按钮在我们如今的生活中无处不在,现实中的实体按钮我们就不说了,就说电脑手机中显示的按钮,大家见过的样子没有一两千也有一两百了吧,别说你没见过那么多的按钮,只是你不知道而已。有时候看上去样子一样的按钮,它的实现代码却是各不相同的。有用button标签的有用input标签的,span标签按钮也有,还有a标签按钮等等,它们之间的区别这里就不说了有兴趣的可以了解下。
见过那么多的按钮(以前也分享过一款按钮见 HTML扁平化的“按钮”实现代码),我觉得谷歌的按钮看起来最好看,波纹效果,就像一粒石子掉进平静的水面一样,不知道各位读者喜不喜欢呢,下面一起来看看这种酷炫的波纹效果按钮是怎么用css代码就实现了的呢?
实现原理
- 使用after伪类。
- CSS3中的transform和transition属性过渡。
就是这么简单你没有看错,下面一起看看详细代码。
html:
复制
<div style="background: #f2f2f2;"> <a class="ripple">Block level button </a> </div>
css:
复制
.ripple:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
pointer-events: none;
background-image: radial-gradient(circle,#000 10%,transparent 10.01%);
background-repeat: no-repeat;
background-position: 50%;
transform: scale(10,10);
opacity: 0;
transition: transform .5s,opacity 1s;
}
.ripple{
background: #fff;
border-color: #ccc;
text-align: center;
white-space: nowrap;
vertical-align: middle;
touch-action: manipulation;
cursor: pointer;
border: 1px solid transparent;
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333;
border-radius: 6px;
display: block;
width: 100%;
position: relative;
overflow: hidden;
transform: translate3d(0,0,0);
}
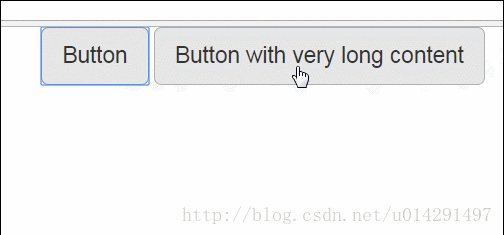
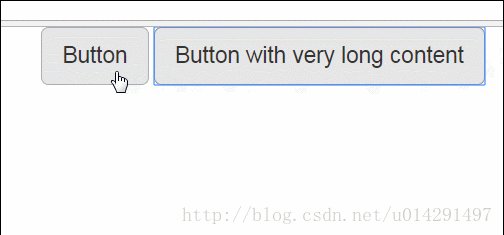
看起来写得有点多,哈哈哈,因为我是半吊子嘛,不过有效果就好,由于没有动图,我就找了个别人的图给大家看看。
作为懒人,我在用的时候肯定不会愿意写这么多代码,所以已经有更懒的人把这些按钮的样子给封装起来了,只要引入样式文件,只需几个字母就能实现这种波纹按钮了,有兴趣的可以去看看怎么实现的,还有更多样式更加酷炫的按钮。
GitHub地址:https://mladenplavsic.github.io/css-ripple-effect/#






评论 (0)