WordPress给我们提供了非常丰富的函数或者叫方法也可以,其中the_ID与get_the_ID都是用来输出id数据的,但这两个方法我们在平时几乎用不到,即使制作主题也不一定会用到,但the_ID与get_the_ID这两个函数存在就是有意义的,下面我们一起来看看这两个函数究竟干了什么事,它们又有什么区别呢?
函数原型
源代码位于wp-includes/post-template.php文件中。
function the_ID() {
echo get_the_ID();
}
/**
* Retrieve the ID of the current item in the WordPress Loop.
*
* @since 2.1.0
*
* @return int|false The ID of the current item in the WordPress Loop. False if $post is not set.
*/
function get_the_ID() {
$post = get_post();
return ! empty( $post ) ? $post->ID : false;
}很明显,the_ID()方法是通过调用get_the_ID()方法输出的id数据,其实就是取出了全局变量post中的ID信息。
the_ID与get_the_ID区别
通过上面的函数原型我们可以很明显的看出这两个函数的区别在于,the_ID()自带打印效果,也就是说只需要写上the_ID(),就会显示id数据。而get_the_ID()方法则是使用返回值的形式取得数据,如果你要使用get_the_ID(),一定要记得写echo。如果你需要赋值操作,那就用get_the_ID()方法!
the_ID()函数描述
显示得到的数据id,(这个我们通过数据表,可以非常清楚的看到id指的是什么)。the_ID()方法只能使用在WordPress主循环中,就是WordPress的查询函数,简单理解就是有全局变量post的地方就可以用。
使用方法
<?php the_ID(); ?>
使用实例
这里我就不用官方的示例了,大前端dux主题的文章列表中就使用了与这个方法相似的功能,只不过大前端是按照自己定义的数字输出,我们将其改成输出id。修改文章列表循环中的代码,将文章列表的class改为如下形式:
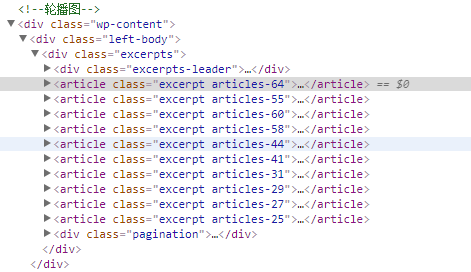
<article class="excerpt articles-<?php the_ID(); ?>">
前端输出效果如下图所示
这样做有个好处就是,如果你需要给你的文章列表每一个都设置不一样的效果css,你可以通过这个the_ID()方法,给这些列表增加一个独有的class名,方便css效果的添加。
注意事项
the_ID()这个函数会直接输出数字id,所以我们在使用时需要注意不能先输出the_ID()信息,不然就是以数字开头的命名,这种命名方式在很多语言中都是错误的,也尽量避免下划线的开头命名,尽量使用字母开头。






评论 (0)