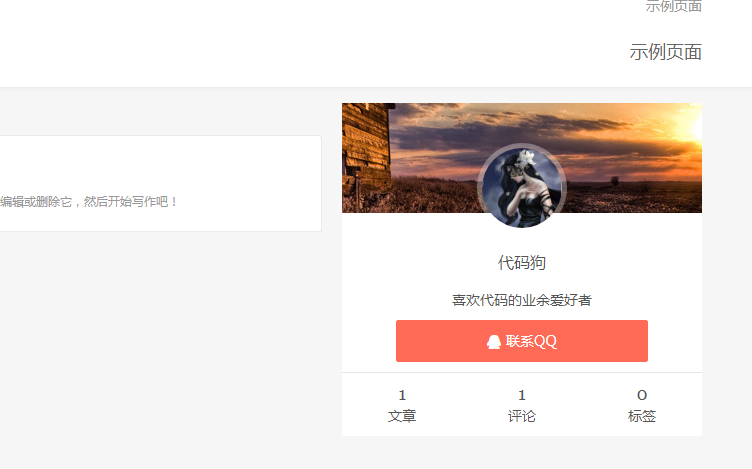
好久没逛别人的博客了,今天看到一位站长的简介挺好看的,顺手扒之,已经被我做成WordPress主题DUX的小工具了,后台直接可以拖动,但HTML内容也在其中,喜欢的朋友可以拿去改成自己主题的小工具。
有能力的朋友也可以将下面的联系QQ按钮分成几个,像什么联系邮箱啊,联系电话呀等等。
小工具代码如下:
复制
<?php
class widget_ui_js extends WP_Widget {
/*function widget_ui_tags() {
$widget_ops = array( 'classname' => 'widget_ui_tags', 'description' => '显示热门标签' );
$this->WP_Widget( 'widget_ui_tags', 'D-标签云', $widget_ops );
}*/
function __construct(){
parent::__construct( 'widget_ui_js', 'DUX 作者介绍', array( 'classname' => 'widget_ui_js' ) );
}
function widget( $args, $instance ) {
extract( $args );
$zzname = apply_filters('zzname', $instance['zzname']);
$zzjj = isset($instance['zzjj']) ? $instance['zzjj'] : '喜欢代码的业余爱好者';
$QQnum = isset($instance['QQnum']) ? $instance['QQnum'] : '1016134519';
//echo $zzname.$zzjj.$QQnum;
//die();
global $wpdb;
$count_posts = wp_count_posts();
$comments = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->comments");
?>
<style>
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
.fa-qq:before {
content: "\f1d6";
}
.tesa{
display: inline-block;
width: 33.333%;
text-align: center;
font-size: 14px;
vertical-align: middle;
box-sizing: border-box;
padding: 10px 0px;
list-style: none;
}
.tesa >strong{
display: block;
margin: 0px auto;
font-family: Georgia;
font-weight: 400;
font-size: 18px;
margin-top: -2px;
}
</style>
<div style="background: #fff; padding: 0;overflow: hidden;margin-bottom: 20px;">
<ul style="margin: 0;list-style: none;">
<div id="weiboShow" style="background-color: #fff;min-height: 110px;padding: 0;">
<div style="background-color: rgba(255,255,255,.7);">
<header style=" animation: scaleBackground 2s linear;position: relative;overflow: hidden;height: 110px;background: url(https://www.fengyan.cc/zb_users/upload/2016/02/201602111455160910856280.jpg) bottom center no-repeat;"> </header>
<div style=" padding: 20px 20px 5px 20px; margin: 0;padding: 0;outline: 0;border: 0;background: transparent;vertical-align: baseline;font-size: 100%;">
<div style=" float: none;box-shadow: none;width: 90px;height: 90px;padding: 5px;background-color: rgba(255,255,255,.3);border-radius: 100%;margin: -70px auto 0 auto;position: relative;z-index: 2;">
<img style=" width: 80px;height: 80px;border-radius: 100%;" src="https://www.fengyan.cc/zb_users/upload/2017/09/20170921094959150595859962603.jpg">
<span class="rank"></span>
</div>
<h4 style="font-size: 16px;font-weight: 500;padding: 10px;text-align: center;"><?php echo $zzname; ?></h4>
<p style=" text-align: center;"><?php echo $zzjj; ?></p>
<a style=" text-decoration: none;padding: 10px 14px;text-align: center;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;display: block;margin: 10px auto;width: 70%;border-radius: 2px;border: 1px solid #FF6B57;background: #FF6B57;color: #ffffff;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;" rel="nofollow" href="<?php echo "http://wpa.qq.com/msgrd?v=3&uin=".$QQnum."&site=qq&menu=yes"; ?>" target="_blank">
<i style="position: relative;top: 1px;margin-right: 5px;" class="fa fa-qq"></i>联系QQ
</a>
</div>
<footer style=" border-top: 1px solid rgb(229, 229, 229);">
<ul style=" font-size: 0px; margin: 0px;list-style: none;">
<li class="tesa"><strong><?php echo $count_posts->publish; ?></strong><span>文章</span></li>
<li class="tesa"><strong><?php echo $comments;?></strong><span>评论</span></li>
<li class="tesa"><strong><?php echo wp_count_terms('post_tag');?></strong><span>标签</span></li>
</ul>
</footer>
</div>
</div>
</ul>
</div>
<?php
}
function form($instance) {
$defaults = array(
'zzname' => '代码狗',
'zzjj' => '喜欢代码的业余爱好者',
'QQnum' => '1016134519'
);
$instance = wp_parse_args( (array) $instance, $defaults );
?>
<p>
<label>
名称:
<input id="<?php echo $this->get_field_id('zzname'); ?>" name="<?php echo $this->get_field_name('zzname'); ?>" type="text" value="<?php echo $instance['zzname']; ?>" class="widefat" />
</label>
</p>
<p>
<label>
自述:
<input id="<?php echo $this->get_field_id('zzjj'); ?>" name="<?php echo $this->get_field_name('zzjj'); ?>" type="text" value="<?php echo $instance['zzjj']; ?>" class="widefat" />
</label>
</p>
<p>
<label>
联系QQ:
<input id="<?php echo $this->get_field_id('QQnum'); ?>" name="<?php echo $this->get_field_name('QQnum'); ?>" type="text" value="<?php echo $instance['QQnum']; ?>" class="widefat" />
</label>
</p>
<?php
}
}HTML代码如下:
复制
<style>
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
.fa-qq:before {
content: "\f1d6";
}
.tesa{
display: inline-block;
width: 33.333%;
text-align: center;
font-size: 14px;
vertical-align: middle;
box-sizing: border-box;
padding: 10px 0px;
list-style: none;
}
.tesa >strong{
display: block;
margin: 0px auto;
font-family: Georgia;
font-weight: 400;
font-size: 18px;
margin-top: -2px;
}
</style>
<div style="background: #fff; padding: 0;overflow: hidden;margin-bottom: 20px;">
<ul style="margin: 0;list-style: none;">
<div id="weiboShow" style="background-color: #fff;min-height: 110px;padding: 0;">
<div style="background-color: rgba(255,255,255,.7);">
<header style=" animation: scaleBackground 2s linear;position: relative;overflow: hidden;height: 110px;background: url(https://www.fengyan.cc/zb_users/upload/2016/02/201602111455160910856280.jpg) bottom center no-repeat;"> </header>
<div style=" padding: 20px 20px 5px 20px; margin: 0;padding: 0;outline: 0;border: 0;background: transparent;vertical-align: baseline;font-size: 100%;">
<div style=" float: none;box-shadow: none;width: 90px;height: 90px;padding: 5px;background-color: rgba(255,255,255,.3);border-radius: 100%;margin: -70px auto 0 auto;position: relative;z-index: 2;">
<img style=" width: 80px;height: 80px;border-radius: 100%;" src="https://www.fengyan.cc/zb_users/upload/2017/09/20170921094959150595859962603.jpg">
<span class="rank"></span>
</div>
<h4 style="font-size: 16px;font-weight: 500;padding: 10px;text-align: center;"><?php echo $zzname; ?></h4>
<p style=" text-align: center;"><?php echo $zzjj; ?></p>
<a style=" text-decoration: none;padding: 10px 14px;text-align: center;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;display: block;margin: 10px auto;width: 70%;border-radius: 2px;border: 1px solid #FF6B57;background: #FF6B57;color: #ffffff;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;" rel="nofollow" href="<?php echo "http://wpa.qq.com/msgrd?v=3&uin=".$QQnum."&site=qq&menu=yes"; ?>" target="_blank">
<i style="position: relative;top: 1px;margin-right: 5px;" class="fa fa-qq"></i>联系QQ
</a>
</div>
<footer style=" border-top: 1px solid rgb(229, 229, 229);">
<ul style=" font-size: 0px; margin: 0px;list-style: none;">
<li class="tesa"><strong><?php echo $count_posts->publish; ?></strong><span>文章</span></li>
<li class="tesa"><strong><?php echo $comments;?></strong><span>评论</span></li>
<li class="tesa"><strong><?php echo wp_count_terms('post_tag');?></strong><span>标签</span></li>
</ul>
</footer>
</div>
</div>
</ul>
</div>里面的PHP代码换成文字即可看到效果。
如果读者也是使用的dux主题,在你的主题目录下的widgets文件夹下新建一个文件名为widget_ui_js.php文件,再把上面的代码贴进去,然后打开widgets文件夹的widget_index.php文件,在里面的数组中新增名为js的成员,结果如下所示:
复制
$widgets=array( 'sticky', 'statistics', 'ads', 'textads', 'comments', 'posts', 'readers', 'tags', 'js' );






评论 (4)