招聘?是不是那种印一张大海报立起来,旁边摆上一张桌子就开始找人的那种?或者印一叠传单,守在路口,路过一个发一张的那种?今天给大家分享一下作为互联网巨头之一的百度,它是如何招聘的?(最近好累,都不知道写什么了,每天一篇真受不了!)
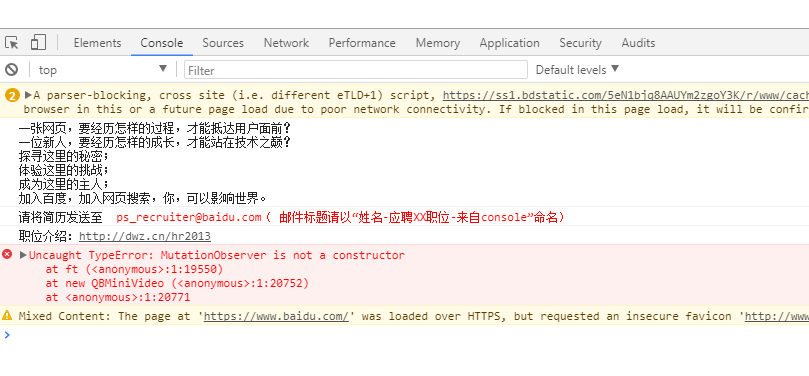
打开百度首页,如上图所示,正常人到此就会直接搜索自己想要的关键词,回车到海量的互联网中寻找答案,今天在群里看到有站长说在百度首页看到了招聘信息。当时觉得奇怪(狗哥见识少),百度首页怎么可能放招聘信息(百度一贯做法),不是为了简洁只放了搜索框和按钮吗?随后这位站长还贴出了百度的招聘信息,具体如下图。
看了这个我算是服了,服了百度玩儿的花样,更是服了那位站长,真是闲的蛋疼居然看百度首页的控制台,目前该信息还在百度首页上,大家可以打开后用F12看看。
然后,感觉还是太少了,再加点儿,如何实现控制台输出信息呢?这里需要使用js执行一个叫做console的函数。
复制
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log("log log")
console.info("console info")
console.warn("console warn")
console.error("console error");
</script>
</body>
</html>将上面的代码复制保存为.html后缀文件,在浏览器中打开,使用F12查看控制台输出内容,大家学会了吗?







评论 (1)