制作WordPress主题第一步,必须先了解WordPress主题的结构,知道什么文件是干什么的,有什么功能,今天这第一篇WordPress主题制作教程就来讲一讲WordPress主题结构。
想了很久要不要写WordPress主题制作的教程,因为这类教程网上是在是太多,多得你都能看吐,内容都差不多。那为什么还有写呢?因为我打算将WordPress仿站和WordPress主题制作放到一起来讲,其实二者都差不多,几乎没什么区别。写在这里最重要的原因还是为学会的东西做个记录吧,下面进入主题WordPress主题结构详解。
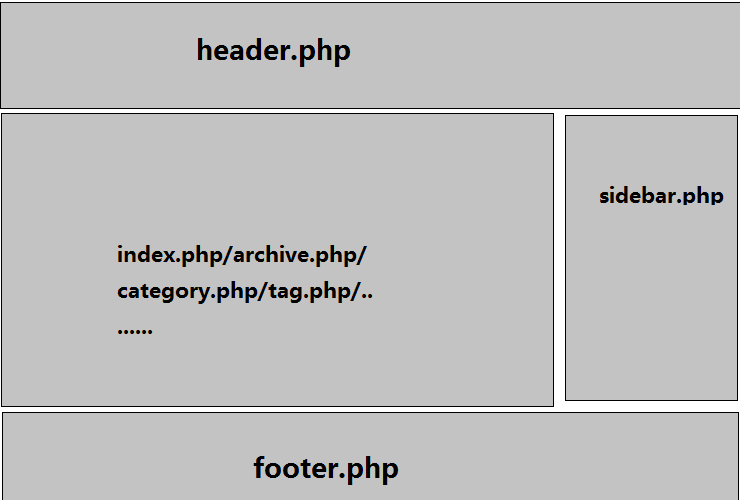
从上图我们大概可以看到WordPress主题主要的组成部分,分别是头部header.php、底部footer.php、侧边栏sidebar.php以及网页主体内容模板如index.php等。
- WordPress头部
WordPress头部文件header.php一般由网站标题、logo以及导航栏组成 - WordPress底部
WordPress底部文件footer.php一般由友情链接、版权、备案号等数据组成。 - WordPress侧边栏
WordPress侧边栏文件sidebar.php一般由最新文件(或者热门文章,主要用来提供内链密度)、网站概况、广告位等数据。 - WordPress内容主体
这个就是上图中间那一块,在首页表现为文章列表,在文章页表现为文章内容,一般还带有评论模板。 - WordPress评论
WordPress评论模板一般是用来显示读者的留言的,这是站长与读者互动的重要组成部分,如果你想像我一样闷头写文章就不用管它。当然,这个文件的制作也是非常费劲的,在我看来评论模板是整个WordPress主题中最难的,难点在css! - WordPress函数方法集合functions.php文件
WordPress主题有个专门放主题需要的方法文件,我喜欢叫方法,因为PHP面向对象,叫函数也行。functions.php中的方法可以在主题文件中调用,这样我们就不必将很多代码写在主题模板文件中,极大的提升了主题文件的可读性。 - style.css文件
这个文件很重要,是WordPress识别主题的必要文件,下一章我们就讲它的使用。 - 还有很多文件不常用的,这里就不一一举例了,以后遇到再说吧。
好了,WordPress主题结构了解得差不多我们就可以进行下一步的主题制作了,WordPress主题制作教程_WordPress主题结构详解就讲到这里,我讲得不是特别详细,只挑了常用的讲,将大家领进门,不常用的就靠大家自学了。






评论 (0)