今天在群里看到有人问WordPress怎么实现自定义外链缩略图的功能,当时说了下,对方完全不懂,还说用了好多插件都没用,今天教大家实现这类功能。这个功能需要使用WordPress函数add_meta_box,详情请看:WordPress函数add_meta_box详解
首先在你的主题目录下的function.php文件中(有些是单独的function_admin.php),新增如下代码:
复制
$new_meta_boxes =
array(
"description" => array(
"name" => "imglink",
"std" => "这里填外链图片地址",
"title" => "外链缩略图:"),
);
function new_meta_boxes() {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
// 自定义字段输入框
echo '<input style="width: 96%;margin: 1% 2%;height: 36px;" type="text" name="'.$meta_box['name'].'_value" value="'.$meta_box_value.'"></input><br />';
}
}
function create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '外链缩略图', 'new_meta_boxes', 'post', 'normal', 'high' );
}
}
function save_postdata( $post_id ) {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
return $post_id;
}
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ))
return $post_id;
}
else {
if ( !current_user_can( 'edit_post', $post_id ))
return $post_id;
}
$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}
}
add_action('admin_menu', 'create_meta_box');
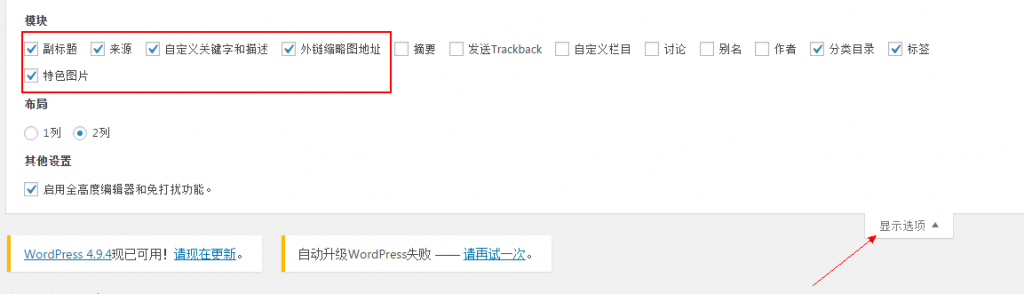
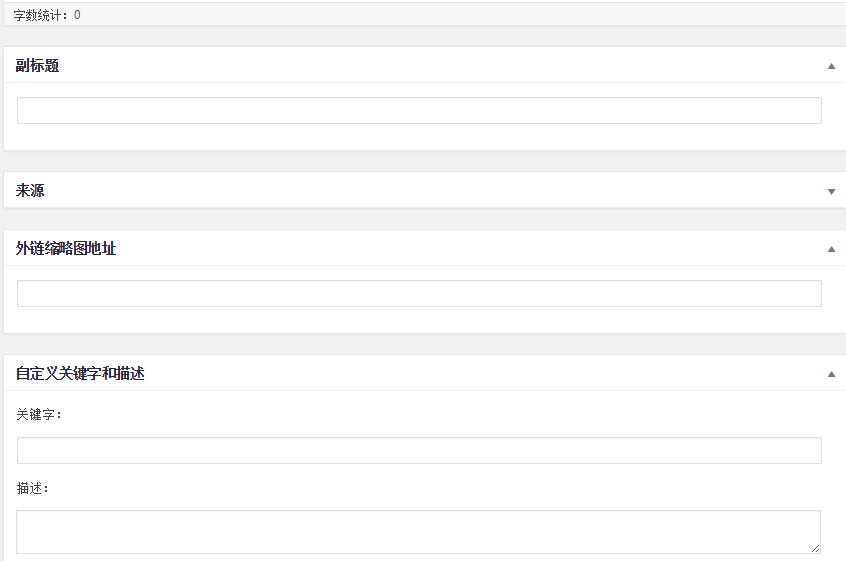
add_action('save_post', 'save_postdata');然后去后台写文章页面看看是否存在外链缩略图面板,如下图:
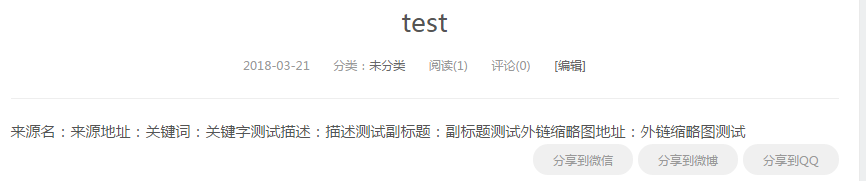
如何在文章前端调用呢?
复制
echo "外链缩略图地址:".get_post_meta($post->ID, "thumblink"."_value", true);
其中thumblink为外链缩略图的name,后面的_value是自己定义的,如果不喜欢,可以将上面所有_value全部删除,注意对比上面的代码。
$new_meta_boxes数组里存放的是自定义面板的信息,如需多个面板,可酌情增加。
这里只是展示了如何输出缩略图地址,只需要将缩略图地址输出在你主题的相应位置即可。
感谢群员 清秋° 反馈代码报错。原因是为了方便使用了框架,已经修改代码,原生代码不带框架可直接复制使用。








评论 (2)