一个好的导航菜单在一定程度上是可以留住用户的。比如,在你的网站上根本看不到有哪些内容,看完当前页面我就会立刻离开,一点吸引力都没有。
移动端的显示屏幕比较小,一般都把大部分屏幕用来呈现主要内容,菜单这种东西基本都缩小到一个按钮大小,需要就点击弹出来,不需要就缩小,节省布局空间。如何做一个侧滑菜单呢?看下面文章。
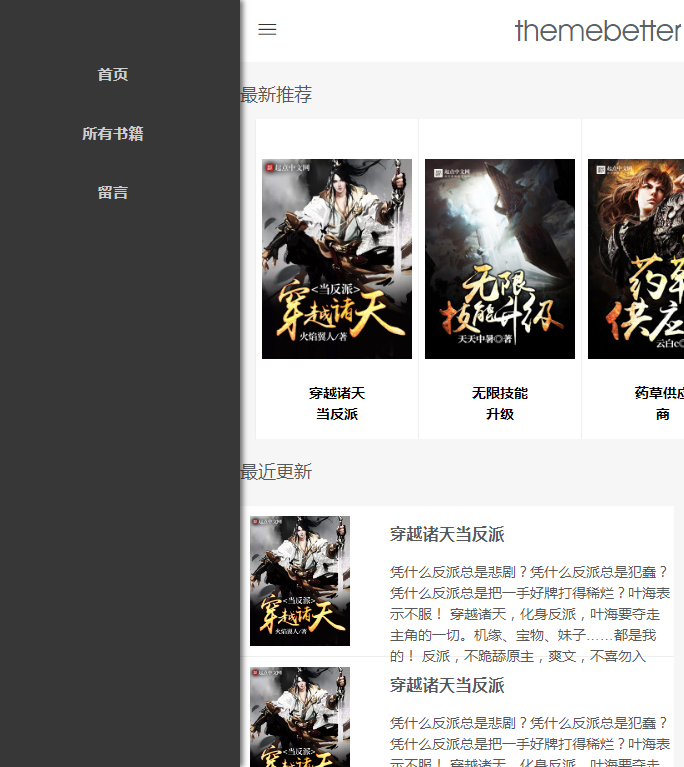
先讲讲实现原理,正常状态下讲导航栏隐藏,正文内容布满屏幕。当点击菜单按钮时,通过动画移动正文内容,同时移动导航栏内容。主要是js控制动作这里,css这里就不说了,不会的可以查资料,下面是jQuery的代码,我尽量写上注释,以便查看。
复制
$(function(){
var menuwidth = 240; // 边栏宽度
var menuspeed = 400; // 边栏滑出耗费时间
var $bdy = $('body');//找到body标签
var $container = $('#pgcontainer');//找到内容标签
var $burger = $('.site-navbar');//找到导航标签
var negwidth = "-"+menuwidth+"px";
var poswidth = menuwidth+"px";
//菜单按钮点击事件
$('.menubtn').on('click',function(e){
if($bdy.hasClass('openmenu')) {//添加class以实现css
jsAnimateMenu('close');//关闭导航
} else {
jsAnimateMenu('open');//打开导航
}
});
//打开关闭侧边导航栏实现方法
function jsAnimateMenu(tog) {
if(tog == 'open') {
$bdy.addClass('openmenu');
$container.animate({marginRight: negwidth, marginLeft: poswidth}, menuspeed);
$burger.animate({width: poswidth}, menuspeed);
$('.overlay').animate({left: poswidth}, menuspeed);
}
if(tog == 'close') {
$bdy.removeClass('openmenu');
$container.animate({marginRight: "0", marginLeft: "0"}, menuspeed);
$burger.animate({width: "0px"}, menuspeed);
$burger.stop().css("width","");
$('.overlay').animate({left: "0"}, menuspeed);
}
}
//点击内容区域关闭导航栏
$(document).click(function(event){
var _con = $('.site-navbar ,.menubtn'); // 设置目标区域,除了导航区域与菜单按钮之外的区域
if(!_con.is(event.target) && _con.has(event.target).length === 0){
jsAnimateMenu('close');
}
});
//浏览器窗口大小改变关闭导航栏
$(window).resize(function(){
jsAnimateMenu('close');
});
});





评论 (0)