弹出层在目前的网页中应用及其广泛,比如:登录、注册、评论等等。一般弹出层与ajax一起使用,提升用户体验。弹出层的原理是正常状态下隐藏弹出层,使用css的display属性即可实现。需要弹出层时再将弹出层设为可见即可。
弹出后如果没有关闭按钮,那么如何在点击弹出层自身外的地方实现关闭的效果呢,使用jQuery很简单就能实现效果。
下面是实例代码。
复制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery pop up</title>
<script type='text/javascript' src='https://www.daimadog.org/wp-content/themes/dux/js/libs/jquery.min.js?ver=2.0'></script>
<script type="text/javascript">
$(function(){
$("#testa").click(function(event){
var e=window.event || event;
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
$(".commentpopup-mask").show();
$(".commentpopup-box").show();
});
$(".commentpopup-box").click(function(event){
var e=window.event || event;
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
});
document.onclick = function(){
$(".commentpopup-mask").hide();
$(".commentpopup-box").hide();
};
})
</script>
<style type="text/css">
.commentpopup-mask {
display:none;
z-index: 100;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #333;
background-color: rgba(0,0,0,0.8);
}
.commentpopup-box {
display:none;
z-index: 101;
position: fixed;
top: 50%;
left: 50%;
width: 600px;
margin: -200px 0 0 -300px;
background-color: #FFF;
border-radius: 4px;
padding: 30px;
}
.commentpopup-box .commentform {
margin-bottom: 0;
}
.commentform {
overflow: hidden;
margin-bottom: 15px;
position: relative;
}
.commentpopup-box .commentform [name="content"] {
height: 161px;
}
.commentform .ipt {
border-radius: 2px;
margin-bottom: 10px;
border-color: #e6e6e6;
}
.ipt {
display: block;
width: 100%;
padding: 0.375rem 0.75rem;
font-size: 0.875rem;
line-height: 1.5;
color: #55595c;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 0.1rem;
}
textarea {
margin: 0;
line-height: inherit;
border-radius: 0;
resize: vertical;
}
.commentform .btn {
float: right;
}
.btn-primary {
color: #fff;
background-color: #0ae;
border-color: #0ae;
}
.btn {
display: inline-block;
font-weight: normal;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
user-select: none;
border: 1px solid transparent;
padding: 0.375rem 1rem;
font-size: 0.875rem;
line-height: 1.5;
border-radius: 0.1rem;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.commentform-text {
color: #999;
line-height: 35px;
font-size: 12px;
background-color: #f6f6f6;
border-radius: 2px;
padding: 0 15px;
display: inline-block;
}
a {
color: #576366;
text-decoration: none;
}
</style>
</head>
<body>
<a id="testa" href="#" mce_href="#">弹出窗口</a>
<div class="commentpopup-mask" etap="commentpopup_close"></div>
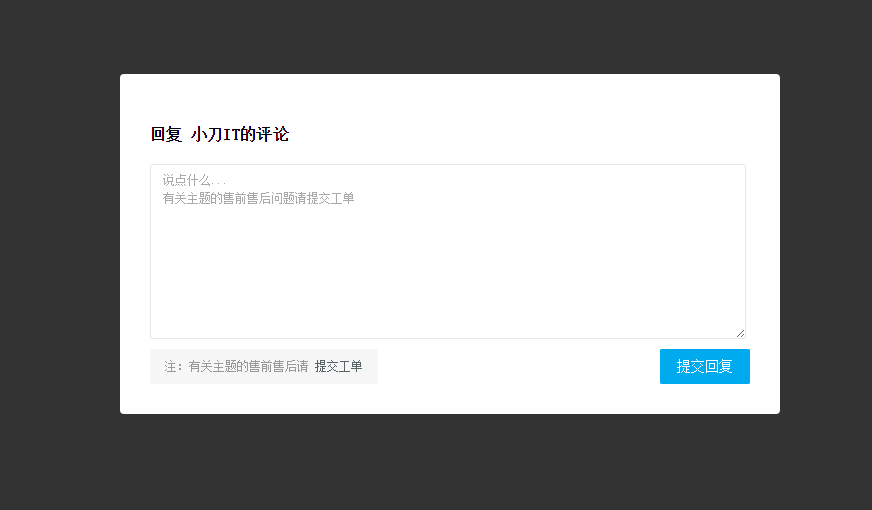
<div class="commentpopup-box"><h4>回复 小刀IT的评论</h4><form class="commentform">
<textarea tabindex="10" placeholder="说点什么...
有关主题的售前售后问题请提交工单" name="content" class="ipt" cols="" rows="4"></textarea>
<input type="button" value="提交回复" tabindex="11" class="btn btn-primary" etap="comment">
<input type="hidden" name="post_id" value="6594">
<input type="hidden" name="comment_id" value="1324">
<div class="commentform-text">
注:有关主题的售前售后请 <a target="_blank" href="https://www.daimadog.org">提交工单</a> </div>
</form></div>
</body>
</html>将上面的代码保存为html文件,在浏览器中打开即可查看效果。上面的评论框与css来自themebetter官网的评论。个人觉得还不错,不喜欢可以自行修改css。






评论 (0)