在设计前端界面时,碰到在同一div下添加多个水平排列的div(或其他标签)和span时,存在高度不一致的问题。
复制
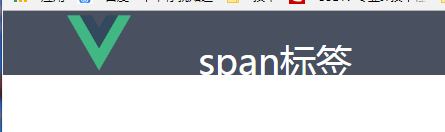
<template> <Layout> <!-- header --> <Header> <div style="height: 64px;float: left;padding-left: 64px;"> <img style="height: 64px;width: 64px;" src="../assets/logo.png"/> <span style="height: 64px;line-height: 64px;font-size: 3em;font-family: PingFang SC;color: white;margin-left: 64px; display: inline;">span标签</span> </div> </Header> </Layout> </template>
代码如上所示,div父标签下有img标签和span标签,明显可以看出错位,也即是高度不一致。并且display标签依然生效。
解决办法:
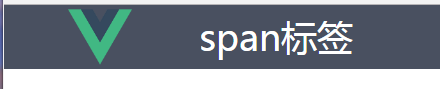
给span标签添加 vertical-align:top;
复制
<template> <Layout> <!-- header --> <Header> <div style="height: 64px;float: left;padding-left: 64px;"> <img style="height: 64px;width: 64px;" src="../assets/logo.png"/> <span style="height: 64px;line-height: 64px;font-size: 3em;font-family: PingFang SC;color: white;margin-left: 64px; display: inline;vertical-align:top;">span标签</span> </div><!-- --> </Header> </Layout> </template>
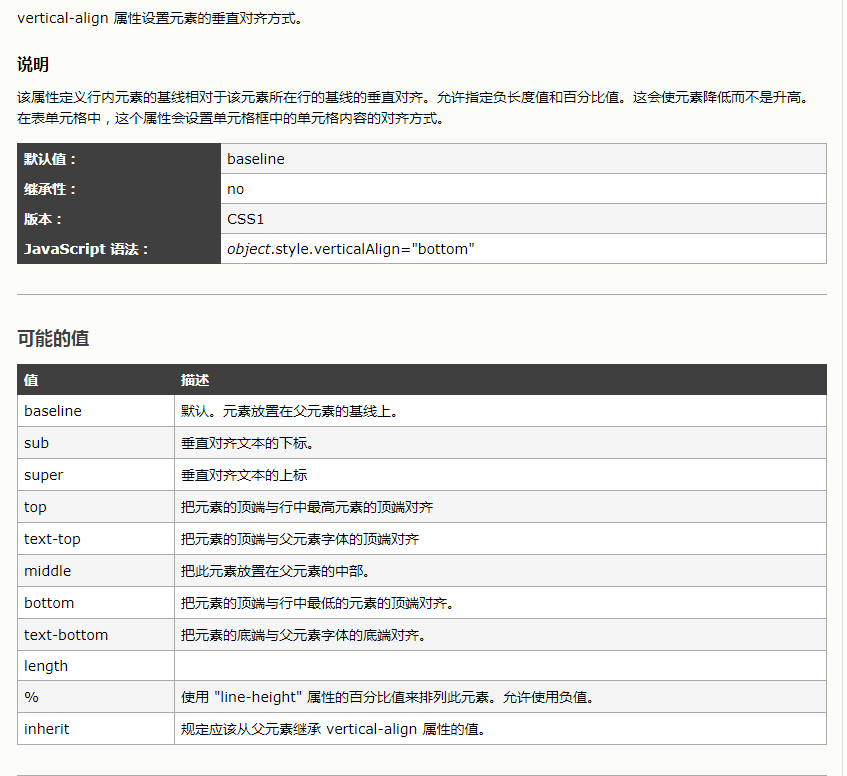
翻阅w3school关于vertical-align的介绍,查看关于vertical-align的属性值,top是为将span元素与行中最高的元素平齐。








评论 (1)