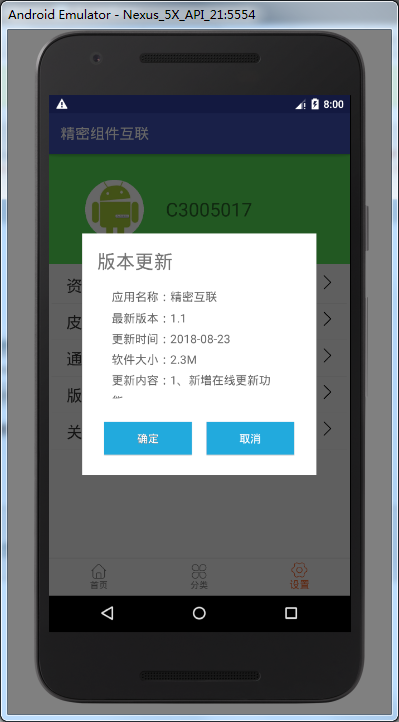
这个对话框是我在网上找的,自己写有点难看,没办法没有艺术细胞。我改了一点让它能显示更多内容,增加了一个参数,刚好用在正在写的APP上面,配合异步下载简直完美。
这款对话框有两种模式,一种有两种按钮,可以取消,一直只有一个按钮,强行升级。下面是构建方法。
dialog布局xml文件代码
复制
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:orientation="vertical"
android:paddingTop="120dp"
android:paddingBottom="120dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="330dp"
android:layout_gravity="center"
android:background="#FFFFFF"
android:padding="20dp"
android:orientation="vertical" >
<TextView
android:id="@+id/title_updata"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="标题"
android:layout_marginBottom="20dp"
android:textSize="26dp"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="150dp"
>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<TextView
android:id="@+id/message"
style="@style/text_16_666666"
android:text="提示信息在这里"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left|center"
android:lineSpacingMultiplier="1.5"
android:minHeight="50dp"
android:paddingLeft="20dp"
android:paddingRight="20dp" />
</LinearLayout>
</ScrollView>>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<LinearLayout
android:id="@+id/twoButtonLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:layout_gravity="bottom"
android:gravity="center"
android:orientation="horizontal"
android:visibility="visible">
<Button
android:id="@+id/positiveButton"
style="@style/text_15_ffffff_sdw"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_weight="1"
android:background="#2AD"
android:gravity="center"
android:layout_margin="10dp"
android:text="确定"
android:textColor="#FFF" />
<Button
android:id="@+id/negativeButton"
style="@style/text_15_666666_sdw"
android:layout_width="0dp"
android:background="#2AD"
android:layout_margin="10dp"
android:layout_height="45dp"
android:layout_weight="1"
android:textColor="#FFF"
android:text="取消"
android:gravity="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/singleButtonLayout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingLeft="50dp"
android:paddingRight="50dp"
android:visibility="visible">
<Button
android:id="@+id/singleButton"
style="@style/text_15_ffffff_sdw"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#2AD"
android:gravity="center"
android:textColor="#FFF" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</FrameLayout>styles配置信息,添加在你的styles文件中。
复制
<style name="text_18_ffffff">
<item name="android:textSize">18.0dip</item>
<item name="android:textColor">#777733</item>
</style>
<style name="text_16_666666">
<item name="android:textSize">16.0dip</item>
<item name="android:textColor">#ff666666</item>
</style>
<style name="sdw_white">
<item name="android:shadowColor">#7fffffff</item>
<item name="android:shadowDx">0.0</item>
<item name="android:shadowDy">0.65</item>
<item name="android:shadowRadius">1.0</item>
</style>
<style name="sdw_79351b">
<item name="android:shadowColor">#ff79351b</item>
<item name="android:shadowDx">0.0</item>
<item name="android:shadowDy">1.0</item>
<item name="android:shadowRadius">1.0</item>
</style>
<style name="text_15_ffffff_sdw" parent="@style/sdw_79351b">
<item name="android:textSize">15.0dip</item>
<item name="android:textColor">#ffffffff</item>
</style>
<style name="text_15_666666_sdw" parent="@style/sdw_white">
<item name="android:textSize">15.0dip</item>
<item name="android:textColor">#ff666666</item>
</style>
<style name="Dialog" parent="android:style/Theme.Dialog">
<item name="android:background">#00000000</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
</style>然后新建一个类,继承dialog,代码如下
复制
package com.zdhcsc.jingmizujian.hl;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by Administrator on 2018/8/23.
*/
public class CustomDialog extends Dialog {
public CustomDialog(Context context) {
super(context);
}
public CustomDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private String message,title;
private View contentView;
private String positiveButtonText;
private String negativeButtonText;
private String singleButtonText;
private View.OnClickListener positiveButtonClickListener;
private View.OnClickListener negativeButtonClickListener;
private View.OnClickListener singleButtonClickListener;
private View layout;
private CustomDialog dialog;
public Builder(Context context) {
//这里传入自定义的style,直接影响此Dialog的显示效果。style具体实现见style.xml
dialog = new CustomDialog(context, R.style.Dialog);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
layout = inflater.inflate(R.layout.upapp_layout, null);
dialog.addContentView(layout, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
}
public Builder setMessage(String message) {
this.message = message;
return this;
}
public Builder settitle(String title) {
this.title = title;
return this;
}
public Builder setContentView(View v) {
this.contentView = v;
return this;
}
public Builder setPositiveButton(String positiveButtonText, View.OnClickListener listener) {
this.positiveButtonText = positiveButtonText;
this.positiveButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(String negativeButtonText, View.OnClickListener listener) {
this.negativeButtonText = negativeButtonText;
this.negativeButtonClickListener = listener;
return this;
}
public Builder setSingleButton(String singleButtonText, View.OnClickListener listener) {
this.singleButtonText = singleButtonText;
this.singleButtonClickListener = listener;
return this;
}
/**
* 创建单按钮对话框
* @return
*/
public CustomDialog createSingleButtonDialog() {
showSingleButton();
layout.findViewById(R.id.singleButton).setOnClickListener(singleButtonClickListener);
//如果传入的按钮文字为空,则使用默认的“返回”
if (singleButtonText != null) {
((Button) layout.findViewById(R.id.singleButton)).setText(singleButtonText);
} else {
((Button) layout.findViewById(R.id.singleButton)).setText("返回");
}
create();
return dialog;
}
/**
* 创建双按钮对话框
* @return
*/
public CustomDialog createTwoButtonDialog() {
showTwoButton();
layout.findViewById(R.id.positiveButton).setOnClickListener(positiveButtonClickListener);
layout.findViewById(R.id.negativeButton).setOnClickListener(negativeButtonClickListener);
//如果传入的按钮文字为空,则使用默认的“是”和“否”
if (positiveButtonText != null) {
((Button) layout.findViewById(R.id.positiveButton)).setText(positiveButtonText);
} else {
((Button) layout.findViewById(R.id.positiveButton)).setText("是");
}
if (negativeButtonText != null) {
((Button) layout.findViewById(R.id.negativeButton)).setText(negativeButtonText);
} else {
((Button) layout.findViewById(R.id.negativeButton)).setText("否");
}
create();
return dialog;
}
/**
* 单按钮对话框和双按钮对话框的公共部分在这里设置
*/
private void create() {
if(title!=null){
((TextView) layout.findViewById(R.id.title_updata)).setText(title);
}
if (message != null) { //设置提示内容
((TextView) layout.findViewById(R.id.message)).setText(message);
} else if (contentView != null) { //如果使用Builder的setContentview()方法传入了布局,则使用传入的布局
((LinearLayout) layout.findViewById(R.id.content)).removeAllViews();
((LinearLayout) layout.findViewById(R.id.content))
.addView(contentView, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
}
dialog.setContentView(layout);
dialog.setCancelable(true); //用户可以点击手机Back键取消对话框显示
dialog.setCanceledOnTouchOutside(false); //用户不能通过点击对话框之外的地方取消对话框显示
}
/**
* 显示双按钮布局,隐藏单按钮
*/
private void showTwoButton() {
layout.findViewById(R.id.singleButtonLayout).setVisibility(View.GONE);
layout.findViewById(R.id.twoButtonLayout).setVisibility(View.VISIBLE);
}
/**
* 显示单按钮布局,隐藏双按钮
*/
private void showSingleButton() {
layout.findViewById(R.id.singleButtonLayout).setVisibility(View.VISIBLE);
layout.findViewById(R.id.twoButtonLayout).setVisibility(View.GONE);
}
}
}然后在要使用的代码中声明,为方便使用,建议声明为全局变量
复制
private CustomDialog.Builder builder; private CustomDialog mDialog;
然后再为两种模式分别构建方法
一个按钮
复制
private void showSingleButtonDialog(String title,String alertText, String btnText, View.OnClickListener onClickListener) {
mDialog = builder.setMessage(alertText)
.settitle(title)
.setSingleButton(btnText, onClickListener)
.createSingleButtonDialog();
mDialog.show();
}
两个按钮
复制
private void showTwoButtonDialog(String title, String alertText, String confirmText, String cancelText, View.OnClickListener conFirmListener, View.OnClickListener cancelListener) {
mDialog = builder.setMessage(alertText)
.settitle(title)
.setPositiveButton(confirmText, conFirmListener)
.setNegativeButton(cancelText, cancelListener)
.createTwoButtonDialog();
mDialog.show();
}使用一个按钮
复制
showSingleButtonDialog("标题", "内容", "按钮名字", new View.OnClickListener() {
@Override
public void onClick(View v) {
mDialog.dismiss();
//这里写自定义处理XXX
}
});使用两个按钮
复制
showTwoButtonDialog("标题","内容", "确定", "取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
mDialog.dismiss();
//这里写自定义处理XXX
}
});





评论 (0)