安卓Toast消息就是在屏幕下方出现短暂的提示消息。
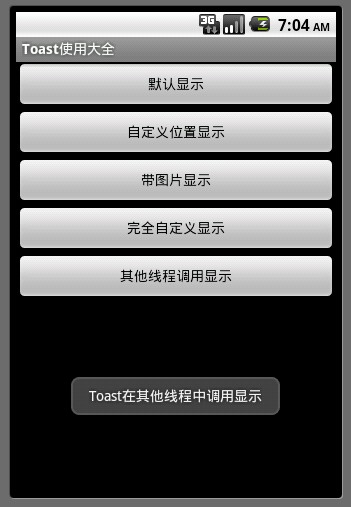
下面展示了5种效果:
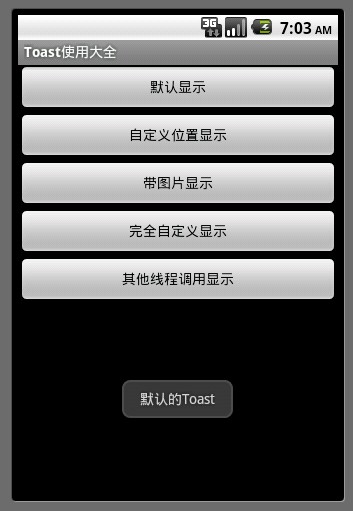
- 默认效果
 复制
复制Toast.makeText(getApplicationContext(), "默认Toast样式",Toast.LENGTH_SHORT).show();
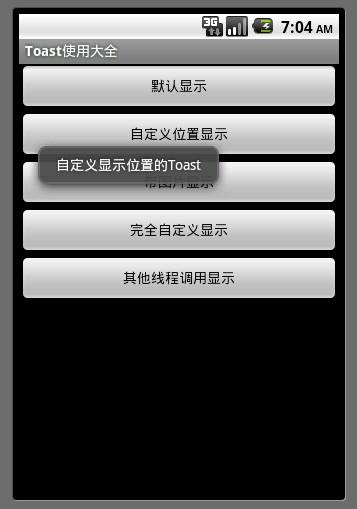
- 自定义显示位置效果
 复制
复制toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show();
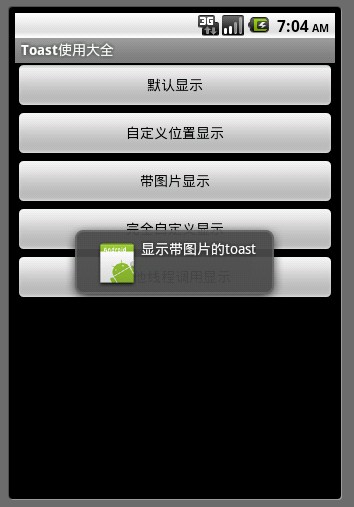
- 带图片效果
 复制
复制toast = Toast.makeText(getApplicationContext(),"带图片的Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); LinearLayout toastView = (LinearLayout) toast.getView(); ImageView imageCodeProject = new ImageView(getApplicationContext()); imageCodeProject.setImageResource(R.drawable.icon); toastView.addView(imageCodeProject, 0); toast.show();
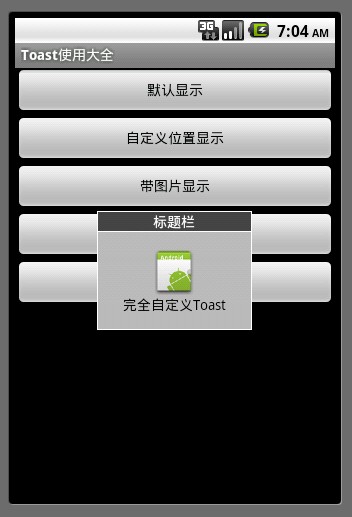
- 完全自定义效果
 复制
复制LayoutInflater inflater = getLayoutInflater(); View layout = inflater.inflate(R.layout.custom,(ViewGroup) findViewById(R.id.llToast)); ImageView image = (ImageView) layout.findViewById(R.id.tvImageToast); image.setImageResource(R.drawable.icon); TextView title = (TextView) layout.findViewById(R.id.tvTitleToast); title.setText("Attention"); TextView text = (TextView) layout.findViewById(R.id.tvTextToast); text.setText("完全自定义Toast"); toast = new Toast(getApplicationContext()); toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40); toast.setDuration(Toast.LENGTH_LONG); toast.setView(layout); toast.show(); - 其他线程
 复制
复制new Thread(new Runnable() { public void run() { showToast(); } }).start();
custom.xml布局文件如下:
复制
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="vertical" android:id="@+id/llToast" > <TextView android:layout_height="wrap_content" android:layout_margin="1dip" android:textColor="#ffffffff" android:layout_width="fill_parent" android:gravity="center" android:background="#bb000000" android:id="@+id/tvTitleToast" /> <LinearLayout android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/llToastContent" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:layout_width="wrap_content" android:padding="15dip" android:background="#44000000" > <ImageView android:layout_height="wrap_content" android:layout_gravity="center" android:layout_width="wrap_content" android:id="@+id/tvImageToast" /> <TextView android:layout_height="wrap_content" android:paddingRight="10dip" android:paddingLeft="10dip" android:layout_width="wrap_content" android:gravity="center" android:textColor="#ff000000" android:id="@+id/tvTextToast" /> </LinearLayout> </LinearLayout>
5种类型来自网络,代码狗实测通过!





评论 (0)