10px rgba(0,0,0,0.16);
margin-bottom: 7px;
margin-top: 12px;
opacity: 1;
transition: opacity .15s ease,marginTop .3s ease,marginBottom .3s ease,padding .3s ease
}
.naranja-notification .naranja-body-notification:hover .naranja-close-icon {
opacity: .7
}
.naranja-notification .naranja-body-notification:hover .naranja-close-icon:hover {
opacity: 1
}
.naranja-notification .naranja-body-notification>div {
display: inline-flex;
justify-content: center;
align-items: center
}
.naranja-notification .naranja-body-notification .naranja-text-and-title {
padding-left: 15px;
flex-direction: column;
justify-content: center;
align-items: flex-start
}
.naranja-notification .naranja-body-notification .naranja-text-and-title>p {
margin: 5px;
font-family: 'Open Sans'
}
.naranja-notification .naranja-body-notification .naranja-text-and-title>div {
width: 100%
}
.naranja-notification .naranja-body-notification .naranja-text-and-title>div button {
float: right;
margin-left: 6px;
margin-top: 10px;
margin-bottom: 2px;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
border-radius: 3px;
padding: 2px 11px;
font-size: 14px;
text-align: center;
outline: none;
border-width: 1px;
box-shadow: 0 2px 4px -2px rgba(0,0,0,0.2);
cursor: pointer
}
.naranja-notification .naranja-body-notification .naranja-text-and-title>div button:active {
opacity: .7
}
.naranja-notification .naranja-body-notification .naranja-title {
font-size: 20px;
opacity: 1
}
.naranja-notification .naranja-body-notification .naranja-parragraph {
font-size: 14px;
opacity: .6;
padding-right: 30px;
line-height: 1.4em
}
.naranja-close-icon {
position: absolute;
right: 7px;
top: 7px;
opacity: 0;
cursor: pointer;
transition: opacity .25s ease
}
@keyframes fadeUpIn {
from {
opacity: .2;
box-shadow: 0 0 0 rgba(0,0,0,0.5);
transform: scale(.95)
}
75% {
opacity: 1
}
to {
opacity: 1;
box-shadow: 0 5px 10px rgba(0,0,0,0.16);
transform: scale(1)
}
}
.naranja-notification-box {
box-sizing: content-box;
display: flex;
flex-direction: column-reverse;
position: fixed;
bottom: 0;
right: 0;
width: 315px;
height: auto;
max-height: 100vh;
overflow: auto;
padding: 8px;
padding-top: 20px
}
.naranja-notification-box .naranja-notification-advice {
position: fixed;
right: 138px;
top: -39px;
transform: translateY(0);
cursor: pointer;
transition: transform .3s ease
}
.naranja-notification-box .naranja-notification-advice.active {
transform: translateY(60px)
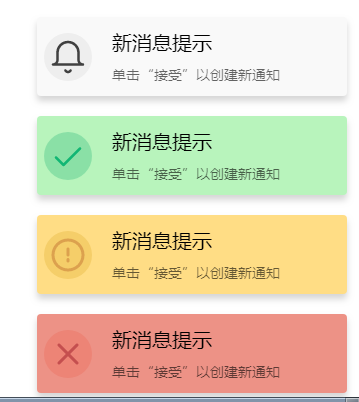
}有了这些就可以完成如上图所示的弹窗功能了,这个弹窗用来做消息通知比较好。







评论 (9)