内容比较少,先吹吹牛,老是用支付宝给我打赏0.02的那位大哥,我已经明白你的心意了。本站宗旨在于免费分享,真的不用这么执着,真的…..
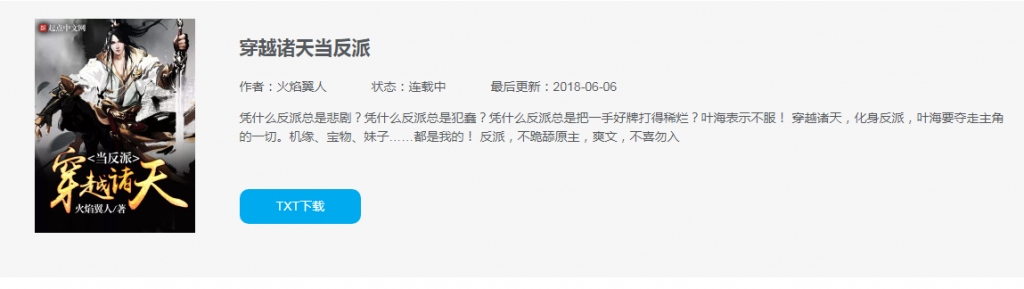
最近在写一个小说的主题,记录下知识点,如本文标题,具体效果如下图的TXT下载的按钮。
大家可以看到按钮与上面的文字之间有一段距离,正常情况下按钮是会挨着上面的文字。如何让它们之间留下一段距离,让按钮位于父容器底部呢?只需要三行代码即可实现。
为父容器设置相对定位。
复制
position: relative;
为按钮设置绝对定位及定位高度。
复制
position: absolute; bottom: 10px;//这里我抬高了10个像素






评论 (0)