Iconfont字体图标很多朋友不知道是什么,它是一种轻便的能被浏览器识别的图标,说是图标也是字体,或者说是一张矢量图标,一张可缩放可添加颜色的图标。例如本站代码狗三个字logo就是字体图标而不是普通的一张logo图片,这样做的好处非常多,第一个就是减少了网页的请求数,毕竟一张图片也是要算一次请求的。其次就是字体图标顾名思义就是像字体一样的图片,字体在网页中比图片更容易控制,特别是在多设备终端体现得更加明显。
目前有很多大型企业建立了Iconfont字体图标库,国外的Font Awesome备受青睐,不过本人更习惯于使用国内阿里集团提供的阿里云图标库。阿里图标矢量库地址:https://www.iconfont.cn/
Iconfont字体图标使用步骤
添加图标到项目
在图标库添加你需要的图标到项目中,一般常见的图标很多,不常见的可以使用搜索功能直接搜索,相信各位应该可以轻松找到自己需要的图标。
生成图标代码
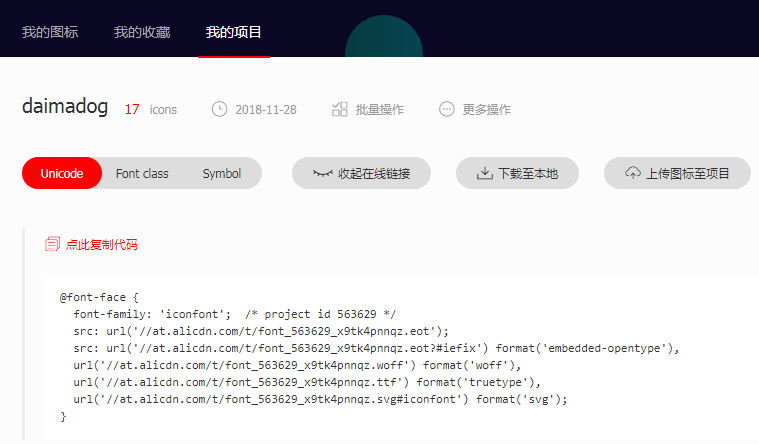
选择好图标后,我们可以通过生成在线代码,也可以将图标打包下载,不过建议使用在线图标,阿里的图标库都带cdn速度很快,没必要下载下来,生成后的代码如下图所示。
添加代码到css中
添加阿里巴巴矢量图标库生成的图标代码到你的css文件中,如下:
/* 这段代码改成你自己项目的代码 */ @font-face { font-family: 'iconfont'; /* project id 554365 */ src: url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.eot'); src: url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.woff') format('woff'), url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.ttf') format('truetype'), url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.svg#iconfont') format('svg'); } /* 这段必须有 */ .iconfont{ font-family:"iconfont" !important; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }
在网页中使用
在网页中只需调用对应图标的代码即可在浏览器中显示,简直方便极了,就是图标代码,在你的图标项目中每个图标下都有。
<i class="iconfont"></i>
大家可以看到代码狗博客里很多地方都用到了矢量字体图标,比如logo、搜索按钮以及侧边栏的付费服务图标等,阿里巴巴矢量图标库中的Iconfont字体图标使用就是这样简单,你学会了吗?







评论 (0)