WordPress有一个tag标签功能,利用好这个标签功能有助于SEO。WordPress官方也提供了一个获取标签的函数the_tags,the_tags可以获取到文章设置的所有标签,并按照你想要的形式输出。在文章页面输出标签有助于内链布局,提升SEO效果。
函数原型
the_tags函数位于wp-includes/category-template.php文件中:
复制
/**
* Retrieve the tags for a post.
*
* @since 2.3.0
*
* @param string $before Optional. Before list.
* @param string $sep Optional. Separate items using this.
* @param string $after Optional. After list.
*/
function the_tags( $before = null, $sep = ', ', $after = '' ) {
if ( null === $before )
$before = __('Tags: ');
$the_tags = get_the_tag_list( $before, $sep, $after );
if ( ! is_wp_error( $the_tags ) ) {
echo $the_tags;
}
}可以看到the_tags函数是通过调用get_the_tag_list取得数据。
the_tags描述
在模板中显示标签名并链接到该标签中,如果当前页中无标签就不显示,这个函数必须使用在WordPress主循环中。就是能获取到全局变量post的地方,一般用于文章页与文章列表页。
函数用法及参数
复制
<?php the_tags( $before, $sep, $after ); ?>
- $before
在显示之前输出的内容,一般是标签链接所处容器HTML标签。 - $sep
用来分隔的内容,你可以为空,具体效果看下面的图。 - $after
显示在标签之后的内容,一般是标签链接所处容器HTML标签。
the_tags使用实例
默认用法
复制
<?php the_tags(); ?>
输出:
标签:XXX, XXXX
第一种用法
复制
<?php the_tags( 'Tags: ', ', ', '<br />' ); ?>
输出:
Tags: 测试, 测试标签
第二种用法
复制
<?php the_tags( 'Social tagging: ',' > ' ); ?>
输出:
Social tagging: 测试 > 测试标签
第三种用法
复制
<?php the_tags( 'Tagged with: ', ' • ', '<br />' ); ?>
输出:
Tagged with: 测试 • 测试标签
第四种用法
复制
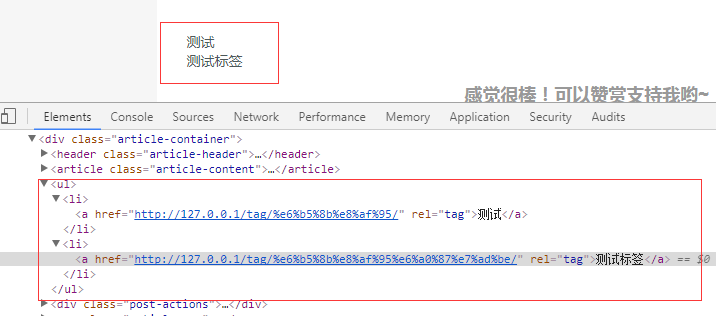
<?php the_tags( '<ul><li>', '</li><li>', '</li></ul>' ); ?>
输出:
- 测试
- 测试标签
这四种使用方法都是第四种的变形,我们常用的也就是第四种,具体效果如下图所示:






评论 (2)